
Comment obtenir l'effet d'indentation de première ligne : créez d'abord un exemple de fichier HTML ; puis créez du contenu de texte dans le corps ; enfin, utilisez l'attribut text-indent en CSS pour obtenir l'effet d'indentation de première ligne.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, HTML5&&CSS3.
Vous pouvez utiliser l'attribut text-indent en CSS pour obtenir l'effet d'indentation de première ligne
Lorsque nous écrivons des pages, surtout lorsqu'il y a trop de contenu textuel qui rend la page moche, à ce stade, nous pouvons rendre le contenu de l'article plus hiérarchique en mettant en retrait la première ligne. Nous pouvons obtenir l'effet d'indentation de première ligne en ajoutant l'attribut text-indent en CSS. Il permet d'indenter la première ligne du conteneur de la distance entre deux mots vides devant le paragraphe en unités. Ne plus utiliser d'espaces
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{text-indent:16px;}
</style>
</head>
<body>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,
查看执行效果!php从入门到精通,一站式php自学平台!</p>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码
,查看执行效果!php从入门到精通,一站式php自学平台</p>
</body
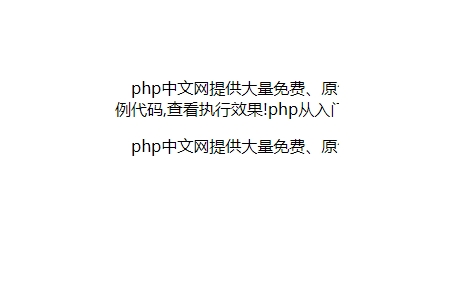
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qui est le plus difficile, le langage C ou Python ?
Qu'est-ce qui est le plus difficile, le langage C ou Python ?
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Explorateur Bitcoin
Explorateur Bitcoin
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Méthode de contrôle du moteur pas à pas
Méthode de contrôle du moteur pas à pas
 Quelle est la touche de raccourci pour changer d'utilisateur ?
Quelle est la touche de raccourci pour changer d'utilisateur ?