 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quelle est la différence entre les propriétés flex, grid et float dans la mise en page CSS
Quelle est la différence entre les propriétés flex, grid et float dans la mise en page CSS
Quelle est la différence entre les propriétés flex, grid et float dans la mise en page CSS
Dans la mise en page CSS, la différence entre les attributs flex, grille et float est que l'attribut flex convient aux petits éléments d'interface utilisateur et l'attribut grille convient à concevoir l'ensemble du site Web. Les attributs de mise en page et de float conviennent à la définition d'images dans des articles de texte plus volumineux
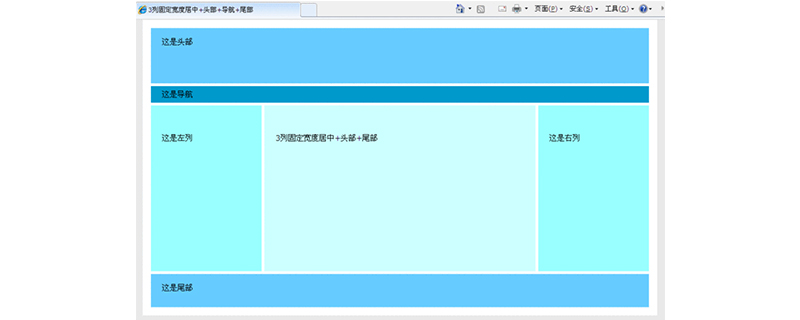
Habituellement, lorsque nous écrivons des pages, afin de mettre en œuvre diverses mises en page de réseau, nous utilisons souvent des attributs flex ou grid et float. Chaque technologie de mise en page a ses avantages et ses inconvénients. Ensuite, je présenterai en détail les différences entre les trois dans cet article. Elle a une certaine valeur de référence et j'espère qu'elle sera utile à tout le monde.

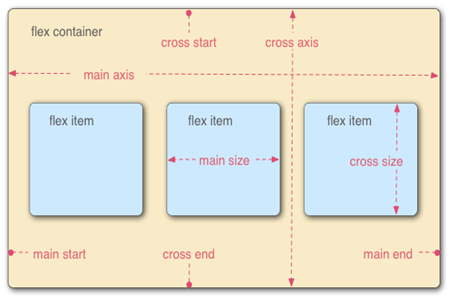
Propriété Flex La propriété Flex contient un certain nombre de sous-propriétés particulièrement utiles. Par exemple, flex-grow et flex-shrink nous permettent de modifier la largeur et l'échelle en fonction des colonnes de la vue de l'utilisateur. justifier-content peut être utilisé pour définir ou récupérer l'alignement de l'élément flexbox dans la direction de l'axe principal (axe horizontal). Il s'agit d'un outil utile pour donner à des éléments d'interface utilisateur plus petits une apparence optimale sur n'importe quel appareil. Mais il présente également des inconvénients. Par exemple, si vous souhaitez disposer des éléments plus grands sur la page, vous devez ajouter des marges pour vous assurer qu'ils ressemblent à ce que nous souhaitons. Mais cela peut prendre un certain temps

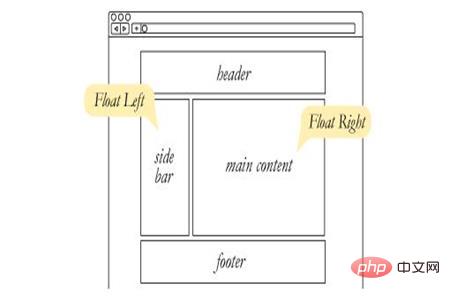
attribut float

Comment choisir ?

Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère que cet article pourra donner à chacun une certaine compréhension. de compréhension de la mise en page CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:





