 programmation quotidienne
programmation quotidienne
 Connaissance PHP
Connaissance PHP
 PHP implémente le développement des paiements Alipay personnels (5)
PHP implémente le développement des paiements Alipay personnels (5)
PHP implémente le développement des paiements Alipay personnels (5)
Dans l'article précédent "Développement du paiement personnel Alipay avec PHP (4) ", nous avons présenté le processus d'installation et d'utilisation des fichiers d'interface Alipay sur le site Web.

Continuons à combiner le code source du cas précédent pour vous présenter le contenu pertinent de PHP pour implémenter la fonction de développement de paiement personnel Alipay.
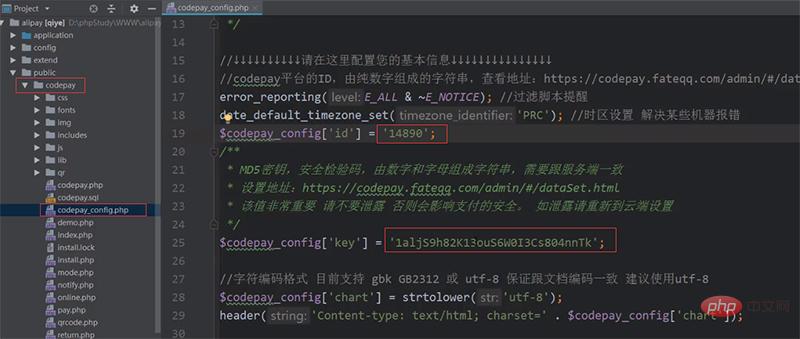
Le fichier codepay_config.php est le fichier de configuration de codepay. Le code ID de paiement et la clé de communication mentionnés dans l'article précédent se trouvent comme indiqué dans la figure ci-dessous.

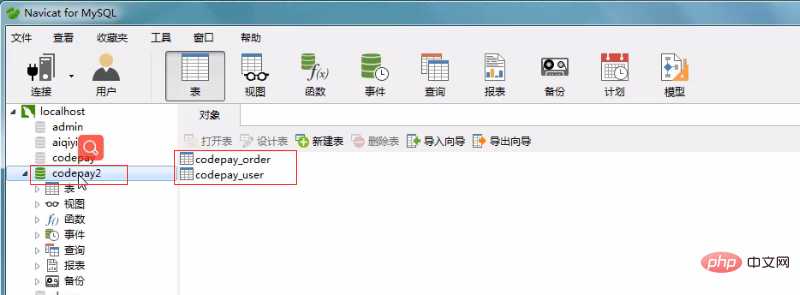
Le tableau de données créé dans l'article précédent est le suivant.

