
Le contenu de cet article porte sur ce qu'est le poids CSS ? L'introduction du poids CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
1. Qu'est-ce que le poids CSS ? Sélecteur de base CSS6
Le poids CSS fait référence à la priorité du sélecteur de base CSS6. Le style CSS avec une priorité élevée remplacera le style CSS avec la priorité la plus basse. Plus la priorité est élevée, plus le poids est élevé. et vice versa.
Sélecteur de base CSS6 :
a)、id选择器(#box{})
b)、类选择器(.box{})
c)、属性选择器(a[href="http://www.xxx.com"])
d)、伪类和伪对象选择器(:hoevr{}和::after{})
e)、标签类型选择器(p{})
f)、通配符选择器(*{})2. Règles de calcul du poids CSS
Il existe certaines règles pour calculer le poids CSS, selon le w3c. Les spécifications CSS formulées et les règles de calcul du poids CSS sont les suivantes :
a)、计算选择符中的id选择器的数量 一个id选择器为一个a,一个a为100 b)、计算选择符中的类选择器、属性选择器以及伪类选择器的数量 一个类选择器、属性选择器以及伪类选择器为一个b,一个b为10 c)、计算标签类型选择器和伪对象选择器的数量 一个标签类型选择器、伪对象选择器为一个c,一个c为1 d)、忽略通配符选择器 通配符选择器忽略不计
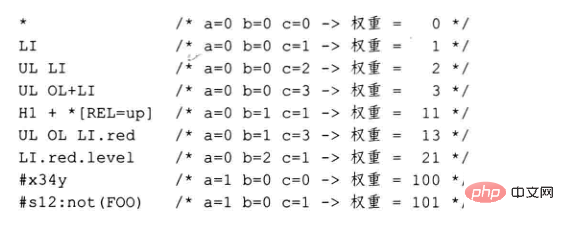
L'image ci-dessous est un exemple de poids du sélecteur CSS :

Si le poids de deux sélecteurs est le même, il peut être jugé selon le "juste en principe", et le sélecteur défini en dernier sera utilisé. Mais essayez d'éviter la situation où la priorité des sélecteurs est déterminée par l'ordre défini, car il est difficile de garantir que l'ordre défini ne sera pas perturbé lors d'une maintenance ultérieure.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!