 programmation quotidienne
programmation quotidienne
 connaissance HTML
connaissance HTML
 Native JS implémente le jeu Ne marchez pas sur les blocs blancs (9)
Native JS implémente le jeu Ne marchez pas sur les blocs blancs (9)
Native JS implémente le jeu Ne marchez pas sur les blocs blancs (9)
Nous avons expliqué étape par étape comment implémenter le jeu Don't Step on White Blocks en utilisant du js natif dans l'article précédent.

Maintenant, nous allons continuer à combiner l'article précédent "Native JS pour implémenter le jeu Ne marchez pas sur le bloc blanc (8) " pour vous présenter le jeu Ne marchez pas sur le bloc blanc. La méthode spécifique de mise en œuvre des effets de mouvement dans les mini-jeux.
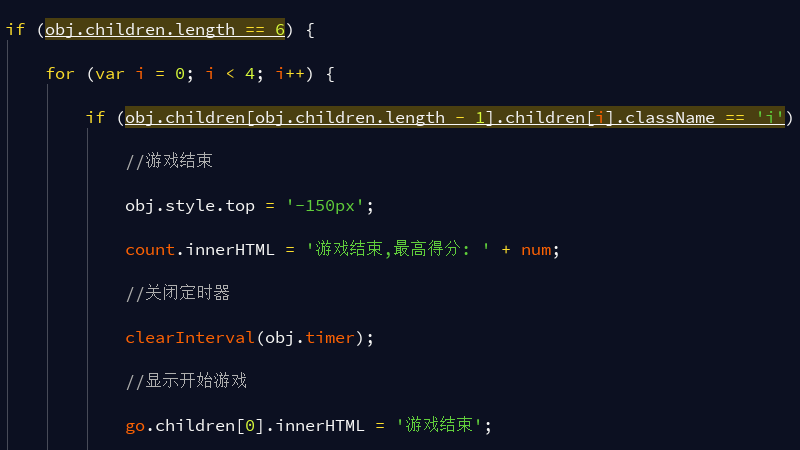
Le code js pertinent est le suivant :
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}Nous avons expliqué comment utiliser l'instruction if pour déterminer la valeur de top dans l'article précédent.

Ici, nous continuons à expliquer le code suivant. Dans le code ci-dessus, une autre déclaration de jugement if apparaît. L'instruction if ici est utilisée pour déterminer si la longueur de la "ligne" div sous main est de 6, c'est-à-dire 6 lignes de divs. Si elle est de 6 (obj.children.length== 6), la boucle d'instruction for est. utilisé pour déterminer si la longueur de chaque ligne (y compris 4 divs), s'il y a un carré coloré (div de classe "i").
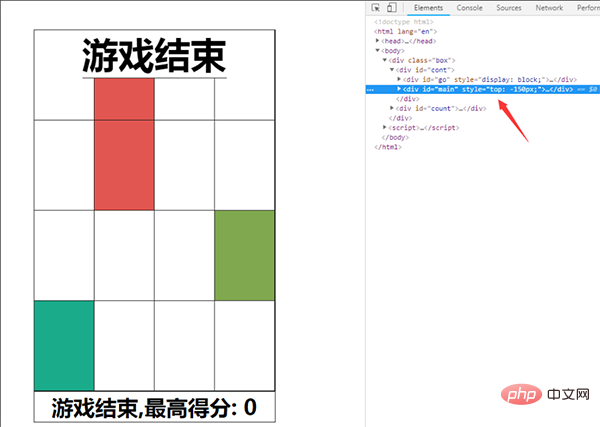
S'il y a i, le jeu est terminé, puis calculez le score et restaurez la valeur supérieure à -150px, puis fermez le timer clearInterval(obj.timer), réglez l'affichage pour démarrer le jeu.
En raison de la longueur de l'article, cet article vous le présentera ici. Dans les articles ultérieurs, nous continuerons à vous présenter la méthode de mise en œuvre du ne pas marcher sur le bloc blanc. jeu utilisant js natif.
Pour le code complet du jeu Don't Step on the White Blocks, veuillez vous référer à : "Implémentation Native JS du jeu Don't Step on the White Blocks (1) "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