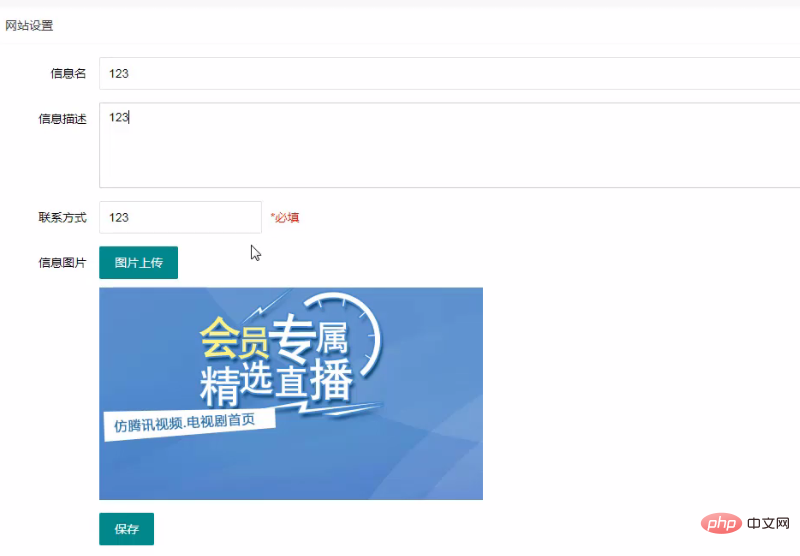
Le fichier frontal index.html dans le cas :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<title>信息</title>
<link rel="stylesheet" href="__INDEX__/layui/css/layui.css" media="all">
</head>
<body>
<ul class="layui-nav" style="border-radius:0px;" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item "><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<div class="layui-carousel" id="test1">
<div carousel-item>
<div>条目1</div>
<div>条目2</div>
<div>条目3</div>
<div>条目4</div>
<div>条目5</div>
</div>
</div>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">网站设置</div>
<div class="layui-card-body" pad15>
<div class="layui-form" lay-filter="text">
<div class="layui-form-item">
<label class="layui-form-label">信息名</label>
<div class="layui-input-block">
<input type="text" name="provenance_url" id="provenance_url"
placeholder="信息名" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">信息描述</label>
<div class="layui-input-inline" style="width: 85%;">
<textarea name="provenance_desc" id="provenance_desc" lay-verify="required"
placeholder="请仔细填写描述" class="layui-textarea"></textarea>
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red" style="color: red">*必填</span>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">联系方式</label>
<div class="layui-input-inline">
<input type="text" name="user_qq" id="user_qq"
lay-verify="required" placeholder="要求填写QQ联系方式" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red" style="color: red">*必填</span>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">信息图片</label>
<div class="layui-input-block">
<button type="button" class="layui-btn" id="test2">图片上传</button>
<div class="layui-upload-list" id="thumbnail"></div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="test">保存</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="layui-fluid" id="order" style="display: none">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">确认订单</div>
<div class="layui-card-body" pad15>
<div class="layui-form" lay-filter="text">
<div class="layui-form-item">
<label class="layui-form-label">信息名</label>
<div class="layui-input-block">
<input type="text" name="provenance_url" id="url"
placeholder="信息名" value="" class="layui-input" disabled="true">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">信息描述</label>
<div class="layui-input-inline">
<textarea name="provenance_desc" id="desc" lay-verify="required"
placeholder="请仔细填写描述" class="layui-textarea" disabled="true"></textarea>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">联系方式</label>
<div class="layui-input-inline">
<input type="text" name="user_qq" id="qq"
lay-verify="required" placeholder="要求填写QQ联系方式" disabled="true" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">金额</label>
<div class="layui-input-inline">
<input type="text" name="price" id="price"
lay-verify="required" placeholder="要求填写QQ联系方式" value="" disabled="true" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">支付方式</label>
<div class="layui-input-block">
<input type="radio" name="type" value="1" title="支付宝">
<img src="/static/imghw/default1.png" data-src="static/index/images/Alipay.png" class="lazy" alt="PHP implémente le développement des paiements Alipay personnels (5)" >
<input type="radio" name="type" value="2" title="微信">
<img src="/static/imghw/default1.png" data-src="static/index/images/WeChat.png" class="lazy" alt="PHP implémente le développement des paiements Alipay personnels (5)" >
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="pay">确定支付</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="__INDEX__/layui/layui.js"></script>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
//…
});
layui.use('carousel', function () {
var carousel = layui.carousel;
//建造实例
carousel.render({
elem: '#test1'
, width: '100%' //设置容器宽度
, arrow: 'always' //始终显示箭头
//,anim: 'updown' //切换动画方式
});
});
layui.use(['form', 'upload'], function () {
var form = layui.form,
$ = layui.jquery,
upload = layui.upload;
upload.render({
elem: '#test2',
url: "index.php/index/upload",
multiple: true,
before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#thumbnail').append('<img class="layui-upload-img lazy" src="/static/imghw/default1.png" data-src="' + result + '" alt="' + file.name + '" >')
});
},
done: function (res) {
//上传完毕
$('#thumbnail').append('<input type="hidden" name="file[]" id="file" value="' + res.data + '" />')
}
});
form.on('submit(test)', function (data) {
console.log(data.field);
$.ajax({
url: "index.php/index/order",
dataType: "json",
data: data.field,
success: function (res) {
console.log(res)
if (res.code >= 1) {
layer.alert(res.msg, {icon: 5})
} else {
$('#url').val(res.data['provenance_url'])
$('#desc').val(res.data['provenance_desc'])
$('#qq').val(res.data['user_qq'])
$('#price').val(res.price)
layer.open({
type: 1 //此处以iframe举例
, title: '提交BUG'
, area: ['700px', '650px']
, maxmin: true
, btnAlign: 'c'
, shade: false
, content: $('#order')
});
}
}
});
})
form.on('submit(pay)',function (data) {
$.post('codepay/codepay.php',{
'type':data.field.type,
'price':data.field.price,
'user':'admin'
},function (data) {
console.log(data)
layer.open({
type: 1 //此处以iframe举例
, title: '提交BUG'
, area: ['700px', '650px']
, maxmin: true
, btnAlign: 'c'
, shade: false
, content: data
});
})
})
})
</script>Remarque : Trois informations obtenues par le type' front-end', 'prix' et 'utilisateur' doivent être soumis au fichier d'interface codepay.php.

Le fichier index.php dans le contrôleur :
<?php
/**
* Created by PhpStorm.
* User: win7
* Date: 2019/1/2
* Time: 9:32
*/
namespace app\index\controller;
use think\Controller;
use \think\facade\Request;
use think\facade\Session;
class Index extends Controller
{
public function index()
{
return $this->fetch();
}
public function order()
{
$data = Request::param();
if(empty($data['file'])){
return json(['code'=>1,'msg'=>'请添加车牌相关图片']);
}
$pic_count = count($data['file']);
if ($pic_count > 1){
return json(['code'=>0,'msg'=>'订单生成','price'=>15,'data'=>$data]);
}else{
return json(['code'=>0,'msg'=>'订单生成','price'=>0.1,'data'=>$data]);
}
}
public function upload()
{
// 获取到上传的图片
$file = request()->file('file');
// 移动到框架应用根目录/uploads/ 目录下
if ($info = $file->validate(['ext' => 'jpg,jpeg,png,gif'])->move('upload')) {
//客户端要求返回的必须是JSON格式数据,默认没有加上上传目录,需要手工添加一下
return json([1, '上传成功!', 'data' => ['/upload/' . $info->getSaveName()]]);
} else {
//处理出错信息,其实客户端也会处理的,可省略
return $file->getError();
}
}
}Comme nous n'avons écrit qu'un petit cas, le contenu de la commande ici est également C'est très simple. Lorsque l'image téléchargée est supérieure à 1, vous devez payer 15 yuans. Lorsqu'elle est inférieure à 1, vous ne devez payer que 0,1 yuan.
Cet article est une introduction au développement du paiement personnel Alipay avec PHP. C'est en fait très simple et facile à comprendre. Dans les articles suivants, nous continuerons à vous expliquer les connaissances pertinentes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



