Comment déterminer la taille de l'écran dans JS
Utilisez JS pour déterminer la taille actuelle de l'écran. Nous pouvons utiliser la méthode Window matchMedia() pour faire correspondre l'élément de taille spécifié, puis le juger avec la taille actuelle. taille de l'écran.

Ci-dessous, nous vous présenterons la méthode de JS pour déterminer la taille actuelle de l'écran sur la base d'exemples de code simples.
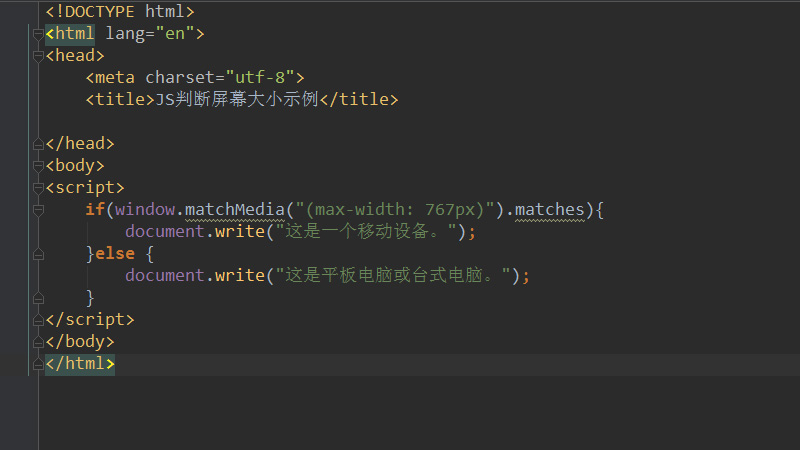
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS判断屏幕大小示例</title>
</head>
<body>
<script>
if(window.matchMedia("(max-width: 767px)").matches){
document.write("这是一个移动设备。");
}else {
document.write("这是平板电脑或台式电脑。");
}
</script>
</body>
</html>Ici, nous écrivons un jugement de taille d'écran pour correspondre à la taille de largeur maximale donnée (767 px) via la méthode matchMedia. Lorsque l'écran actuel obtenu, c'est-à-dire la taille de la fenêtre, est inférieur à 767 pixels, il est déterminé qu'« il s'agit d'un appareil mobile ». Au contraire, lorsqu'elle est supérieure à 767 pixels, elle est jugée comme « il s'agit d'une tablette ou d'un ordinateur de bureau ».
Les résultats du jugement sont les suivants :
Lorsque la largeur actuelle de l'écran est supérieure à 767 px :

Lorsque la largeur actuelle de l'écran la largeur de l'écran est inférieure à 767 px :

matchMedia() Renvoie un nouvel objet MediaQueryList, représentant le résultat analysé de la chaîne de requête multimédia spécifiée. La valeur de la méthode matchMedia() peut être n'importe quelle caractéristique de la règle CSS @media, telle que min-height, min-width, orientation, etc. L'objet
MediaQueryList possède les deux attributs suivants :
media : le contenu de l'instruction de requête.
correspondances : utilisé pour détecter les résultats de la requête si le document correspond à la liste de requêtes multimédias, la valeur est vraie, sinon elle est fausse.
Cet article est une introduction à la méthode JS pour évaluer la taille de l'écran. Il est simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




