
Dans la méthode constructeur Object, il existe une méthode Object.freeze(), qui est utilisée pour geler l'objet. Le gel d'un objet interdit l'ajout de nouvelles propriétés à l'objet et empêche la suppression ou la modification des propriétés existantes. Nous présenterons ensuite comment utiliser la méthode Object.freeze(), j'espère qu'elle sera utile à tout le monde.

Méthode Object.freeze()
La méthode Object.freeze() prend un objet comme un paramètre gèle cet objet ; il préserve l'énumération, la configurabilité, l'écriture et le prototype de l'objet ; il renvoie l'objet gelé, mais ne crée pas de copie gelée. [Tutoriels vidéo associés recommandés : Tutoriel JavaScript]
Syntaxe de base :
Object.freeze(obj)
bject.freeze() Utilisation de la méthode
Prenons un exemple simple pour voir comment utiliser la méthode object.freeze().
Exemple 1 : Geler un objet ou un tableau
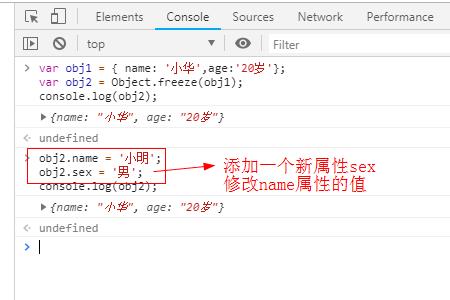
var obj1 = { name: '小华',age:'20岁'};
var obj2 = Object.freeze(obj1);
console.log(obj2);
obj2.name = '小明';
obj2.sex = '男';
console.log(obj2);Sortie :

Exemple de description :
Utilisez la méthode Object.freeze() pour geler l'objet obj1, puis attribuez les propriétés de l'objet obj1 gelé à l'objet obj2 car l'objet obj1 est gelé, les nouvelles propriétés et valeurs sont empêchées ; étant ajouté à l'objet obj2.
Exemple 2 : Rendre un objet immuable
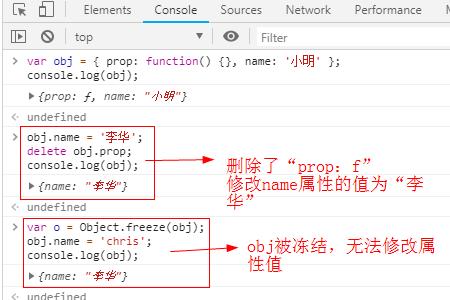
var obj = { prop: function() {}, name: '小明' };
console.log(obj);
obj.name = '李华';
delete obj.prop;
console.log(obj);
var o = Object.freeze(obj);
obj.name = 'chris';
console.log(obj);Sortie :

Exemple de description :
L'objet obj se voit attribuer la paire d'attributs [prop, function() {}] et la paire [name, adam] car l'objet obj n'a pas été gelé pour le moment. , la suppression peut être effectuée" prop: function", modifiez la valeur de l'attribut name en 'Li Hua'.
Le nouvel objet "o" se voit attribuer la valeur gelée de "obj". Parce que l'objet obj1 est gelé, la modification des attributs et des valeurs sera empêchée, donc la valeur de l'attribut name est toujours '. Li Hua'.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!