
Il existe trois façons d'ajouter des ombres en Quelles sont les façons dajouter des ombres en Quelles sont les façons dajouter des ombres en CSS, box-shadow, drop-shadow et text-shadow est la plus simple pour ajouter des ombres, drop- Shadow peut ajouter une ombre en fonction de la taille de l'image, et text-shadow peut ajouter une ombre au texte. Jetons un coup d'œil à ces trois méthodes d'ajout d'ombres.

Ajouter une ombre à l'aide de box-shadow
Lors de l'ajout d'une ombre à l'aide de Quelles sont les façons dajouter des ombres en Quelles sont les façons dajouter des ombres en CSS, box-shadow est la méthode la plus courante.
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影的大小 阴影的颜色;
La position horizontale et la position verticale précisent la position de l'affichage de l'ombre
En fonction des valeurs positives et négatives, la position changera comme suit.
Position horizontale : valeur positive : droite, valeur négative : gauche
Position verticale : valeur positive : bas, valeur négative : haut
La distance de flou de l'ombre et la portée du les ombres déterminent la valeur d'apparence de l'ombre.
Toutes les unités numériques sont des px.
Regardons un exemple spécifique
Le code est le suivant
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
<img src="img/girl.jpg" class="sample-box-shadow" alt="Quelles sont les façons d'ajouter des ombres en CSS" >
</body>
</html>Quelles sont les façons dajouter des ombres en Quelles sont les façons dajouter des ombres en CSS
.sample-box-shadow{
box-shadow: 10px 10px 15px -10px;
}L'effet de l'opération est le suivant

De cette façon, vous pouvez facilement ajouter des ombres à l'image.
Comment utiliser l'ombre portée pour ajouter une ombre en fonction de la taille de l'image ?
filter: drop-shadow(左右的阴影 上下的阴影 模糊距离 阴影颜色);
Les positions gauche et droite ainsi que les positions haut et bas sont des nombres qui spécifient la position de l'ombre de l'image originale.
La condition de flou spécifie le degré de flou de l'ombre du contour. Toutes les unités sont en px
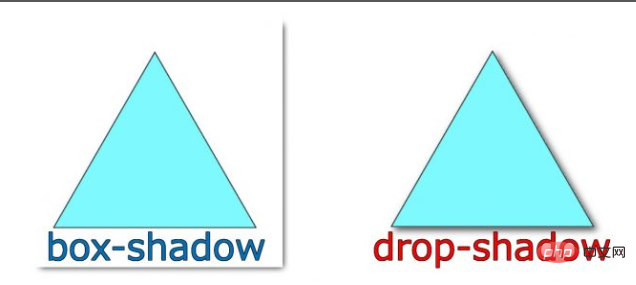
La plus grande différence entre l'ombre portée et l'ombre de boîte est que vous pouvez définir l'ombre en fonction de celle-ci. la taille de l'image.
Afficher la différence entre l'ombre de boîte et l'ombre portée :

C'est un moyen très utile de mettre en valeur l'image elle-même, car elle peut ajouter une ombre à l'image comme l'image ci-dessus
Comment ajouter une ombre au texte en utilisant text-shadow ?
C'est une façon d'ajouter une ombre au texte
L'utilisation est la suivante
text-shadow:水平阴影 垂直阴影 模糊程度 阴影颜色;
Regardons un exemple spécifique
Le code est le suivant
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
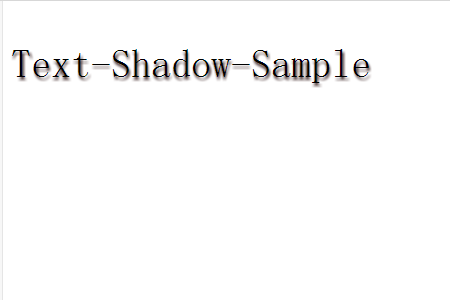
<p class="sample-text-shadow" style="font-size: 40px">Text-Shadow-Sample</p>
</body>
</html>Quelles sont les façons dajouter des ombres en Quelles sont les façons dajouter des ombres en CSS
.sample-text-shadow{
text-shadow:1px 3px 3px #513c3c;
}L'effet d'exécution est le suivant

Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus passionnant, vous pouvez prêter attention à d'autres colonnes de didacticiels connexes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!