
L'attribut grid-template est principalement utilisé pour créer une grille d'affichage, où les lignes et les colonnes du modèle de grille sont utilisées pour définir les lignes et les colonnes de la grille, et la grille L'attribut -template-areas est utilisé pour Une nouvelle disposition de grille (disposition de grille) est introduite dans CSS3 pour la zone de grille nommée désignée

, qui est principalement utilisée pour s'adapter au développement de technologies d’affichage et de design, notamment pour certains Responsive design. Son émergence vise principalement à établir
un mode de mise en page Web stable, prévisible et sémantiquement correct pour remplacer la mise en page dynamique des pages Web obtenue par la technologie hybride instable et encombrante des scripts table, flux et JS dans le passé. Ce que je vais présenter dans l'article d'aujourd'hui, c'est l'utilisation des attributs grid-template-* dans les attributs de grille. Il a une certaine valeur de référence et j'espère que cela sera utile à tout le monde
Grille explicite et implicite
Pour comprendre les propriétés du modèle de grille-*, nous devons d'abord comprendre la signification de la grille explicite et de la grille implicite. La grille explicite est utilisée pour créer l'attribut grille-template-* explicite ( propriété), où les lignes de modèle de grille, les colonnes de modèle de grille et les zones de modèle de grille définissent ensemble une grille explicite La grille implicite représente le réseau. Les conteneurs de grille génèrent des pistes de grille implicites en ajoutant des lignes de grille implicites à la grille. Avec la grille explicite, ces lignes forment la grille implicite. En d'autres termes, il y a des cellules de grille à l'intérieur du conteneur de grille, toutes les cellules positionnées et redimensionnées à l'aide des propriétés grid-template-* font partie de la grille explicite, toutes les cellules de grille positionnées/dimensionnées à l'aide de cette propriété Aucune ne font partie de la grille impliciteUtilisation spécifique des attributs grille-template-*
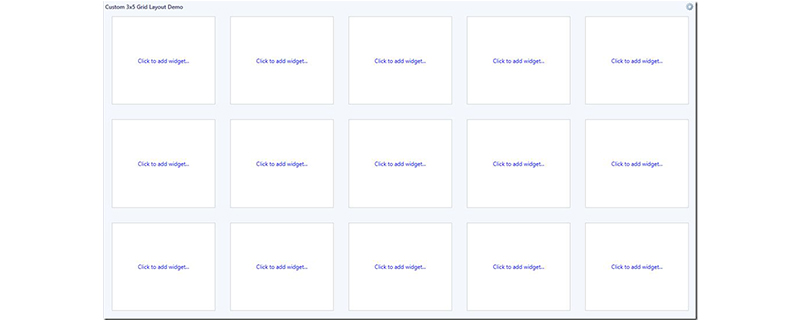
Les attributs grille-template-* sont utilisés pour créer une grille explicite. Grille, principalement utilisée pour définir la position et la taille de la grille cellulesCaractéristiques :
lignes de modèle de grille (lignes de modèle de grille), colonnes de modèle de grille (colonnes de modèle de grille), zone de modèle de grille (modèle de grille -areas)Exemple :
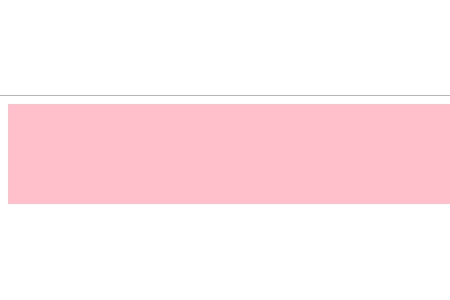
Utilisez l'attribut grid-template-rows pour créer une ligne avec une hauteur de grille de 100px.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px;
}
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px 50px;
}
.grid2{
background-color: skyblue;
}
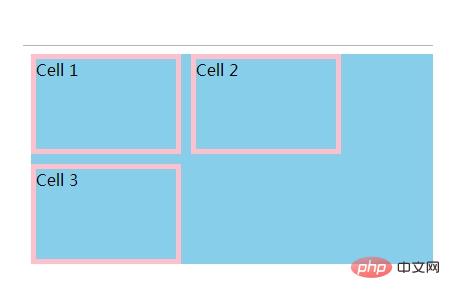
.grid {
display: grid;
grid-gap: 10px; /* add spacing for better visibility */
grid-auto-rows: 30px;
grid-template-rows: 100px 100px ;
grid-template-columns: 150px 150px;
background-color: skyblue;
}
.cell{ border:5px solid pink;}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthodes de cryptage du stockage des données
Méthodes de cryptage du stockage des données
 Quel est le mot de passe du service mobile ?
Quel est le mot de passe du service mobile ?
 nouvelles fonctionnalités de jdk8
nouvelles fonctionnalités de jdk8
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 Que dois-je faire si la touche de raccourci de copie ne fonctionne pas ?
Que dois-je faire si la touche de raccourci de copie ne fonctionne pas ?
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 utilisation de Preventdefault()
utilisation de Preventdefault()
 Comment régler la sensibilité de la souris
Comment régler la sensibilité de la souris