 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser les méthodes Object.keys() et Object.values() en js ?
Comment utiliser les méthodes Object.keys() et Object.values() en js ?
Comment utiliser les méthodes Object.keys() et Object.values() en js ?
Dans l'article précédent [Comment utiliser la méthode Object.entries()] nous avons appris que l'utilisation de la méthode inputs() peut utiliser la paire [clé, valeur] de l'objet comme élément de tableau , sous la forme d'un tableau Parcourez la sortie. Donc, si vous souhaitez simplement parcourir une seule valeur de clé ou une seule valeur de valeur dans la paire [clé, valeur] sous la forme d'un tableau, comment pouvez-vous l'implémenter ? Cet article vous expliquera comment utiliser la méthode Object.keys() et la méthode Object.values() pour générer une seule valeur de clé ou une seule valeur de valeur dans une paire d'objet [clé, valeur].

Méthode Object.keys()
La méthode Object.keys() peut utiliser un objet comme paramètres, puis parcourez les valeurs clés dans la paire [clé, valeur] de cet objet sous la forme d'un tableau.
Syntaxe de base :
Object.keys(obj)
Méthode Object.values()
Syntaxe de base :
Object.values(obj)
Utilisation des méthodes Object.entries() et Object.values()
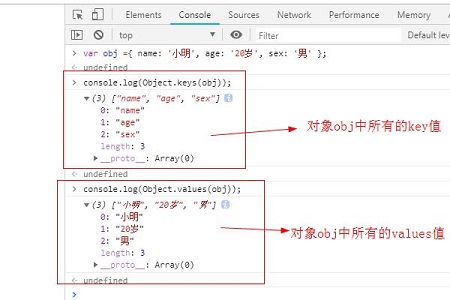
1. Répertoriez tous les attributs clés ou attributs de valeur de l'objet, par exemple :var obj ={ name: '小明', age: '20岁', sex: '男' };
console.log(Object.keys(obj));
console.log(Object.values(obj));
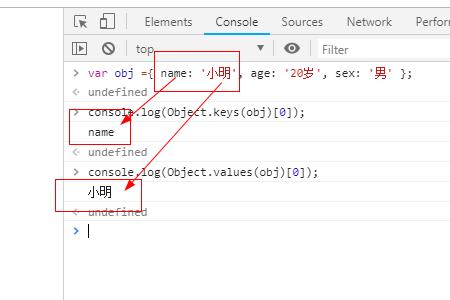
var obj ={ name: '小明', age: '20岁', sex: '男' };
console.log(Object.keys(obj)[0]);
console.log(Object.values(obj)[0]);
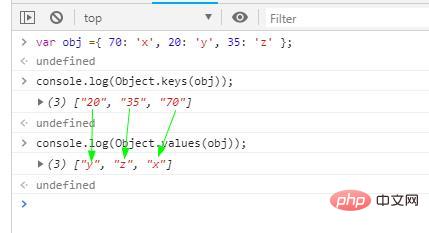
var obj ={ 70: 'x', 20: 'y', 35: 'z' };
console.log(Object.keys(obj));
console.log(Object.values(obj));
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la méthode de conversion des chaînes Vue.js en objets?
Apr 07, 2025 pm 09:18 PM
Quelle est la méthode de conversion des chaînes Vue.js en objets?
Apr 07, 2025 pm 09:18 PM
L'utilisation de la chaîne JSON.Parse () à l'objet est la plus sûre et la plus efficace: assurez-vous que les chaînes sont conformes aux spécifications JSON et évitez les erreurs courantes. Utilisez Try ... Catch pour gérer les exceptions pour améliorer la robustesse du code. Évitez d'utiliser la méthode EVAL (), qui présente des risques de sécurité. Pour les énormes cordes JSON, l'analyse de fouet ou l'analyse asynchrone peut être envisagée pour optimiser les performances.
 Structures de données et algorithmes Java : un guide pratique du cloud computing
May 09, 2024 am 08:12 AM
Structures de données et algorithmes Java : un guide pratique du cloud computing
May 09, 2024 am 08:12 AM
L'utilisation de structures de données et d'algorithmes est cruciale dans le cloud computing pour gérer et traiter d'énormes quantités de données. Les structures de données courantes incluent des tableaux, des listes, des tables de hachage, des arbres et des graphiques. Les algorithmes couramment utilisés comprennent les algorithmes de tri, les algorithmes de recherche et les algorithmes graphiques. En tirant parti de la puissance de Java, les développeurs peuvent utiliser des collections Java, des structures de données thread-safe et des collections Apache Commons pour implémenter ces structures de données et algorithmes.
 Comment faire la distinction entre la fermeture d'un onglet de navigateur et la fermeture du navigateur entier à l'aide de JavaScript?
Apr 04, 2025 pm 10:21 PM
Comment faire la distinction entre la fermeture d'un onglet de navigateur et la fermeture du navigateur entier à l'aide de JavaScript?
Apr 04, 2025 pm 10:21 PM
Comment faire la distinction entre la fermeture des onglets et la fermeture du navigateur entier à l'aide de JavaScript sur votre navigateur? Pendant l'utilisation quotidienne du navigateur, les utilisateurs peuvent ...
 Quelles sont les meilleures pratiques pour convertir le XML en images?
Apr 02, 2025 pm 08:09 PM
Quelles sont les meilleures pratiques pour convertir le XML en images?
Apr 02, 2025 pm 08:09 PM
La conversion de XML en images peut être réalisée via les étapes suivantes: analyser les données XML et extraire les informations d'élément visuel. Sélectionnez la bibliothèque graphique appropriée (telle que Pillow in Python, JFreechart en Java) pour rendre l'image. Comprendre la structure XML et déterminer comment les données sont traitées. Choisissez les bons outils et méthodes basés sur la structure XML et la complexité de l'image. Pensez à utiliser la programmation multithread ou asynchrone pour optimiser les performances tout en maintenant la lisibilité et la maintenabilité du code.
 Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Lors de la conversion des chaînes en objets dans vue.js, JSON.Parse () est préféré pour les chaînes JSON standard. Pour les chaînes JSON non standard, la chaîne peut être traitée en utilisant des expressions régulières et réduisez les méthodes en fonction du format ou du codé décodé par URL. Sélectionnez la méthode appropriée en fonction du format de chaîne et faites attention aux problèmes de sécurité et d'encodage pour éviter les bogues.
 HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: Une base de données Python évolutive de haut niveau légère HaDIDB (HaDIDB) est une base de données légère écrite en Python, avec un niveau élevé d'évolutivité. Installez HaDIDB à l'aide de l'installation PIP: PiPinStallHaDIDB User Management Créer un utilisateur: CreateUser () pour créer un nouvel utilisateur. La méthode Authentication () authentifie l'identité de l'utilisateur. FromHadidb.OperationMportUserUser_OBJ = User ("Admin", "Admin") User_OBJ.
 Comment utiliser la commande redis
Apr 10, 2025 pm 08:45 PM
Comment utiliser la commande redis
Apr 10, 2025 pm 08:45 PM
L'utilisation de la directive Redis nécessite les étapes suivantes: Ouvrez le client Redis. Entrez la commande (Verbe Key Value). Fournit les paramètres requis (varie de l'instruction à l'instruction). Appuyez sur Entrée pour exécuter la commande. Redis renvoie une réponse indiquant le résultat de l'opération (généralement OK ou -err).
 Comment utiliser Redis Lock
Apr 10, 2025 pm 08:39 PM
Comment utiliser Redis Lock
Apr 10, 2025 pm 08:39 PM
L'utilisation des opérations Redis pour verrouiller nécessite l'obtention du verrouillage via la commande setnx, puis en utilisant la commande Expire pour définir le temps d'expiration. Les étapes spécifiques sont les suivantes: (1) Utilisez la commande setnx pour essayer de définir une paire de valeurs de clé; (2) Utilisez la commande Expire pour définir le temps d'expiration du verrou; (3) Utilisez la commande del pour supprimer le verrouillage lorsque le verrouillage n'est plus nécessaire.





