 programmation quotidienne
programmation quotidienne
 connaissance HTML
connaissance HTML
 Comment additionner les éléments d'un tableau en JS
Comment additionner les éléments d'un tableau en JS
Comment additionner les éléments d'un tableau en JS
Pour additionner les éléments d'un tableau JS, nous pouvons utiliser la méthode réduire() pour trouver ou calculer la somme du tableau numérique. La méthode réduire() exécute la fonction de réduction spécifiée sur chaque membre du tableau, produisant une valeur de sortie unique.

Ci-dessous, nous vous présenterons la méthode d'implémentation de somme des éléments dans un tableau JS basée sur des exemples de code spécifiques.
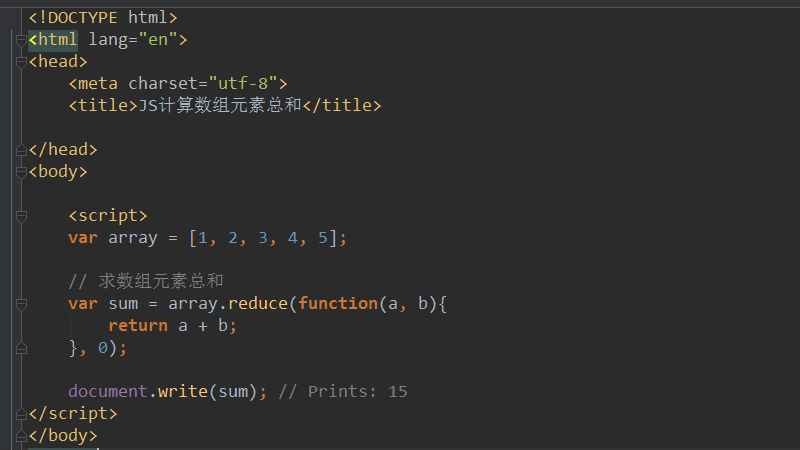
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS计算数组元素总和</title>
</head>
<body>
<script>
var array = [1, 2, 3, 4, 5];
// 求数组元素总和
var sum = array.reduce(function(a, b){
return a + b;
}, 0);
document.write(sum);
</script>
</body>
</html>Le 0 dans l'exemple ci-dessus est la valeur initiale, qui est la valeur utilisée comme premier paramètre d'appel du rappel (valeur initiale). Si aucune valeur initiale n'est fournie, le premier élément du tableau sera utilisé.
Si le tableau est vide et qu'aucune valeur initiale n'est fournie, une erreur sera générée. Par conséquent, si vous souhaitez effectuer une addition, vous devez fournir une valeur initiale, telle que 0. Si vous souhaitez effectuer une multiplication, vous devez également fournir une valeur initiale, telle que 1.
Le résultat du calcul est le suivant :

reduce() La méthode reçoit une fonction comme accumulateur, chaque valeur dans le le tableau (de gauche à droite) commence à se réduire et finalement calcule une valeur.
reduce() peut être utilisée comme fonction d'ordre supérieur pour la fonction compose.
Remarque : réduire() n'exécutera pas la fonction de rappel pour un tableau vide.
Cet article est une introduction à la méthode de sommation des éléments dans un tableau JS. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



