
Nous avons trois façons d'obtenir l'élément parent avec jQuery, .parent(), .parents() et .closest(). Ci-dessous, nous présenterons ces trois façons d'obtenir l'élément parent avec jQuery et un exemple spécifique. La méthode

.Parent()
parent() renvoie l'élément parent direct de l'élément sélectionné.
Dans l'exemple présenté ci-dessous, j'utiliserai cette méthode. Si une balise est spécifiée en paramètre, elle ne sera renvoyée que s'il s'agit d'un élément parent qui correspond à la balise. La méthode
.parents()
parents() renvoie non seulement l'élément parent, mais également tous les éléments ancêtres de l'élément sélectionné.
Si une balise est spécifiée en tant que paramètre, récupère tous les éléments correspondant à ce paramètre. La méthode
.closest()
closest() renvoie le premier élément ancêtre de l'élément sélectionné.
Si vous souhaitez appliquer un style spécifique à un élément parent, vous pouvez utiliser le plus proche().
Regardons un exemple spécifique
Nous utilisons la méthode Parent() pour obtenir l'élément parent
Le code est le suivant :
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script src="sample.js" type="text/javascript"></script>
<title>jQuery</title>
</head>
<body>
<div>
<p>这是一个div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
</body>
</html>Code Comment obtenir lélément parent en utilisant jQuery
$(function(){
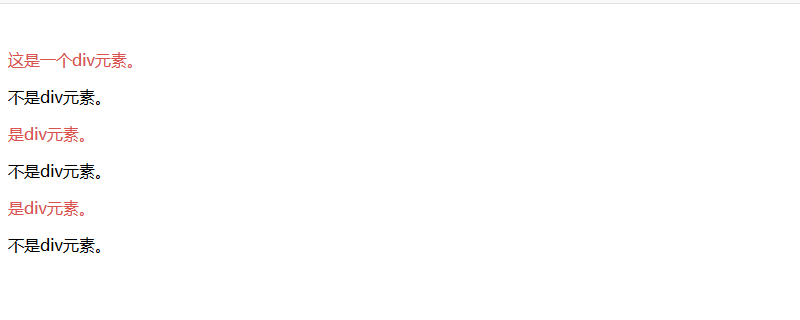
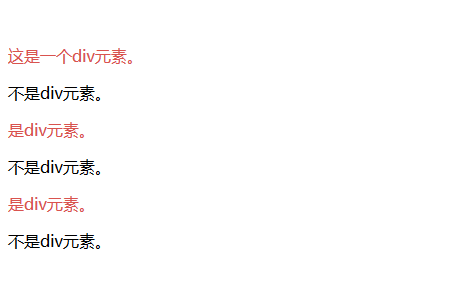
$("p").parent("div").css("color","#d9534f");
});Les résultats sont les suivants : Lorsque l'élément parent est un div, il changera de couleur en rouge.

Cet article se termine ici Pour un contenu plus passionnant, vous pouvez prêter attention aux tutoriels des colonnes pertinentes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quels sont les types de données ?
Quels sont les types de données ?