Comment utiliser indexOf en JavaScript
Et si vous souhaitez récupérer si une chaîne contient un certain caractère ? Dans ce cas, vous pouvez utiliser la fonction indexOf, qui renvoie la première occurrence d'une valeur de chaîne spécifiée dans la chaîne.

La fonction indexOf recherche dans une chaîne un caractère spécifié et, s'il est présent, renvoie cette position.
Comment utiliser la fonction indexOf
La procédure de base est la suivante
String.indexOf( 检索的字符[, 检索开始的位置])
Utilisez la chaîne de recherche indexOf
Le code est le suivant
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>Comment utiliser indexOf en Comment utiliser indexOf en JavaScript</title>
</head>
<body>
<script>
var str1 = '英语,中文,法语,阿拉伯语,中文';
var index1 = str1.indexOf('中文');
console.log(index1);
var index2 = str1.indexOf('中文', 7);
console.log(index2);
var array1 = [ '张三', '李四', '王二', '陈五' ];
var index3 = array1.indexOf('李四');
console.log(index3);
</script>
</body>
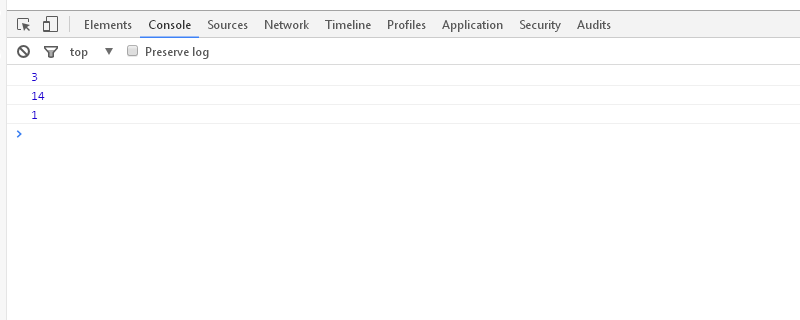
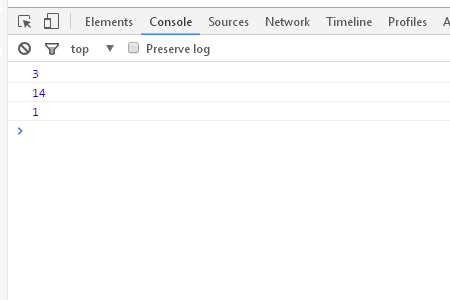
</html>Le résultat en cours d'exécution est le suivant

Analysons attentivement le code ci-dessus
var str1 = '英语,中文,法语,阿拉伯语,中文'; var index1 = str1.indexOf('中文'); console.log(index1); var index2 = str1.indexOf('中文', 7); console.log(index2);
Ce ci-dessus est le code pour récupérer la chaîne, la position du caractère est comptée comme "0" au début. Si aucun caractère n'est trouvé, "-1" est renvoyé.
Nous définissons une variable de "str 1", utilisons indexOf pour rechercher le caractère "chinois" et mettons le résultat dans une variable nommée "index 1". En conséquence, le chiffre « 3 » est émis.
La seconde consiste à spécifier la position de départ comme "7". Dans ce cas, nous chercherons à partir de la septième lettre. En conséquence, le nombre « 14 » est émis.
var array1 = [ '张三', '李四', '王二', '陈五' ]; var index3 = array1.indexOf('李四'); console.log(index3);
Ce qui précède est le code pour récupérer le tableau. Nous définissons le tableau "array1" et utilisons indexOf pour rechercher "John Doe". Bien que l'élément correspondant soit le deuxième, la sortie est "1" car le tableau commence à "0".
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript






