
La méthode find() obtient les descendants de chaque élément de la collection d'éléments actuelle et les filtre via des sélecteurs, des objets Comment utiliser la méthode find() de Comment utiliser la méthode find() de jQuery ou des éléments. Cet article vous présentera la méthode find() dans Comment utiliser la méthode find() de Comment utiliser la méthode find() de jQuery. Utilisation spécifique.

Comment utiliser find()
Il est très courant d'appeler la méthode find après le sélecteur.
$(“选择器1”).find(“选择器2”).(“处理方法”);
Jetons un coup d'œil à Un exemple spécifique d'utilisation de la méthode find()
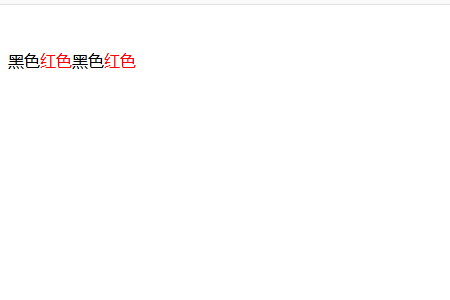
Nous changeons la couleur de l'élément entouré de balises span
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("p").find("span").css("color","red");
});
</script>
</head>
<body>
<p>黑色<span>红色</span>黑色<span>红色</span></p>
</body>
</html>Tout d'abord, nous utilisons des balises p pour entourer les éléments, puis utilisons la méthode find pour spécifier les balises span et affiner davantage la portée des éléments.
Le traitement des résultats s'applique uniquement dans les balises span des balises p.
L'effet de l'opération est le suivant

Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention aux didacticiels des colonnes pertinentes sur le site Web PHP chinois pour en savoir plus ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Configurer le fichier HOSTS
Configurer le fichier HOSTS
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Logiciel de cryptage de téléphone portable
Logiciel de cryptage de téléphone portable
 Logiciel de partition de disque dur mobile
Logiciel de partition de disque dur mobile
 utilisation du descripteur de propriété
utilisation du descripteur de propriété
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 utilisation de plusieurs fonctions
utilisation de plusieurs fonctions