
Concernant la méthode de mise en œuvre du jeu Don't Step on White Blocks en utilisant du JS natif, nous continuerons avec le contenu de l'article précédent "Native JS implémente le jeu Don't Step on White Blocks (4) 》, pour vous apporter l'analyse de code spécifique à la méthode CDiv.

La partie js pertinente dans le code source du jeu Don't Step on White Blocks est la suivante :
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
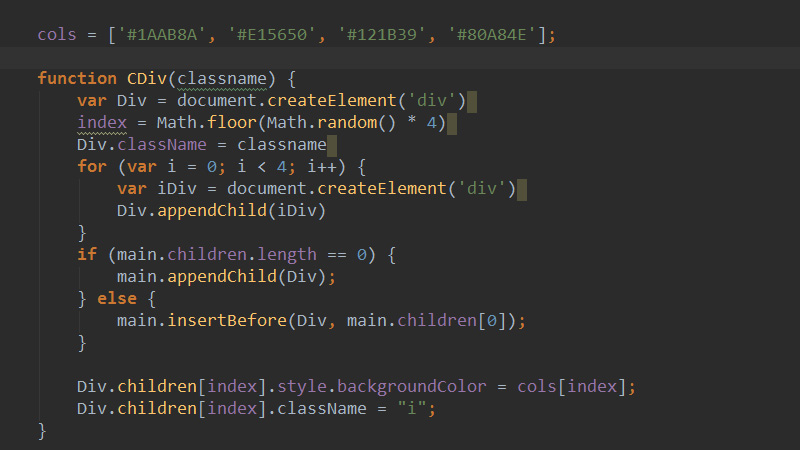
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
//添加class
Div.className = classname
//循环创建div为块
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>Dans ce code, nous sommes dans le corps de la boucle for, une variable iDiv est définie via document.createElement('div'), puis l'élément enfant, iDiv, est ajouté cycliquement au Div précédemment créé dynamiquement via la méthode appendChild().
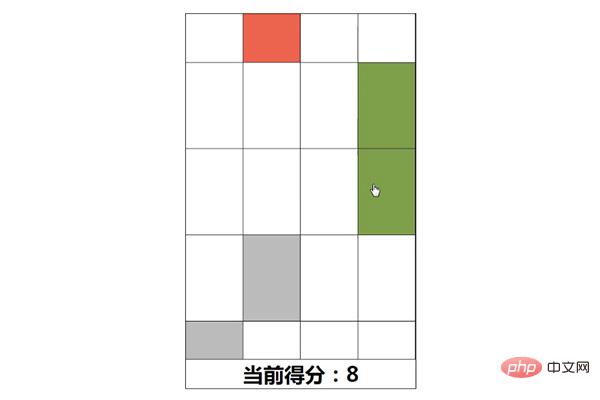
Le Div créé dynamiquement ici représente les lignes du jeu, et l'iDiv ajouté représente les quatre carrés d'affilée.
Utilisez ensuite l'instruction de jugement if pour déterminer s'il y a un élément enfant sous main. S'il n'existe pas, ajoutez le nœud enfant via la méthode appendChild. S'il existe, insérez un nouveau nœud enfant avant l'existant. nœud enfant via insertBefore.
Enfin, en générant des nombres aléatoires, ajoutez aléatoirement une couleur de fond aux blocs d'affilée et ajoutez une classe de "i". Ici, nous définissons les cols variables comme quatre couleurs.

Remarque : La méthode
appendChild() peut s'ajouter à la liste des nœuds enfants du nœud Ajouter un nouveau nœuds enfants à la fin. La méthode
insertBefore() insère un nouveau nœud enfant avant le nœud enfant existant que vous spécifiez.
Cette section est une introduction détaillée à la méthode CDiv dans le jeu Don't Step on White Blocks. En raison de la longueur de l'article, nous continuerons à analyser le code js restant pour vous dans les articles ultérieurs.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 Linux trouver
Linux trouver
 quels sont les fichiers
quels sont les fichiers
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 variables membres Java
variables membres Java
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Requête de temps Internet
Requête de temps Internet