 programmation quotidienne
programmation quotidienne
 connaissance HTML
connaissance HTML
 Native JS implémente le jeu Ne marchez pas sur les blocs blancs (7)
Native JS implémente le jeu Ne marchez pas sur les blocs blancs (7)
Native JS implémente le jeu Ne marchez pas sur les blocs blancs (7)
Dans l'article précédent " Implémentation du jeu Don't Step on White Blocks avec Native JS (6) ", nous avons présenté un aperçu de la méthode d'implémentation de l'effet de mouvement dans le code js du Ne marchez pas sur le jeu White Blocks.

Ci-dessous, nous continuerons à combiner la partie code js du code source pour présenter la méthode d'implémentation spécifique.
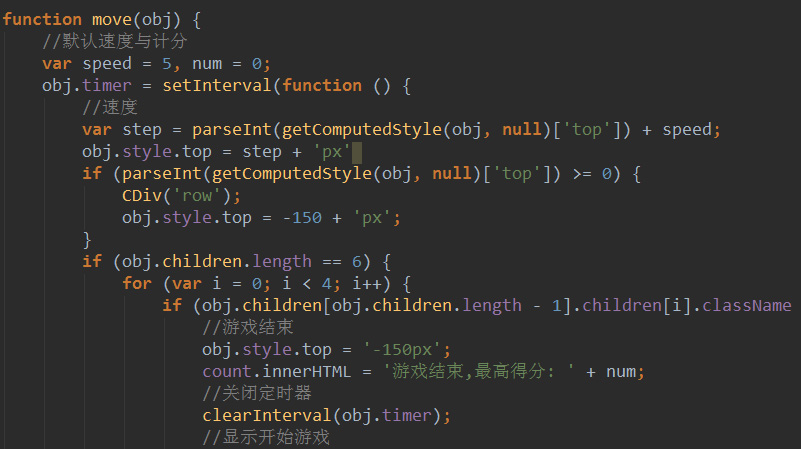
Le code js pertinent est le suivant :
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
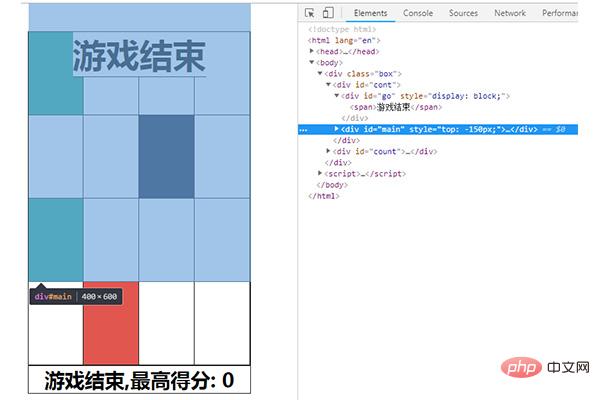
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}Ce code est utilisé pour réaliser l'effet fonctionnel du déplacement de la zone de jeu. Ici, nous définissons deux variables, speedspeed et scorenum, et définissons les valeurs initiales sur 5 et 0 respectivement. Ensuite, une minuterie est définie via la méthode setInterval(). Dans la méthode setInterval(), il y a deux paramètres. Le premier paramètre est le corps de la boucle de fonction à exécuter, et le deuxième paramètre indique l'intervalle en millisecondes pour appeler cette fonction (ici 20 millisecondes).
Ensuite, dans la fonction du premier paramètre, la méthode getComputedStyle(obj, null)['top'] est utilisée pour obtenir et définir l'attribut top pour main. La méthode

setInterval() peut appeler une fonction ou calculer une expression en fonction de la période spécifiée (en millisecondes), méthode setInterval() La fonction sera appelée en continu jusqu'à ce que clearInterval() soit appelée ou que la fenêtre soit fermée. La valeur ID renvoyée par setInterval() peut être utilisée comme argument de la méthode clearInterval().
Remarque :
1000 millisecondes = 1 seconde. Si vous ne souhaitez l'exécuter qu'une seule fois, vous pouvez utiliser la méthode setTimeout(). La méthode
getComputedStyle() renvoie un objet de déclaration de style CSS.
En raison de la longueur de l'article, nous continuerons à présenter la méthode d'implémentation js du jeu Don't Step on White Blocks dans les articles ultérieurs.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



