 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment implémenter la disposition des éléments autour du point central en CSS3 (exemple de code)
Comment implémenter la disposition des éléments autour du point central en CSS3 (exemple de code)
Comment implémenter la disposition des éléments autour du point central en CSS3 (exemple de code)
Le contenu de cet article explique comment implémenter la disposition des éléments autour du point central dans CSS3 (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
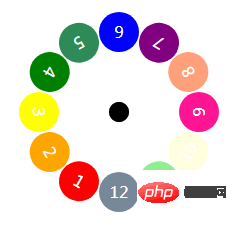
L'effet est le suivant :

Implémentation du code :
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.surround-box,
.center-point{
position: absolute;
top: 50%;
left: 50%;
width: 20px;
height: 20px;
margin-left: -10px;
margin-top: -10px;
border-radius: 50%;
background-color: #000;
}
.circle{
/* 这里一定要绝对定位,这样位置才能铺开来 */
position: absolute;
top: -10px;
left: -10px;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
text-align: center;
color: #fff;
}
.circle1{
background-color: red;
/* rotateZ控制方向,每个元素旋转30度,12个元素刚好360度。translateY控制每个元素距中心点的距离 */
transform: rotateZ(30deg) translateY(80px);
}
.circle2{
background-color: orange;
transform: rotateZ(60deg) translateY(80px);
}
.circle3{
background-color: yellow;
transform: rotateZ(90deg) translateY(80px);
}
.circle4{
background-color: green;
transform: rotateZ(120deg) translateY(80px);
}
.circle5{
background-color: seagreen;
transform: rotateZ(150deg) translateY(80px);
}
.circle6{
background-color: blue;
transform: rotateZ(180deg) translateY(80px);
}
.circle7{
background-color: purple;
transform: rotateZ(210deg) translateY(80px);
}
.circle8{
background-color: lightsalmon;
transform: rotateZ(240deg) translateY(80px);
}
.circle9{
background-color: deeppink;
transform: rotateZ(270deg) translateY(80px);
}
.circle10{
background-color: lightyellow;
transform: rotateZ(300deg) translateY(80px);
}
.circle11{
background-color: lightgreen;
transform: rotateZ(330deg) translateY(80px);
}
.circle12{
background-color: lightslategrey;
transform: rotateZ(360deg) translateY(80px);
}
</style><div></div> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> <div>11</div> <div>12</div> </div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





