
Les instructions de boucle en Comment utiliser linstruction de boucle for en Comment utiliser linstruction de boucle for en Comment utiliser linstruction de boucle for en JavaScript incluent les instructions de boucle for et les instructions de boucle while L'article suivant vous présentera d'abord l'utilisation des instructions de boucle for en Comment utiliser linstruction de boucle for en Comment utiliser linstruction de boucle for en Comment utiliser linstruction de boucle for en JavaScript.

Jetons d'abord un bref aperçu de la différence entre l'instruction de boucle for et l'instruction de boucle while
En termes simples, le Instruction de boucle for et La principale différence entre l'instruction de boucle while est que lorsque le nombre de boucles est fixe, une boucle for est utilisée. Lorsque le nombre de boucles n'est pas fixe, une boucle while est utilisée.
Jetons un coup d'œil à Comment utiliser l'instruction de boucle for en Comment utiliser linstruction de boucle for en Comment utiliser linstruction de boucle for en Comment utiliser linstruction de boucle for en JavaScript
La syntaxe de l'instruction de boucle for
for(初始值;条件表达式;增加/减少表达式){
循环处理
} Regardons un exemple spécifique de l'instruction fou boucle
Le code est le suivant : La variable est spécifiée comme i
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Comment utiliser linstruction de boucle for en Comment utiliser linstruction de boucle for en Comment utiliser linstruction de boucle for en JavaScript</title>
</head>
<body>
<script>
for (var i = 0; i < 10; i++) {
document.write (i);
}
</script>
</body>
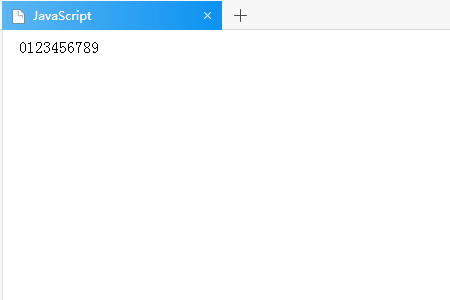
</html>Tout d'abord, bien qu'il s'agisse de la valeur initiale, nous déclarons une variable nommée i et lui attribuons la valeur 0. Il s'agit du processus de boucle initial.
Ensuite, i <10 dans l'expression conditionnelle signifie que le traitement est effectué alors que la valeur de i est inférieure à 10.
La dernière expression d'incrémentation/décrémentation i++ signifie que la valeur de i est augmentée de 1 à chaque fois qu'elle est exécutée.
Ensuite, spécifiez le processus de boucle à exécuter lors du traitement du document à l'aide de document.write.
Lors de la sortie avec un navigateur... Valeurs de sortie de 0 à 9.

Utiliser une boucle for dans un tableau
La syntaxe de l'instruction for est souvent utilisée lors de l'écriture de programmes utilisant des tableaux.
Donnons un exemple.
Une boîte de tableau nommée list, et mettez-y les trois valeursde Tom, Jerry et Holly.
var list = [“Tom”,“Jerry”,“Holly”];
Nous utilisons l'instruction for pour traiter ces valeurs une par une.
Spécifiez d'abord var i = 0 comme valeur initiale. Tant que la valeur de la variable i ne dépasse pas le nombre d'éléments du tableau, bouclez i. À chaque passage de la boucle, i est incrémenté de 1.
Enfin, nous appelons l'élément en utilisant document.write.
for (var i = 0; i < list.length; i++){
document.write (list[i]);
} (La longueur du tableau peut être obtenue via l'attribut length)
La variable i est l'indice de l'élément du tableau. Cela prendra donc la forme d'un décompte de 0 au nombre d'éléments et visitera chaque élément (Tom, Jerry, Holly).
Exécutons le programme suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Comment utiliser linstruction de boucle for en Comment utiliser linstruction de boucle for en Comment utiliser linstruction de boucle for en JavaScript</title>
</head>
<body>
<script>
var list = ["Tom","Jerry","Holly"];
for (var i = 0; i < list.length; i++) {
document.write (list[i]);
}
</script>
</body>
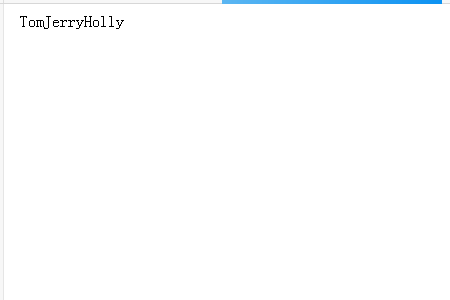
</html>Les résultats sont les suivants

De cette façon, Vous pouvez voir que les éléments avec les index 0, 1 et 2 sont accédés et affichés un par un.
Jetons un dernier coup d'œil aux instructions jump : break et continue
Les instructions Jump sont utilisées lors de l'interruption du processus en cours et du transfert vers une autre syntaxe de processus canonique .
Il est principalement utilisé pour les processus en boucle et peut être utilisé pour les instructions for et while.
instruction break - terminez le processus de boucle immédiatement
instruction continue - interrompez l'exécution du processus de boucle et continuez avec le processus de boucle suivant
Ce qui suit utilise l'instruction for pour expliquer la pause et la continuation.
<script>
for (var i = 0; i < 10; i++) {
document.write (i * 10);
}
</script>instruction break
Dans l'instruction break, le processus de boucle se termine lorsque i atteint 5 et n'est plus exécuté.
<script>
for (var i = 0; i < 10; i++) {
if (i == 5) {
break;
}
document.write (i * 10);
}
</script>Comme il n'est exécuté que jusqu'à ce que i ait 4 ans, le processus se termine à 40.

instruction continue
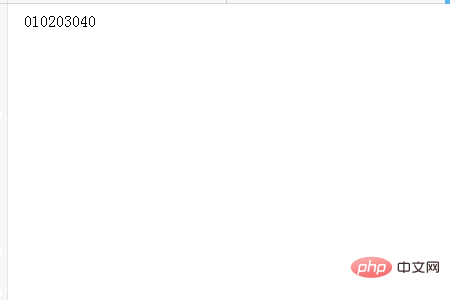
En revanche, lorsque continue est exécuté, elle n'est ignorée que si i vaut 5 La boucle continue de s'exécuter.
<script>
for (var i = 0; i < 10; i++) {
if (i == 5) {
continue;
}
document.write (i * 10);
}
</script>Les résultats en cours d'exécution sont les suivants

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser Python pour la boucle
Comment utiliser Python pour la boucle
 Comment définir le vlanid
Comment définir le vlanid
 Comment entrer en mode sans échec sur un ordinateur portable
Comment entrer en mode sans échec sur un ordinateur portable
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 À quelle devise appartient l'USDT ?
À quelle devise appartient l'USDT ?
 Comment faire défiler les images en ppt
Comment faire défiler les images en ppt
 Comment acheter des pièces fil
Comment acheter des pièces fil