Analyse de l'utilisation de l'affichage : bloc en ligne en CSS
Le contenu de cet article concerne l'analyse de l'utilisation de display: inline-block en CSS Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
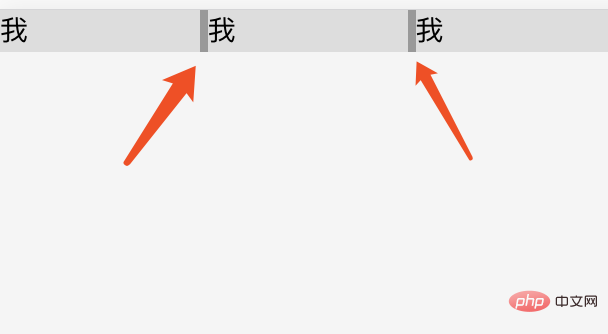
Mysterious Gap
Nous créons une liste de navigation et définissons son élément de liste sur inline-block. Le code principal est le suivant :
<div>
<div><a>我</a></div>
<div><a>我</a></div>
<div><a>我</a></div>
</div>
.nav {
background: #999;
}
.nav-item{
display:inline-block; /* 设置为inline-block */
width: 100px;
background: #ddd;
}
En effet, lorsque nous écrivons du code, la saisie d'espaces ou de nouvelles lignes produira des caractères d'espacement. Le navigateur n'ignorera pas les caractères d'espacement et fusionnera automatiquement plusieurs caractères d'espacement consécutifs en un seul, ce qu'on appelle un espace.
Pour l'exemple ci-dessus, nous avons entré un retour chariot et un saut de ligne entre les éléments de la liste pour faciliter la lecture, et cet espace est le caractère vide généré par ce retour chariot et ce saut de ligne.De même pour tous les éléments en ligne (inline, inline-block), les sauts de ligne produiront des espaces.
Comment éliminer les caractères d'espacementD'après ce qui précède, nous comprenons que les caractères d'espacement sont un comportement normal des navigateurs. Mais pour certaines scènes, ce n'est pas beau et la taille de l'espace n'est pas contrôlable, nous devons donc souvent supprimer cet espace vide. De manière générale, nous disposons de deux méthodes pour supprimer l'espace causé par ce saut de ligne : coder sans saut de ligne et définir la taille de la police. Le code ne s'enroule pas Nous avons appris que les sauts de ligne sont provoqués par des sauts de ligne, nous pouvons donc écrire l'élément de liste dans l'exemple ci-dessus sur une seule ligne, de sorte que les espaces blancs disparaissent et l'écart n'existe plus. Le code est le suivant :<div> <div>导航</div> <div>导航</div> <div>导航</div> </div>
.nav {
background: #999;
font-size: 0; /* 空白字符大小为0 */
}
.nav-item{
display:inline-block;
width: 100px;
font-size: 16px; /* 重置 font-size 为16px*/
background: #ddd;
}- Baseline (ligne de base) : le bord inférieur de la lettre anglaise minuscule x.
- Ligne médiane : le milieu de la lettre anglaise minuscule x.
- Ligne supérieure (text-top) : Le haut d'une zone de contenu composée de la taille de la police de l'élément parent
- Bas line (text- bottom) : Le bas d'une zone de contenu composé de la taille de la police de l'élément parent
- La valeur de vertical-align
- baseline La ligne de base de l'élément par défaut est alignée sur la ligne de base de l'élément parent.
- sub Aligne la ligne de base de l'élément avec la ligne de base de l'indice de son élément parent.
- super Aligne la ligne de base de l'élément sur l'exposant de son parent - la ligne de base.
- text-top Aligne le haut de l'élément avec le haut de la police de l'élément parent.
- text-bottom Aligne le bas de l'élément avec le bas de la police de l'élément parent.
- milieu Aligne le milieu de l'élément sur la ligne de base plus la moitié de la hauteur x de l'élément parent.
- top Aligne le haut de l'élément et ses descendants sur le haut de la ligne entière.
- bottom Aligne le bas de l'élément et ses descendants au bas de la ligne entière.
Aligne la ligne de base de l'élément sur une longueur donnée au-dessus de la ligne de base de son élément parent. Comme la valeur , le pourcentage est le pourcentage de l'attribut line-height
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






