
Ce que cet article vous apporte est une introduction aux méthodes d'implémentation des effets de mouvement ordinaires et des effets de mouvement de particules dans le canevas (exemples de code). Il a une certaine valeur de référence et les amis dans le besoin peuvent s'y référer. . J'espère que cela vous aidera.
Canvas est utilisé pour dessiner des images et des animations sur des pages Web. Il peut être compris comme un canevas, et l'effet souhaité est construit sur ce canevas.
Canvas peut dessiner des effets dynamiques. En plus des animations régulières couramment utilisées, le concept de particules peut également être utilisé pour obtenir des effets dynamiques plus complexes. Cet article utilise des effets dynamiques ordinaires et des effets spéciaux de particules pour implémenter une horloge simple. .
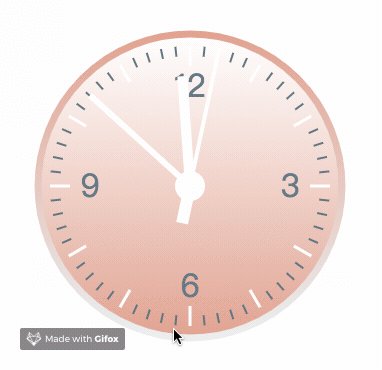
Horloge ordinaire
L'animation ordinaire utilise l'API Canvas pour implémenter des modèles et des animations réguliers.
Effet

Cet effet est relativement simple à réaliser. Nous analysons principalement le décalage d'angle entre le. l'échelle et le pointeur accomplissent.
Dessiner l'échelle
Cet exemple est le dessin de l'échelle des heures : il y a 12 heures sur le cadran, Math.PI fait 180°, et chaque heure occupe 30°.
.save() signifie enregistrer l'état de l'environnement de canevas actuel et dessiner sur cette base. Une fois le dessin terminé, l'état du chemin et les attributs précédemment enregistrés sont renvoyés.
L'échelle des minutes est la même, il suffit de changer l'angle et le style.
// 小时时间刻度 offscreenCanvasCtx.save(); for (var i = 0; i <p><strong>Le pointeur pointe vers </strong></p><p> Prenons l'exemple de la trotteuse : récupérez les secondes de l'heure actuelle et calculez l'angle de décalage correspondant </p><pre class="brush:php;toolbar:false"> var now = new Date(), sec = now.getSeconds(), min = now.getMinutes(), hr = now.getHours(); hr = hr > 12 ? hr - 12 : hr; //秒针 offscreenCanvasCtx.save(); offscreenCanvasCtx.rotate(sec * (Math.PI / 30)); ...... offscreenCanvasCtx.stroke();
Animation de particules
Canvas peut être utilisé pour dessiner des animations complexes et irrégulières. Les effets de particules peuvent être utilisés pour obtenir des effets dynamiques complexes et aléatoires.
les particules font référence à chaque pixel des données de l'image imageData Après avoir obtenu chaque pixel, ajoutez des attributs ou des événements pour interagir avec les particules de la zone afin d'obtenir des effets dynamiques.

Prenons la conversion d'image suivante comme exemple L'effet est d'abord appliqué. sur toile Rendre l'image puis obtenir chaque pixel dans la zone où se trouve le texte.
let image = new Image();
image.src='../image/logo.png';
let pixels=[]; //存储像素数据
let imageData;
image.width = 300;
image.height = 300
// 渲染图片,并获取该区域内像素信息
image.onload=function(){
ctx.drawImage(image,(canvas.width-image.width)/2,(canvas.height-image.height)/2,image.width,image.height);
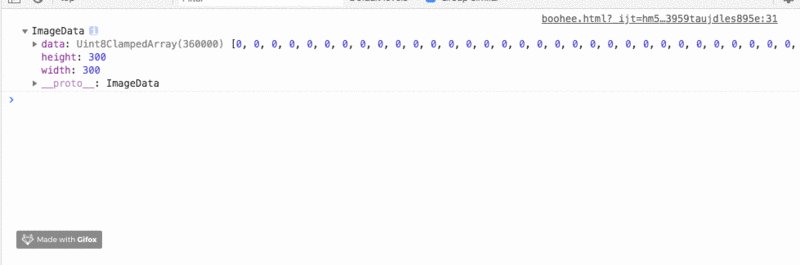
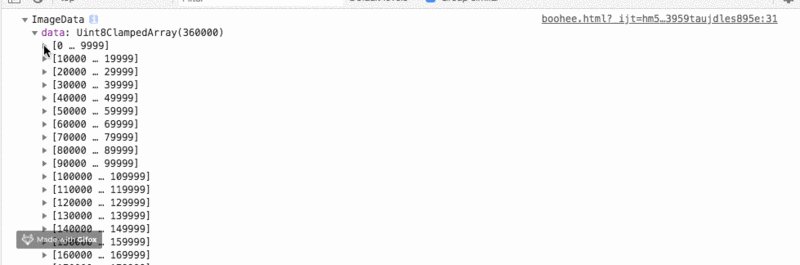
imageData=ctx.getImageData((canvas.width-image.width)/2,(canvas.height-image.height)/2,image.width,image.height); //获取图表像素信息
//绘制图像
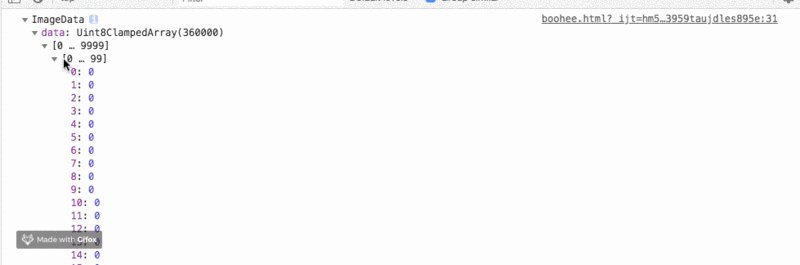
};La taille de l'image est de 300*300, avec un total de 90 000 pixels. Chaque pixel occupe 4 bits et stocke des données rgba.

