
Qu'est-ce que l'attribut id en HTML ? Le contenu de cet article est de présenter l'attribut id en HTML afin que vous puissiez comprendre comment utiliser l'attribut id. J'espère que cela vous sera utile.

Quel est l'attribut id du HTML ?
L'attribut id du HTML est en fait la marque d'une balise d'élément HTML, qui peut être utilisée pour représenter de manière unique l'identifiant de l'élément ; il doit être unique dans le document HTML ; Exemple :
<div id="demo"> <p id="p1">PHP中文网!</p> </div>
Le "demo" et le "p1" ici sont tous deux les valeurs de l'attribut id, qui sont utilisées pour représenter respectivement une balise
La syntaxe de l'attribut id :
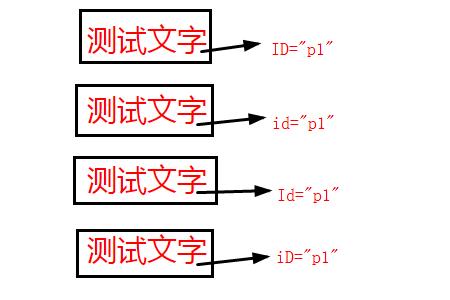
<p ID="p1">测试文字</p> <p id="p1">测试文字</p> <p Id="p1">测试文字</p> <p iD="p1">测试文字</p>
Les méthodes d'écriture ci-dessus sont toutes correctes. Jetons un coup d'œil à l'effet de l'utilisation de CSS pour ajouter une couleur de police à #p1 : <🎜. >
#p1{
color: red;
}
Règles d'utilisation de l'attribut id
L'id l'attribut html peut être dans le document N'importe quelle position est utilisée, mais certaines règles doivent être suivies :1 La valeur de l'attribut id doit commencer par une lettre (az ou AZ) . , par exemple :
<p id="p">测试文字</p> <p id="A">测试文字</p>
2. Les caractères suivants peuvent être des lettres, des chiffres (0-9), des traits d'union. (-) et des traits de soulignement (_)
<p id="pa">测试文字</p> <p id="A1">测试文字</p> <p id="p-a">测试文字</p> <p id="A_1">测试文字</p>
3. Chaque valeur d'attribut id doit être unique dans le document
Cela facilite la tâche. Nous pouvons déterminer le site Web grâce à cette valeur d'attribut id Le seul élément, vous pouvez utiliser css ou js pour faire fonctionner cet élément unique, par exemple : définir le style de l'élément, modifier le contenu contenu dans l'élément, etc.Utilisation de l'attribut id
L'attribut id est un attribut très puissant qui peut effectuer plusieurs opérations pour une page Web :
1. Sélecteur de feuille de style (sélecteur d'identifiant) :
Il s'agit d'une fonction de l'attribut ID que la plupart des gens utilisent. Parce qu'ils sont uniques, lorsque nous stylisons à l'aide de l'attribut ID, nous veillons à ce qu'un seul élément de la page Web soit stylisé. Exemple :#p1{
color: red;
}<p id="p1">测试文字</p>

2. Utilisé dans les ancres nommées pour établir un lien vers :
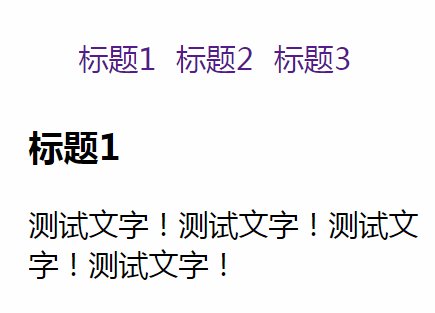
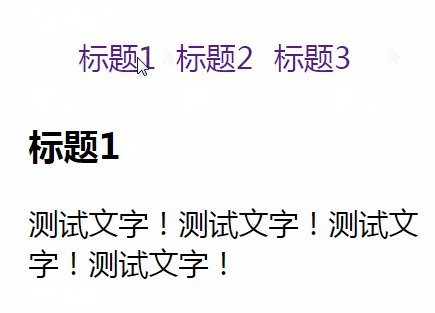
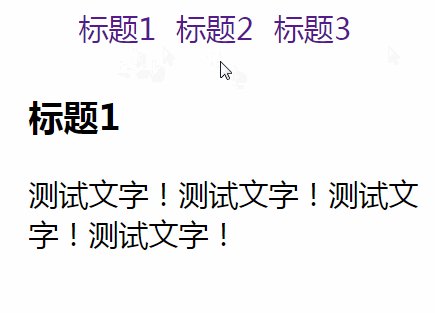
Les navigateurs Web nous permettent de localiser des emplacements précis dans les documents Web en pointant sur la valeur ID à la fin de l'URL. Nous ajoutons simplement la valeur id à la fin de l’URL de la page et la précédons d’un signe dièse (#). Nous pouvons également créer un lien vers ces ancres sur la page elle-même en ajoutant un signe dièse (#) et un nom d'identification dans l'attribut href de l'élément. Exemple :<div class="demo"> <ul> <li> <a href="#a1">标题1</a> </li> <li> <a href="#a2">标题2</a> </li> <li> <a href="#a3">标题3</a> </li> </ul> <div class="container"> <div> <h3 id="a1">标题1</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a2">标题2</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a3">标题3</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> </div> </div>

3. Utilisez
dans le script Quand nous devons trouver un élément HTML en Javascript, nous pouvons utiliser l'attribut ID pour trouver avec précision un élément et le définir. Exemple :<p id="p1">测试文字!</p>
<script>
document.getElementById("p1").innerHTML="PHP中文网!"
</script>
Autre traitement
L'attribut id nous permet de Tout moyen nécessaire pour traiter les documents Web. Par exemple, il peut être utilisé avec PHP pour extraire du HTML dans une base de données, l'attribut ID identifiant le champ.Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!