
Pour les développeurs front-end, développer un petit jeu pour passer le temps pendant leur temps libre est aussi un test de leurs compétences de base. Alors ne marchez pas sur le jeu des blocs blancs, je pense que tout le monde le connaît. Nous pouvons implémenter ce jeu via js natif, et même les débutants du front-end peuvent facilement le terminer.

Nous allons maintenant partager avec vous une méthode js native pour implémenter le jeu ne marchez pas sur le bloc blanc .
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: 50px auto 0 auto;
width: 400px;
height: auto;
border: solid 1px #222;
}
#cont {
width: 400px;
height: 600px;
position: relative;
overflow: hidden;
}
#go {
width: 100%;
height: 600px;
position: absolute;
top: 0;
font: 700 60px '微软雅黑';
text-align: center;
z-index: 99;
}
#go span {
cursor: pointer;
background-color: #fff;
border-bottom: solid 1px #222;
}
#main {
width: 400px;
height: 600px;
position: relative;
top: -150px;
}
.row {
width: 400px;
height: 150px;
}
.row div {
width: 99px;
height: 149px;
border: solid 1px #222;
float: left;
border-top-width: 0;
border-left-width: 0;
cursor: pointer;
}
#count {
border-top: solid 1px #222;
width: 400px;
height: 50px;
font: 700 36px/50px '微软雅黑';
text-align: center;
}
</style>
<body>
<div class="box">
<div id="cont">
<div id="go">
<span>点击开始</span>
</div>
<div id="main"></div>
</div>
<div id="count"></div>
</div>
</body>
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
function CDiv(classname) {
var Div = document.createElement('div')
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}
go.children[0].onclick = function () {
if (main.children.length) {
//暴力清楚main里面所有盒子
main.innerHTML = '';
}
//清空计分
count.innerHTML = '游戏开始';
//隐藏开始盒子
this.parentNode.style.display = "none";
move(main);
}
</script>
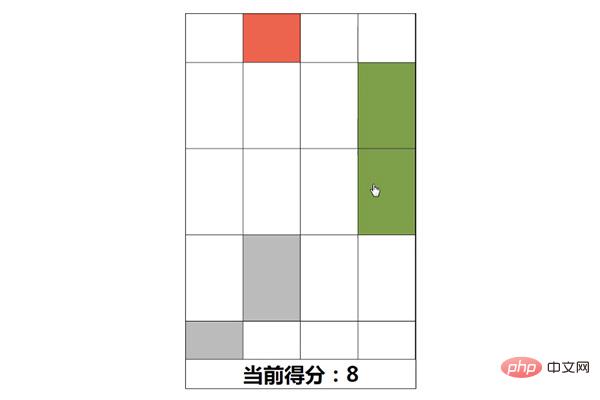
</html>L'effet frontal est le suivant :

Quand on clique sur Démarrer , le jeu démarre. Cliquez sur les carrés colorés pour marquer des points, et à mesure que le score augmente, les carrés de la page se déplacent plus rapidement.

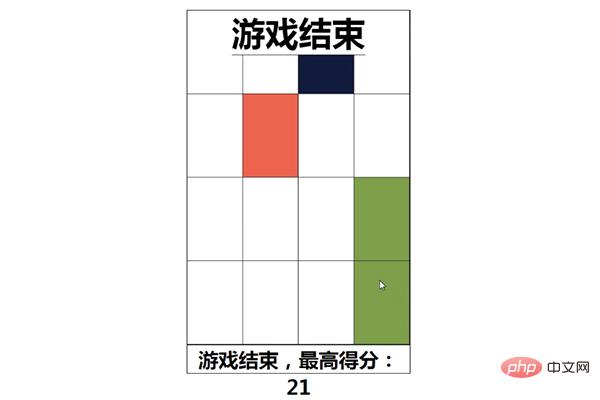
Lorsque vous cliquez sur le bloc blanc, le jeu se termine.

Cet article concerne le partage et la présentation de la méthode de mise en œuvre du jeu Don't Step on White Blocks à l'aide de js natif. Les amis intéressés peuvent directement copier le code ci-dessus et le tester. localement. Ensuite, dans les articles suivants, je continuerai à vous présenter la méthode de mise en œuvre spécifique du jeu Don't Step on White Blocks.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 Comment s'inscrire à Alipay d'entreprise
Comment s'inscrire à Alipay d'entreprise
 chaîne js en tableau
chaîne js en tableau
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 langbar.chm
langbar.chm
 Comment supprimer mon adresse WeChat
Comment supprimer mon adresse WeChat
 Introduction au théorème de Kirchhoff
Introduction au théorème de Kirchhoff
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée