 programmation quotidienne
programmation quotidienne
 connaissance HTML
connaissance HTML
 Native JS implémente le jeu Ne marchez pas sur les blocs blancs (6)
Native JS implémente le jeu Ne marchez pas sur les blocs blancs (6)
Native JS implémente le jeu Ne marchez pas sur les blocs blancs (6)
Dans l'article précédent "Implémentation JS native du jeu Don't Step on White Blocks (5) "Dans ", nous avons analysé la méthode CDiv dans le code source du jeu. Cette section continuera donc à vous présenter la méthode de déplacement.

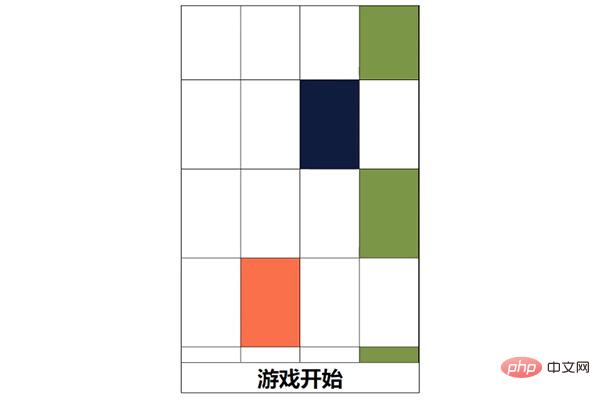
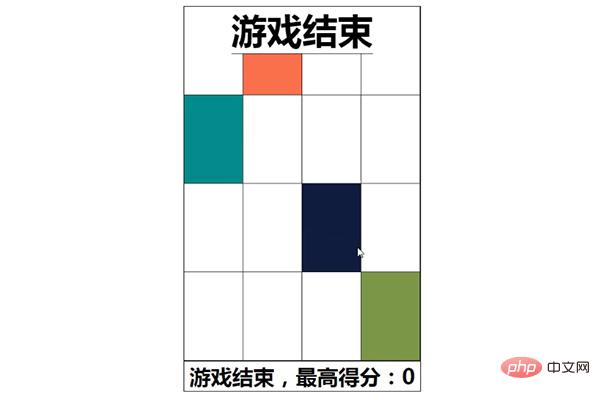
Ci-dessous, nous combinons les parties de code js pertinentes pour vous présenter la méthode d'implémentation du mouvement et de la vitesse dans le jeu "Ne marchez pas sur les blocs blancs" .
Le code js pertinent est le suivant :
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}Dans le code ci-dessus, nous définissons une méthode de déplacement Cette méthode de déplacement est utilisée pour implémenter les fonctions de déroulement dynamique du jeu et. timing et notation.
Par exemple, lorsque l'on commente le code suivant :
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}puis que l'on l'exécute au premier plan, on peut constater que lorsqu'on clique pour démarrer le jeu, que l'on cliquez ou non sur la zone de jeu. Il n'y a pas de réponse, même si vous cliquez sur le bloc blanc, il n'affichera pas la fin du jeu, il continuera simplement à descendre. Ensuite, ce code est utilisé pour déterminer si le jeu commence et se termine.

Pour un autre exemple, nous commentons le code pour cliquer et marquer dans le code ci-dessus :
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}Exécutez-le à nouveau et vous constaterez que après le début du jeu, cliquer sur la zone de jeu n'aura plus la fonction de notation des clics.

Ensuite, je crois que tout le monde a une compréhension des fonctions de ces deux morceaux de code. En raison de la longueur de l'article, nous continuerons à analyser pour vous les méthodes spécifiques d'implémentation du code dans les articles ultérieurs.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



