Introduction aux cinq méthodes de stockage en HTML5
Cet article vous présente les cinq méthodes de stockage en HTML5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Avant h5, les cookies étaient principalement utilisés pour le stockage. L'inconvénient des cookies est qu'ils transportent des données dans l'en-tête de la requête et que leur taille est inférieure à 4 Ko. Pollution du domaine principal.
Applications principales : panier d'achat, connexion client
Pour le navigateur IE, il existe UserData, la taille est de 64 Ko, seul le navigateur IE le prend en charge.
Objectif
Résoudre le problème de la taille 4k
Résoudre le problème que posent souvent les en-têtes de requête Problème d'informations de stockage
Résolution du problème de stockage relationnel
Cross-navigateur
1 , Stockage local stockage local
Méthode de stockage :
est stocké sous forme de paires clé-valeur (Clé-Valeur). Il est stocké de manière permanente et n'expirera jamais sauf manuellement. supprimé.
Taille :
5 M par nom de domaine
Support :

Remarque : IE9 localStorage ne prend pas en charge les fichiers locaux. Vous devez déployer le projet sur le serveur pour le prendre en charge !
Méthode de détection :
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}API couramment utilisée :
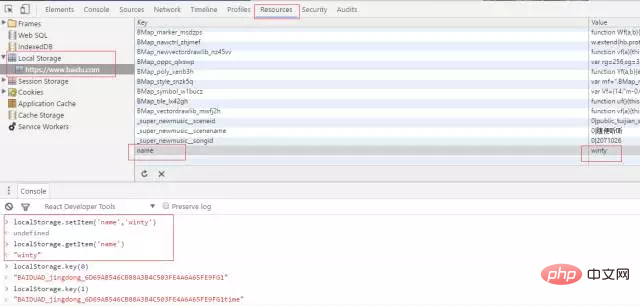
getItem //Obtenir l'enregistrement
setIten//Établir l'enregistrement
removeItem//Supprimer l'enregistrement
key//Obtenir la valeur correspondant à la clé
clear//Effacer l'enregistrement

Contenu stocké :
Tableau, image, json, style, script. . . (Tout contenu pouvant être sérialisé dans une chaîne peut être stocké)
2. Sessionstorage de stockage local
Comment utiliser localStorage et sessionStorage dans l'API de stockage local de HTML5. La différence est que sessionStorage est effacé après la fermeture de la page, tandis que localStorage sera toujours enregistré.
3. Cache hors ligne (cache d'application)
Fichiers de cache local requis par l'application
Utilisation :
①Fichier manifeste de configuration
Sur la page :
nbsp;HTML> ...
Fichier manifeste :
Le fichier manifeste est un simple fichier texte qui indique au navigateur quel est le contenu mis en cache ( et le contenu qui n'est pas mis en cache).
Le fichier manifeste peut être divisé en trois parties :
①CACHE MANIFEST - les fichiers répertoriés sous cette rubrique seront mis en cache après le premier téléchargement
②NETWORK - sous cette rubrique Le sortant les fichiers nécessitent une connexion au serveur et ne seront pas mis en cache
③FALLBACK - Les fichiers répertoriés sous cette rubrique spécifient la page de secours lorsque la page n'est pas accessible (comme une page 404)
Complet démo :
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
Sur le serveur : le fichier manifeste doit être configuré avec le type MIME correct, c'est-à-dire "text/cache-manifest".
Par exemple, Tomcat :
<mime-mapping> <extension>manifest</extension> <mime-type>text/cache-manifest</mime-type> </mime-mapping>
API commune :
Le noyau est l'objet applicationCache, qui a un attribut de statut, indiquant le état actuel du cache d'application :
0 (UNCACHED) : Pas de cache, c'est-à-dire qu'il n'y a pas de cache d'application lié à la page
1 (IDLE) : Inactif, c'est-à-dire le le cache de l'application n'a pas été mis à jour
2 (VÉRIFICATION) : Vérification, c'est-à-dire que le fichier de description est en cours de téléchargement et vérification des mises à jour
3 (TÉLÉCHARGEMENT) : Téléchargement, c'est-à-dire l'application le cache télécharge les ressources spécifiées dans le fichier de description
4 (UPDATEREADY) : Mise à jour terminée, toutes les ressources ont été téléchargées
5 (IDLE) : Abandonné, c'est-à-dire le fichier de description du Le cache de l'application n'existe plus, la page n'est donc plus accessible
Accéder au cache de l'application
Événements associés :
Indique les changements dans l'état du cache de l'application :
checking : Déclenché lorsque le navigateur recherche des mises à jour pour le cache de l'application
error : Lors de la vérification des mises à jour ou des téléchargements Déclenché lorsqu'une erreur est envoyée lors de la ressource
noupdate : Déclenché lors de la vérification de la description fichier et constatant que le fichier n'a aucun changement
téléchargement : déclenché lors du démarrage du téléchargement des ressources du cache de l'application
progression : dans le fichier Déclenché par un téléchargement continu pendant le processus de téléchargement du cache de l'application
updateready : Déclenché lorsque le nouveau cache d'application sur la page a été téléchargé
mis en cache : Déclenché lorsque le cache d'application est entièrement disponible
Trois avantages du cache d'application :
① Navigation hors ligne
② Améliorer la vitesse de chargement des pages
③ Réduire la pression du serveur
La différence entre la mise en cache hors ligne et la mise en cache traditionnelle du navigateur :
1. La mise en cache hors ligne concerne l'ensemble de l'application et le cache du navigateur est un seul fichier
2. La mise en cache hors ligne peut toujours ouvrir la page même si Internet est déconnecté, et la mise en cache du navigateur ne l'est pas. possible
3. La mise en cache hors ligne peut demander activement au navigateur de mettre à jour les ressources
4. Base de données relationnelle, accessible via des instructions SQLL'API Web SQL Database ne fait pas partie de la spécification HTML5, mais il s'agit d'une spécification indépendante qui introduit un ensemble d'API pour exploiter les bases de données client à l'aide de SQL.
Support :
La base de données Web SQL peut fonctionner dans les dernières versions des navigateurs Safari, Chrome et Opera.
Méthode principale :
①openDatabase : Cette méthode crée un objet de base de données en utilisant une base de données existante ou une nouvelle base de données.
②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn);
//openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i <p>由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。</p><p>点我看更多教程!</p><p><strong>5、IndexedDB</strong></p><p>索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。</p><p>异步API:</p><p>在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作</p><p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/419/942/442/1546914842449630.png" class="lazy" title="1546914842449630.png" alt="Introduction aux cinq méthodes de stockage en HTML5"></span></p><p>这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。</p><p><strong>关闭与删除:</strong></p><pre class="brush:php;toolbar:false">function closeDB(db){
db.close();
} function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




