 programmation quotidienne
programmation quotidienne
 connaissance HTML
connaissance HTML
 Comment obtenir les coordonnées de la position de la souris avec jQuery
Comment obtenir les coordonnées de la position de la souris avec jQuery
Comment obtenir les coordonnées de la position de la souris avec jQuery
jq obtient les coordonnées de position actuelle de la souris en temps réel, ce qui peut être obtenu grâce aux deux méthodes d'attribut de jQuery event.pageX et event .pageY. jQuery event.pageX peut être utilisé pour trouver la position de la souris par rapport au bord gauche du document, et event.pageY peut être utilisé pour trouver la position de la souris par rapport au bord supérieur du document.

Ci-dessous, nous vous présenterons la méthode jq pour obtenir les coordonnées de position de la souris basée sur des exemples de code spécifiques.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jq获取鼠标位置坐标示例</title>
<style type="text/css">
*{
margin: 0;
}
html, body{
height:100%;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("body").mousemove(function(event){
var relPageCoords = "(" + event.pageX + "," + event.pageY + ")";
$(".mouse-cords").text(relPageCoords);
});
});
</script>
</head>
<body>
<p>当前鼠标的坐标为: <strong class="mouse-cords"></strong></p>
</body>
</html>mousemove()La méthode signifie que lorsque le pointeur de la souris se déplace dans l'élément spécifié, l'événement mousemove se produira ou l'événement mousemove se produira. Fonction à exécuter sur l'événement. (Dans le code ci-dessus, l'événement paramètre de la fonction est équivalent à un objet, utilisé pour fournir des informations sur la position de la souris.) La propriété
event.pageX renvoie la position du pointeur de la souris, par rapport au côté gauche du bord du document. La propriété event.pageY renvoie la position du pointeur de la souris, par rapport au bord supérieur du document. La méthode
text() définit ou renvoie le contenu textuel de l'élément sélectionné. (La balise forte ici est utilisée pour afficher la valeur des coordonnées de la souris en sortie) L'effet de
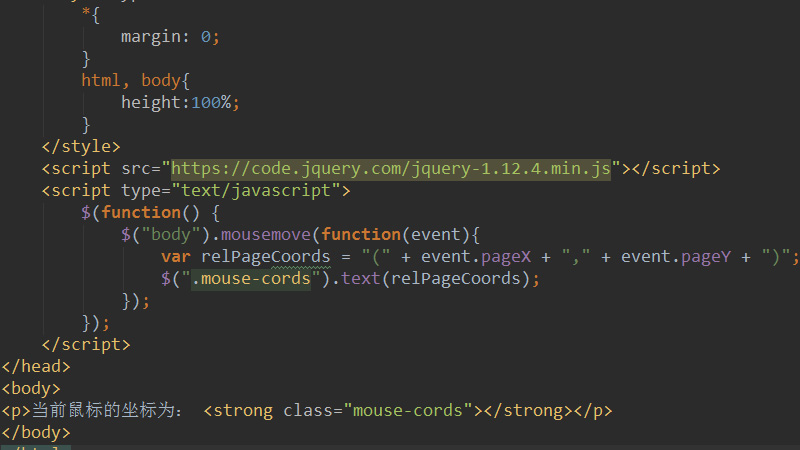
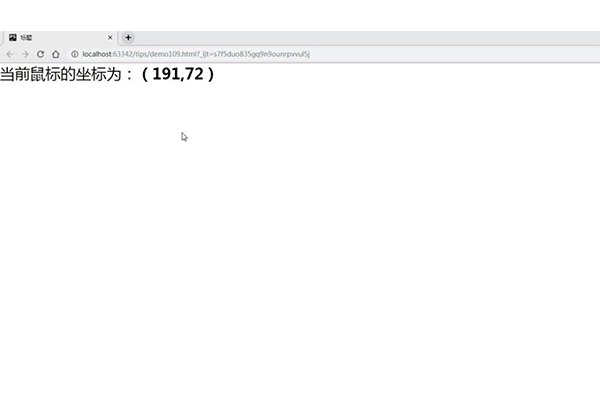
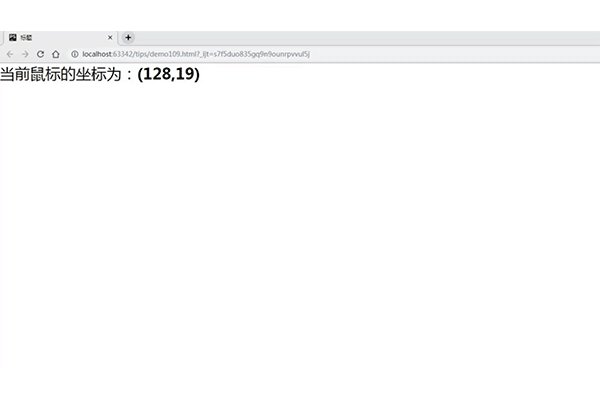
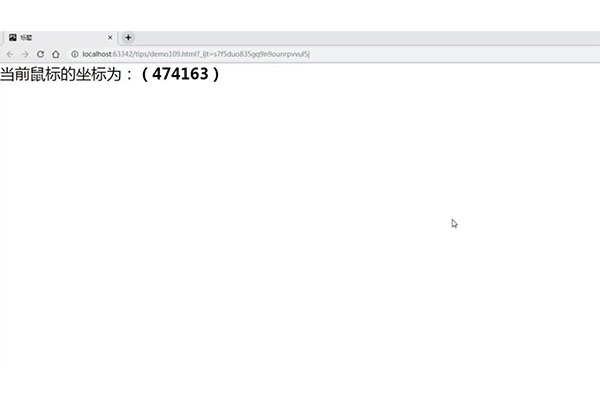
est le suivant :

Remarque :
1. Les attributs event.pageX et event.pageY sont généralement utilisés ensemble.
2. Lorsque l'utilisateur déplace la souris d'un pixel, un événement mousemove se produit. La gestion de tous les événements mousemove consomme des ressources système. Veuillez utiliser cet événement avec prudence.
Cet article concerne la méthode de jq pour obtenir les coordonnées de la position actuelle de la souris en temps réel. C'est très simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



