
Comment réaliser un effet accordéon simple avec jQuery ? Cet article vous présentera comment obtenir un effet accordéon simple avec jQuery (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. [Tutoriel recommandé : Tutoriel vidéo JavaScript]
Idée de base :
L'effet de l'accordéon dépend principalement de la structure du document html. Différentes structures utilisées. Les méthodes jq arrivées peuvent être différentes.
<div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> </div>
Mon idée de base est de cliquer sur la barre de titre pour que ses éléments enfants aient une animation d'affichage vers le bas, puis de trouver le parent lui-même à travers l'enfant, puis de le faire correspondre au parent Les enfants du frère rendez-le caché.
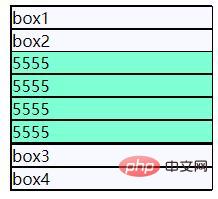
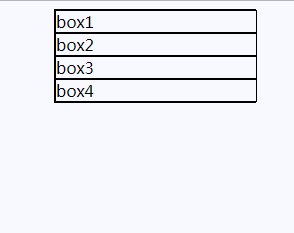
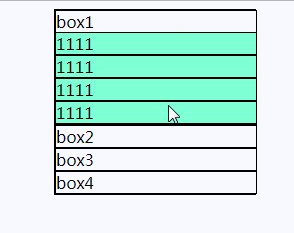
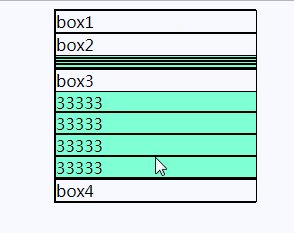
L'effet est le suivant : (Le style est plutôt moche, il suffit d'y jeter un oeil)

Fixez le code : (N'oubliez pas d'introduire les fichiers jquery dans le HTML)
partie html :
<div> <div>box1 <div>1111</div> <div>1111</div> <div>1111</div> <div>1111</div> </div> <div>box2 <div>5555</div> <div>5555</div> <div>5555</div> <div>5555</div> </div> <div>box3 <div>33333</div> <div>33333</div> <div>33333</div> <div>33333</div> </div> <div>box4 <div>2222</div> <div>2222</div> <div>2222</div> <div>2222</div> </div> </div>
partie css :
div {
border: 1px solid #000;
width: 200px;
}
.navv {
background-color: ghostwhite;
}
.navv div {
background-color: aquamarine;
border-left: none;
border-right: none;
display: none;
}
#box {
margin: 0 auto;
}
#box1_c,#box2_c,#box3_c,#box4_c {
border: none;
}partie js :
$().ready(function(){
$(".navv").click(function(){
$(this).children().slideDown(200).parent().siblings().children().slideUp(200);
})
})Rendus dynamiques :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 qu'est-ce que l'index
qu'est-ce que l'index
 Que dois-je faire si II ne peut pas démarrer ?
Que dois-je faire si II ne peut pas démarrer ?