function getPixels(){
var pos=0;
var data=imageData.data; //RGBA的一维数组数据
//源图像的高度和宽度为300px
for(var i=1;i=0){
var pixel={
x:(canvas.width-image.width)/2+j+Math.random()*20, //重新设置每个像素的位置信息
y:(canvas.height-image.height)/2+i+Math.random()*20, //重新设置每个像素的位置信息
fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')'
}
pixels.push(pixel);
}
}
}
}
function drawPixels() {
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.clearRect(0,0,canvas.width,canvas.height);
var len = pixels.length, curr_pixel = null;
for (var i = 0; i <h1>Horloge de particules</h1><h2>Horloge de rendu de texte</h2><pre class="brush:php;toolbar:false"> function time() {
ctx.clearRect(0,0,canvas.width,canvas.height)
ctx.font = "150px 黑体";
ctx.textBaseline='top';
ctx.fillStyle = "rgba(245,245,245,0.2)";
ctx.fillText(new Date().format('hh:mm:ss'),(canvas.width-textWidth)/2,(canvas.height-textHeight)/2,textWidth,textHeight);
}
文字转换粒子概念同上,获取选定区域的像素,根据筛选条件进行选择并存入数组。经过遍历后重新绘制。
function getPixels(){
let imgData = ctx.getImageData((canvas.width-textWidth)/2,(canvas.height-textHeight)/2,textWidth,textHeight);
let data = imgData.data
pixelsArr = []
for(let i=1;i=0){
var pixel={
x:j+Math.random()*20, //重新设置每个像素的位置信息
y:i+Math.random()*20, //重新设置每个像素的位置信息
fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')'
};
pixelsArr.push(pixel);
}
}
}
}imgData保存了所选区域内的像素信息,每个像素点占据4位,保存了RGBA四位信息。筛选每个像素的第四位,这段代码中将所有透明度不为0的像素都保存到了数组pixelsArr中。
x、y记载了该粒子的位置信息,为了产生效果图中的运动效果,给每个粒子添加了0-20个像素的偏移位置,每次重绘时,偏移位置随机生成,产生运动效果。
获取粒子之后,需要清除画布中原有的文字,将获取到的粒子重新绘制到画布上去。
function drawPixels() {
// 清除画布内容,进行重绘
ctx.clearRect(0,0,canvas.width,canvas.height);
for (let i in pixelsArr) {
ctx.fillStyle = pixelsArr[i].fillStyle;
let r = Math.random()*4
ctx.fillRect(pixelsArr[i].x, pixelsArr[i].y, r, r);
}
}粒子重绘时的样式为筛选像素时原本的颜色与透明度,并且每个在画布上绘制每个粒子时,定义大小参数r,r取值为0-4中随机的数字。最终生成的粒子大小随机。
获取粒子并成功重绘之后,需要页面实时刷新时间。这里采用window.requestAnimationFrame(callback)方法。
function time() {
......
getpixels(); //获取粒子
drawPixels(); // 重绘粒子
requestAnimationFrame(time);
}window.requestAnimationFrame(callback) 方法告诉浏览器您希望执行动画并请求浏览器在下一次重绘之前调用指定的函数来更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。
该方法不需要设置时间间隔,调用频率采用系统时间间隔(1s)。
效果

总结
本文主要通过两种不同的方式实现了时钟的动态效果,其中粒子时钟具有更多的可操作性。在以后的canvas系列中会针对粒子系统实现更多的动态效果。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!