
JS implémente le fractionnement de chaînes, nous pouvons utiliser la méthode JavaScript split(). Si vous souhaitez décomposer ou diviser une chaîne à partir de caractères ou de délimiteurs spécifiques, vous pouvez utiliser la méthode JavaScript split().

Ci-dessous, nous vous présenterons la méthode de js pour implémenter le fractionnement de chaînes sur la base d'exemples de code simples.
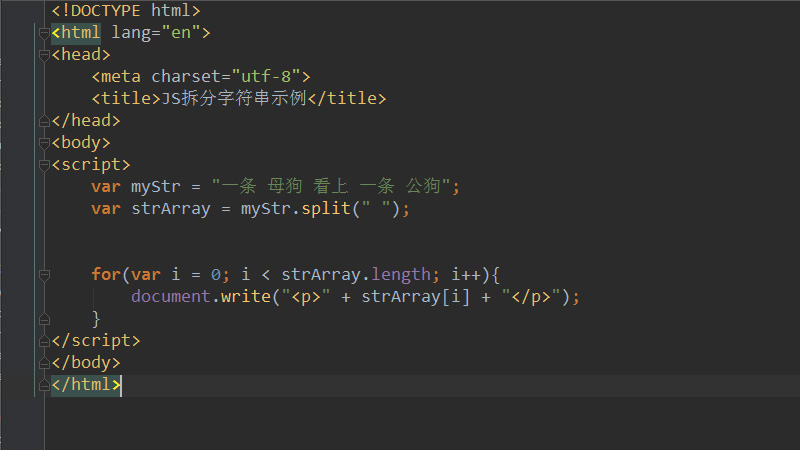
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS拆分字符串示例</title>
</head>
<body>
<script>
var myStr = "一条 母狗 看上 一条 公狗";
var strArray = myStr.split(" ");
for(var i = 0; i < strArray.length; i++){
document.write("<p>" + strArray[i] + "</p>");
}
</script>
</body>
</html>Dans le code ci-dessus, la chaîne est divisée à chaque espace et la valeur renvoyée sera un tableau contenant les valeurs divisées.
Le résultat du fractionnement est le suivant : 
La méthode split() est utilisée pour diviser une chaîne en un tableau de chaînes.
La syntaxe :
stringObject.split(separator,howmany)
La valeur de retour est un tableau de chaînes. Le tableau est créé en divisant la chaîne stringObject en sous-chaînes aux limites spécifiées par le séparateur. Les chaînes du tableau renvoyé n'incluent pas le séparateur lui-même.
Cependant, si le séparateur est une expression régulière contenant des sous-expressions, alors le tableau renvoyé inclut des chaînes correspondant à ces sous-expressions (mais pas du texte correspondant à l'intégralité de l'expression régulière).
Remarque : Si une chaîne vide ("") est utilisée comme séparateur, chaque caractère du stringObject sera divisé.
Cet article est une introduction au fractionnement de chaînes JS. Il est simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!