
Vous pouvez utiliser Comment changer les styles CSS à laide de Comment changer les styles CSS à laide de jQuery pour modifier le style CSS, comme changer la couleur ou changer la taille de l'élément lors de l'exécution d'opérations. Dans cet article, nous vous présenterons la méthode spécifique d'utilisation de Comment changer les styles CSS à laide de Comment changer les styles CSS à laide de jQuery pour modifier le style CSS. Jetons un coup d'œil au contenu spécifique.

La façon d'utiliser Comment changer les styles CSS à laide de Comment changer les styles CSS à laide de jQuery pour manipuler le CSS est la méthode CSS. En utilisant la méthode CSS, vous pouvez modifier dynamiquement le CSS lors de l'exécution d'opérations spécifiques, telles que des boutons. vous pouvez créer des pages plus utilisables.
Jetons d'abord un coup d'oeil à la méthode CSS
La syntaxe de base est la suivante
$(‘选择器’).css('属性','值');
Le sélecteur spécifie la classe et l'ID. Les propriétés
sont les mêmes que les propriétés CSS, telles que « color » et « font-size ».
La valeur contiendra la valeur correspondant à l'attribut. Par exemple, « couleur » peut signifier « rouge » ou « vert » et « taille de police » signifie « 20 px ».
Regardons un exemple spécifique
Changer la taille de la police d'un élément spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function() {
$(".big").css("font-size", "50px");
});
</script>
</head>
<body>
<ul>
<li class="big">big</li>
<li>small</li>
<li class="big">big</li>
<li>small</li>
</ul>
</body>
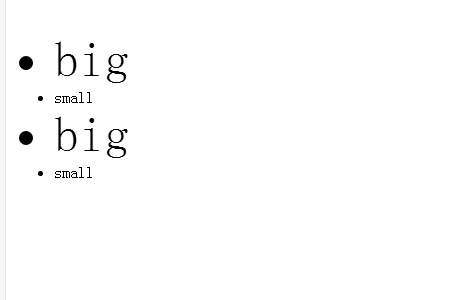
</html>L'effet d'affichage sur le navigateur est le suivant

Cet article se termine ici Pour un contenu plus passionnant, vous pouvez faire attention à la colonne correspondante. tutoriels sur le site PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin