
jquery peut utiliser la méthode jQuery animate() pour implémenter l'effet d'expansion et de rétrécissement gauche et droit du texte lorsqu'un bouton est cliqué. La méthode Query animate() peut simuler des effets similaires à slideUp(). et slideDown().

Eh bien, dans l'article précédent, je vous ai également présenté la méthode d'utilisation de jquery pour obtenir l'effet d'expansion et de réduction du clic (haut et bas).
Nous allons maintenant continuer à combiner les exemples de code pour vous présenter la méthode jquery pour obtenir l'effet d'expansion et de contraction gauche et droite du texte .
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现文字左右展开收缩效果示例</title>
<style type="text/css">
.box{
float:left;
overflow: hidden;
background: #f0e68c;
}
.box-inner{
width: 400px;
padding: 10px;
border: 1px solid #a29415;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
var boxWidth = $(".box").width();
$(".slide-left").click(function(){
$(".box").animate({
width: 0
});
});
$(".slide-right").click(function(){
$(".box").animate({
width: boxWidth
});
});
});
</script>
</head>
<body>
<button type="button" class="slide-left">关闭</button>
<button type="button" class="slide-right">展开</button>
<hr>
<div class="box">
<div class="box-inner">新浪娱乐讯 据台湾媒体报道,2018MAMA香港场14日晚间7点盛大展开颁奖典礼,嘻哈、性感、抒情各种团体
合作的舞台表演精彩绝伦,《ETtoday》全程独家直播典礼现场,为观众快速整理8大看点,从防弹RM流利的英文演讲开场,到最后防弹内
心告白曾想解散,全场零冷场。</div>
</div>
</body>
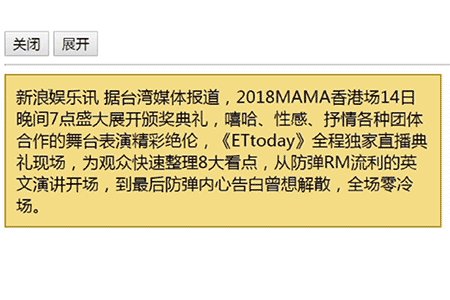
</html>Lorsque nous cliquons sur le bouton de fermeture, la largeur du div contenant le texte sera lentement modifiée à 0 via le animate( ) méthode. Obtenez un effet d'animation de rétrécissement par clic.
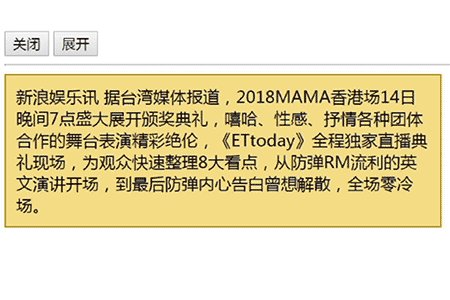
Lorsque nous cliquons sur le bouton Développer, la méthode animate() sera également utilisée, mais cette fois le div avec une largeur de 0 est restauré à sa taille d'origine pour obtenir l'effet d'animation de cliquer sur développer.
L'effet est le suivant :

La méthode animate() effectue une animation personnalisée d'un ensemble de propriétés CSS.
Cette méthode fait passer un élément d'un état à un autre via les styles CSS. Les valeurs des propriétés CSS changent progressivement, vous permettant de créer des effets animés.
Seules les valeurs numériques peuvent être animées (par exemple "margin:30px"). Les valeurs de chaîne ne peuvent pas être animées (telles que « background-color:red »).
Cet article est une introduction à la méthode jquery pour obtenir l'effet d'animation d'expansion et de contraction de texte. J'espère qu'il sera utile aux amis qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment redémarrer régulièrement
Comment redémarrer régulièrement
 Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
 Quelle est la différence entre 5g et 4g
Quelle est la différence entre 5g et 4g
 Supprimer la ligne d'en-tête
Supprimer la ligne d'en-tête
 utilisation de l'insertion Oracle
utilisation de l'insertion Oracle
 Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
 Comment démarrer le service MySQL
Comment démarrer le service MySQL
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants