
jquery supprime les attributs de style, tels que la suppression de l'attribut href dans la balise a spécifiée, nous pouvons utiliser la méthode removeAttr() pour y parvenir. La méthode RemoveAttr() supprime les attributs des éléments sélectionnés.

Ci-dessous, nous vous présenterons la méthode jquery de suppression des attributs de style avec un exemple de code simple.
Le code HTML est le suivant :
Nous définissons d'abord quatre balises a et ajoutons l'attribut de classe "disabled" à la quatrième balise.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除样式属性示例</title>
</head>
<body>
<div class="menu">
<a href="http://www.php.cn/course/1007.html">HTML</a>
<a href="http://www.php.cn/course/1009.html">Git</a>
<a href="http://www.php.cn/course/1012.html">PHP</a>
<a href="http://www.php.cn/course/967.html" class="disabled">PHP第一季</a>
</div>
</body>
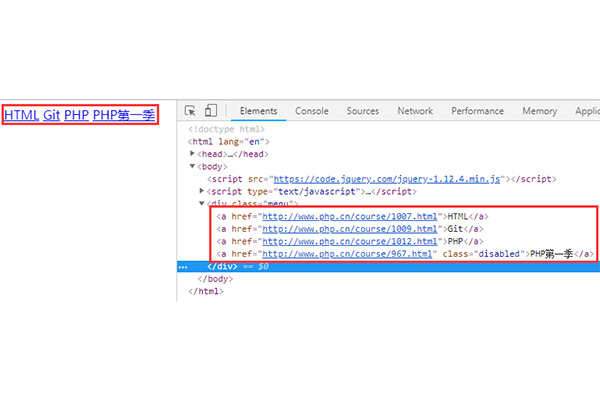
</html>L'élément de vérification front-end, le résultat est le suivant :

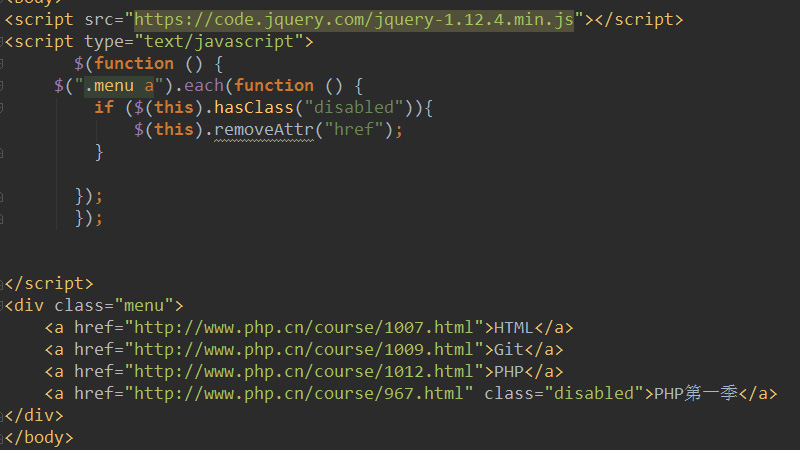
Ajoutez le code jquery comme suit :
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$(".menu a").each(function () {
if ($(this).hasClass("disabled")){
$(this).removeAttr("href");
}
});
});
</script>Ici, nous obtenons d'abord au menu une balise dans le code ci-dessus, puis parcourons toutes les balises à travers chacune, et jugeons chacune d'elles lorsqu'il y a une balise=". désactivé", utilisez-le. La méthode removeAttr() supprime l'attribut href correspondant.
Remarque : la méthode hasClass() vérifie si l'élément sélectionné contient la classe spécifiée.
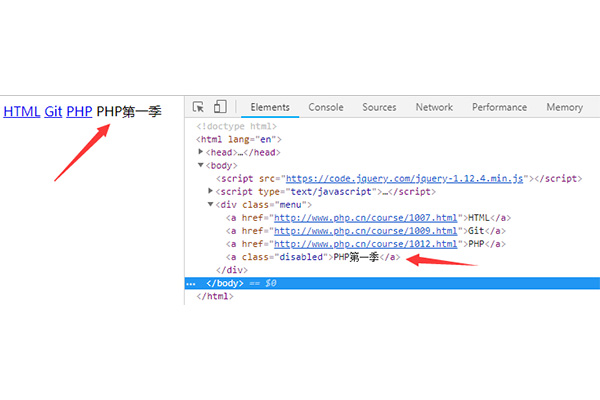
Les résultats sont les suivants :

Comme le montre la figure, l'attribut href dans la quatrième balise a a été supprimé avec succès.
Cet article concerne la méthode de suppression des attributs de style dans jquery. Il est très simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la fonction fit en Python
Comment utiliser la fonction fit en Python
 Comment importer easygui dans vscode
Comment importer easygui dans vscode
 Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10
Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 Quel fichier est une ressource ?
Quel fichier est une ressource ?
 Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
 Comment installer le système Linux
Comment installer le système Linux
 Yiouoky est-il un logiciel légal ?
Yiouoky est-il un logiciel légal ?