
En HTML, vous pouvez utiliser la balise et la balise pour afficher l'exposant et l'indice du texte.
Cet article vous présentera la balise et la balise , afin que tout le monde puisse avoir une compréhension simple de la balise que la balise , j'espère que cela vous sera utile. [Recommandation du didacticiel vidéo : Tutoriel HTML]

Balise HTML La balise est utilisée pour définir le texte en exposant.
Voyons comment la balise est utilisée à travers un exemple de code simple :Rendu :
<p>这是一段测试文本,包含<sup>上标</sup></p>
On peut voir que le contenu contenu dans sera affiché à la moitié de la hauteur des caractères dans le flux de texte actuel, c'est-à-dire qu'il sera affiché à la moitié de la hauteur des caractères. ; mais
Rendu :
<p>PHP中文网<sup>【<a href="http://www.php.cn/">详情</a>】</sup></p>

est utilisée pour définir le texte en indice.
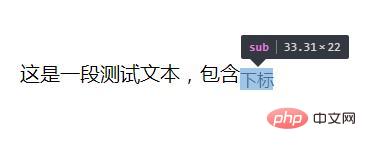
Voyons comment la balise est utilisée à travers un exemple de code simple :Rendu :
<p>这是一段测试文本,包含<sub>下标</sub></p>
Semblable à la balise , le contenu dans sera affiché à la moitié de la hauteur des caractères dans le flux de texte actuel et sera affiché abaissé de la moitié de la hauteur des caractères ; sub> Cela ne modifie pas non plus la police du contenu inclus. 
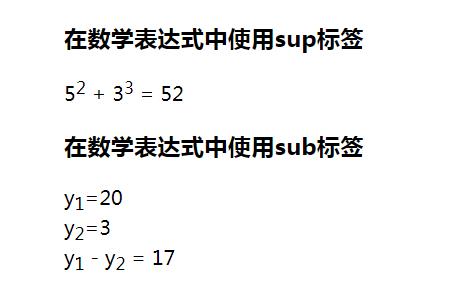
Qu'il s'agisse de la balise ou de la balise et les symboles scientifiques et les formules chimiques, et sont très utiles. Exemple :
Rendu :
<h3>在数学表达式中使用sup标签</h3> <p>5<sup>2</sup> + 3<sup>3</sup> = 52</p> <h3>在数学表达式中使用sub标签</h3> <p> y<sub>1</sub>=20<br> y<sub>2</sub>=3<br> y<sub>1</sub> - y<sub>2</sub> = 17 </p>
Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


