
En Comment utiliser la fonction foreach en Comment utiliser la fonction foreach en Comment utiliser la fonction foreach en JavaScript, les tableaux peuvent traiter plusieurs données et la fonction foreach peut effectuer un traitement similaire sur chaque donnée du tableau. Cet article présentera en détail l'utilisation de la fonction foreach en Comment utiliser la fonction foreach en Comment utiliser la fonction foreach en Comment utiliser la fonction foreach en JavaScript.

Jetons d'abord un coup d'œil à la syntaxe de base de la fonction foreach
La fonction de rappel est un processus qui est exécuté sur chaque donnée du tableau.
数组.foreach(回调函数)
Nous utiliserons la fonction foreach pour le traitement itératif ci-dessous
Le code spécifique est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Comment utiliser la fonction foreach en Comment utiliser la fonction foreach en Comment utiliser la fonction foreach en JavaScript</title>
</head>
<body>
<script>
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
});
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log("第" + (index + 1) + "是" + runner + "同学。" );
});
</script>
</body>
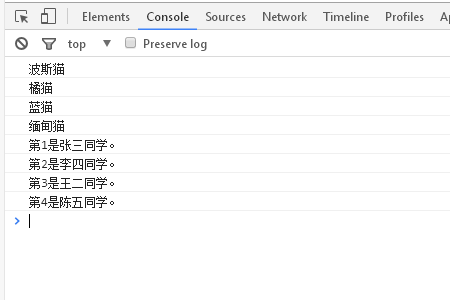
</html>Le les résultats d'exécution sont les suivants

Analysons le code ci-dessus en détail
Code 1 :
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
});Définissez un tableau de "chats" et effectuer un traitement foreach sur chaque donnée du tableau. La fonction reçoit chaque donnée du tableau sous forme de variable appelée cat et la génère dans console.log. Répétez cette opération pour les données du tableau.
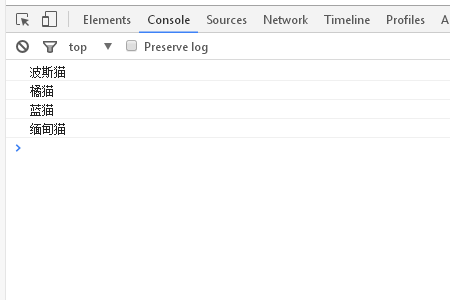
En conséquence, la chaîne suivante est affichée.

Code 2 :
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log( (index + 1) + "第二位是" + runner + "同学。" );
});La fonction de rappel peut obtenir le numéro d'index des données en tant que paramètre.
Définissez un tableau de "coureurs" et effectuez un traitement foreach sur chaque donnée du tableau.
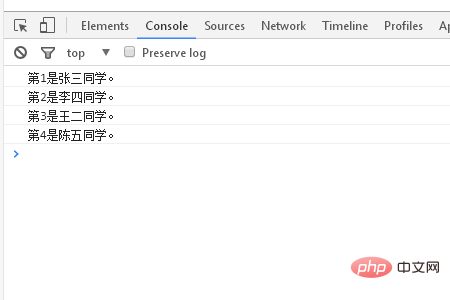
En conséquence, la chaîne suivante est affichée.

Cet article se termine ici Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
 Comment démarrer le service SVN
Comment démarrer le service SVN
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 Comment récupérer des fichiers supprimés accidentellement
Comment récupérer des fichiers supprimés accidentellement
 La signification du titre en HTML
La signification du titre en HTML
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 Renommez le logiciel apk
Renommez le logiciel apk
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 Comment changer la disposition CAO du blanc au noir
Comment changer la disposition CAO du blanc au noir