 programmation quotidienne
programmation quotidienne
 connaissance HTML
connaissance HTML
 Comment ajouter de nouveaux éléments à un tableau en js
Comment ajouter de nouveaux éléments à un tableau en js
Comment ajouter de nouveaux éléments à un tableau en js
js ajoute de nouveaux éléments au tableau Nous pouvons utiliser la méthode push pour ajouter. La méthode push() ajoute des éléments à la fin du tableau et renvoie la nouvelle longueur du tableau.

Ci-dessous, nous vous présenterons la méthode js pour ajouter des éléments à un tableau basée sur des exemples de code spécifiques.
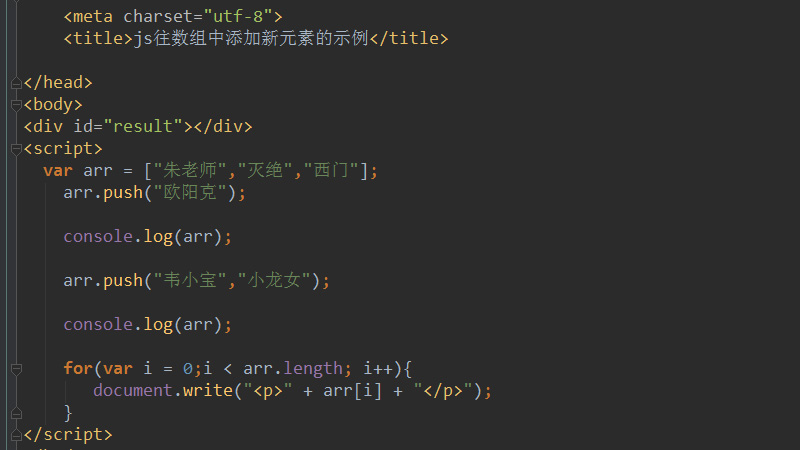
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js往数组中添加新元素的示例</title>
</head>
<body>
<div id="result"></div>
<script>
var arr = ["朱老师","灭绝","西门"];
arr.push("欧阳克");
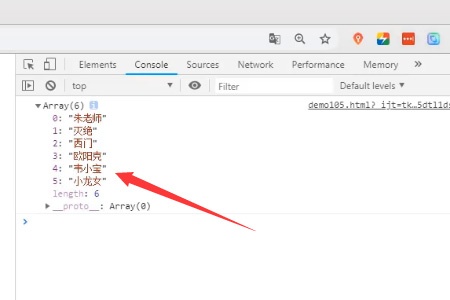
console.log(arr);
arr.push("韦小宝","小龙女");
console.log(arr);
for(var i = 0;i < arr.length; i++){
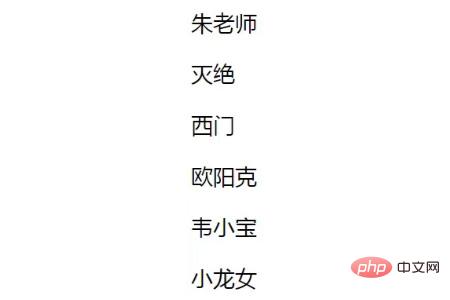
document.write("<p>" + arr[i] + "</p>");
}
</script>
</body>
</html>Dans le code ci-dessus, nous définissons d'abord un tableau avec trois éléments, puis ajoutons un nouvel élément "Ouyang Ke" au tableau d'origine via la méthode push et utilisez la commande de débogage console.log() pour afficher le nouveau contenu du tableau sur la console avant, comme suit :

puis utilisez la méthode push pour ajouter deux éléments "Wei Xiaobao" et "Little Dragon Girl" au tableau, et la détection est la suivante :

Enfin, nous pouvons afficher le nouveau tableau sur la première page via une boucle for Tous les éléments :

push() La méthode ajoute un ou plus d'éléments à la fin du tableau et renvoie la nouvelle longueur.
La méthode push() ajoute ses paramètres à la fin de arrayObject dans l'ordre. Il modifie directement le arrayObject au lieu de créer un nouveau tableau. Les méthodes push() et pop() utilisent la fonction first-in-last-pop fournie par le tableau.
Remarque : Pour ajouter un ou plusieurs éléments au début du tableau, utilisez la méthode unshift() .
Cet article est une introduction à la méthode d'ajout de nouveaux éléments à un tableau en js. Il est également très simple, j'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



