 programmation quotidienne
programmation quotidienne
 connaissance HTML
connaissance HTML
 Comment obtenir l'URL de la page actuelle avec jQuery
Comment obtenir l'URL de la page actuelle avec jQuery
Comment obtenir l'URL de la page actuelle avec jQuery
jQuery obtient l'URL de la page actuelle, nous pouvons le faire via la syntaxe $(location).attr("href").

Ci-dessous, nous présenterons la méthode d'implémentation de jQuery pour obtenir l'URL de la page actuelle avec un exemple de code simple.
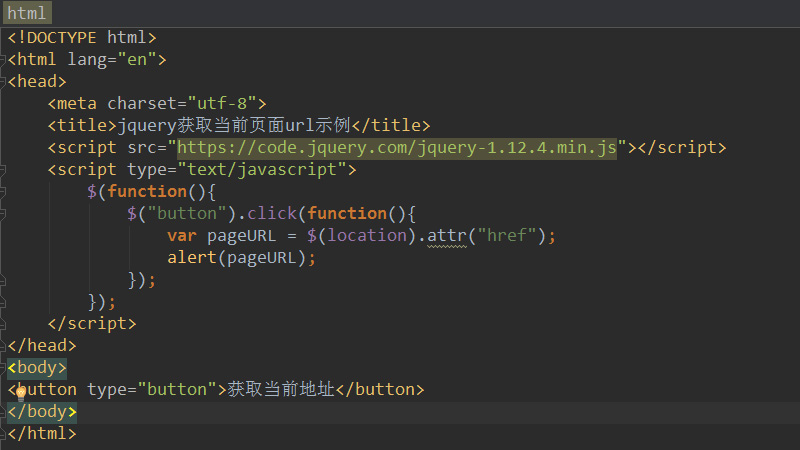
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery获取当前页面url示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
var pageURL = $(location).attr("href");
alert(pageURL);
});
});
</script>
</head>
<body>
<button type="button">获取当前地址</button>
</body>
</html>Dans le code ci-dessus, un bouton est d'abord défini lorsque l'on clique sur le bouton, l'événement click est déclenché. Méthode $(location).attr( "href") pour obtenir l'adresse URL complète de la page actuelle. La méthode
attr() peut définir ou renvoyer la valeur d'attribut de l'élément sélectionné, voici l'attribut href défini. Enfin, les informations de localisation obtenues sont affichées à la réception via une alerte, qui est l'adresse URL de la page en cours.
Ensuite, le résultat de l'obtention de l'URL est le suivant :

Cet article concerne la méthode de jQuery pour obtenir l'URL de la page actuelle. Il est également très simple. . J'espère que cela aidera les amis qui ont besoin d'aide !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




