
Utilisez jquery pour afficher le contenu lorsque vous cliquez sur le bouton et masquer le contenu lorsque vous cliquez à nouveau sur le bouton. Nous pouvons utiliser la méthode toggle() pour obtenir cet effet.

Ci-dessous, nous utiliserons des exemples de code spécifiques pour vous présenter la méthode jquery pour obtenir l'effet de cliquer pour masquer et afficher le contenu.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击显示隐藏内容示例</title>
</head>
<body>
<button type="button">显示公告</button>
<p style="display: none">
2018年下半年面试网上报名时间:2018年12月11日8:00-14日16:00.
符合面试报考条件的考生在规定时间内登录教育部中小学教师资格网(http://ntce.neea.edu.cn),按照栏目指引进行网
上报名,北京师范大学四年级公费师范生选择“北京师范大学在校师范生考区”,其他考生选择“北京考区”,再选择面试类别、面试科目等,
完成其他信息录入。
请准确选择考区。报名时间截止后,报名系统将关闭,考区信息也将无法修改,未能在规定时间报名或报名时选择考区错误的不
能参加考试。
</p>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$("button").click(function () {
$("p").toggle("slow",function () {
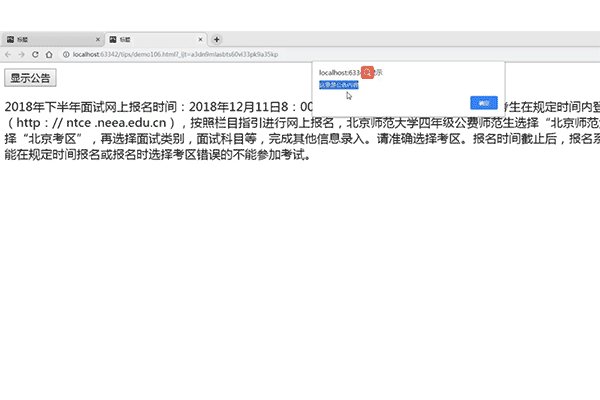
if($("p").is(":visible")){
alert("这里是公告内容");
}else {
alert("公告内容已隐藏");
}
});
});
</script>
</body>
</html>Ici, nous ajoutons un événement de clic au bouton Lorsque nous cliquons sur le bouton, une série d'opérations de méthode de fonction dans le code ci-dessus. être appelé. Tout d'abord, la balise p est obtenue et la méthode bascule est utilisée pour déterminer si le contenu de la balise p est affiché ou non. La méthode
toggle() change l'état visible d'un élément. Masquez les éléments sélectionnés s'ils sont visibles et affichez-les si les éléments sélectionnés sont masqués.
L'effet final est le suivant :

Remarque : Cet effet s'applique aux éléments masqués via jQuery, ou aux éléments avec display:none déclarés en CSS (Mais cela ne s'applique pas aux éléments avec visibilité: caché).
Cet article concerne la méthode de jquery pour réaliser l'effet du clic pour afficher le contenu caché. J'espère qu'il sera utile aux amis qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ?
 Introduction à la différence entre javascript et java
Introduction à la différence entre javascript et java
 Comment élever un petit pompier sur Douyin
Comment élever un petit pompier sur Douyin
 La différence entre maître et hôte
La différence entre maître et hôte
 drivermanager.getconnection
drivermanager.getconnection
 Enregistrez-vous dans un emplacement virtuel sur DingTalk
Enregistrez-vous dans un emplacement virtuel sur DingTalk
 bootsql.dat
bootsql.dat
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin