
jquery obtient la position de l'élément actuel, et elle est relative à la position du document. Nous pouvons utiliser la méthode jQuery offset() pour y parvenir. La méthode offset() ne fonctionne que sur les éléments visibles.

Ci-dessous, nous combinons du code simple pour vous présenter comment jquery obtient la position de l'élément actuel.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery获取当前元素的位置</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#box{
width:150px;
height:100px;
background: orange;
margin: 150px 100px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function(){
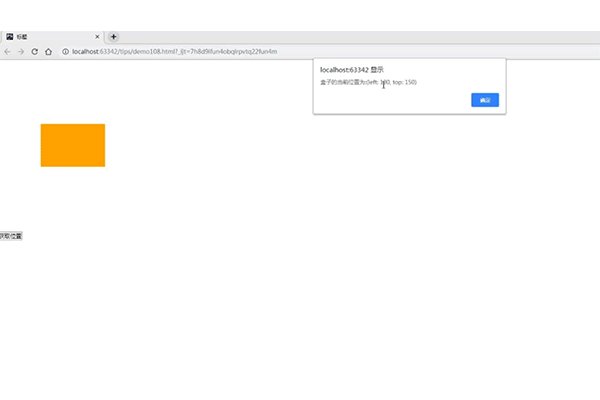
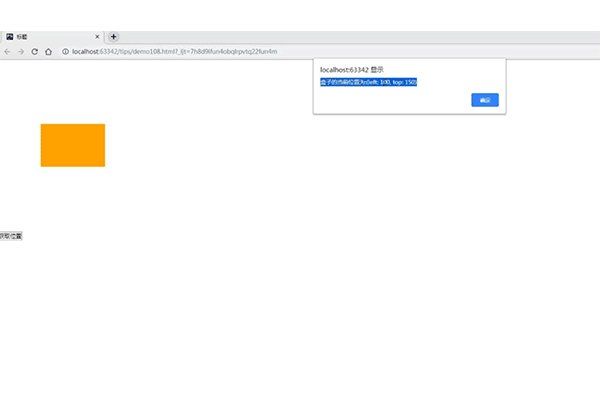
var offset = $("#box").offset();
alert("盒子的当前位置为: (left: " + offset.left + ", top: " + offset.top + ")");
});
});
</script>
</head>
<body>
<button type="button">获取位置</button>
</body>
</html>La méthode offset() renvoie ou définit le décalage (position) de l'élément correspondant par rapport au document.
La méthode .offset() nous permet de récupérer la position actuelle d'un élément par rapport au document (en particulier son cadre de délimitation, qui exclut les marges). Comparez cela avec .position(), qui récupère la position actuelle par rapport au parent décalé. .offset() est plus utile lors d'opérations globales (en particulier lors de l'implémentation du glisser-déposer) lors du placement de nouveaux éléments au-dessus d'éléments existants.
.offset() renvoie un objet contenant les attributs en haut et à gauche.
Obtenez la position de l'élément actuel. Les résultats sont les suivants :

Cet article concerne la méthode jquery pour obtenir la position de l'élément actuel. C'est aussi très simple. J'espère aider ceux qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie une connexion directe indépendante ?
Que signifie une connexion directe indépendante ?
 Méthode de définition de l'espace HTML
Méthode de définition de l'espace HTML
 emplacement.assign
emplacement.assign
 Quelles sont les utilisations de MySQL
Quelles sont les utilisations de MySQL
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
 Quelles sont les solutions de stockage Big Data ?
Quelles sont les solutions de stockage Big Data ?
 Trois méthodes de déclenchement du déclencheur SQL
Trois méthodes de déclenchement du déclencheur SQL
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end