
Le contenu de cet article concerne la mise en œuvre du positionnement absolu pour le positionnement fixe de la tête de la page mobile. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. toi.
Lors du développement côté mobile, l'en-tête de la page entière sera généralement fixé dans une région, comme l'en-tête de Taobao dans l'image ci-dessous. Cette zone est visible quelle que soit la façon dont vous faites glisser l'écran. Côté PC, on peut utiliser position:fixed pour y parvenir. Cependant, étant donné que position:fixed présente certains problèmes de compatibilité et qu'il existe de nombreuses fenêtres sur le terminal mobile, il est facile de se tromper sur la fenêtre à laquelle cette fixation est relative. Par conséquent, le positionnement absolu est généralement utilisé à la place du positionnement fixe. Les exemples de code spécifiques suivants :

Le code HTML est le suivant :
<header> <div> </div> <div> </div> </header>
Le code CSS est le suivant :
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}La zone fixe supérieure et la zone de contenu inférieure sont définies dans le code HTML ci-dessus. Le haut est positionné de manière absolue en utilisant la position, en réglant gauche à 0 et haut à 0. La hauteur de la zone de contenu dépasse la zone visible.
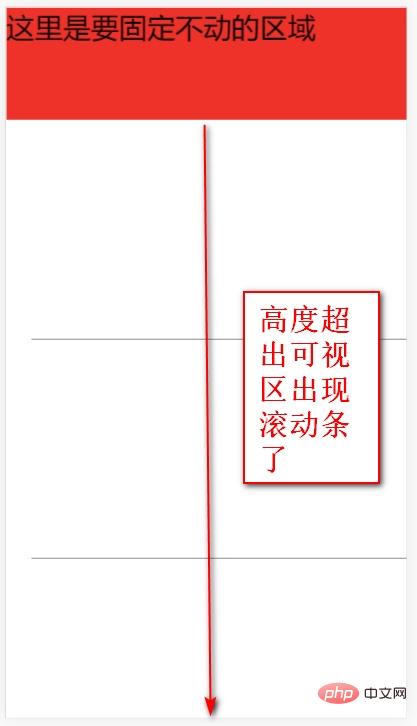
L'effet final est le suivant :

À ce stade, vous trouverez le défilement. Après le glissement, la zone qui était censée être fixée sur le dessus disparaît. En d’autres termes, nous n’avons pas obtenu ce que nous souhaitions en utilisant un positionnement absolu au lieu d’un positionnement fixe. Pourquoi est-ce ? Ici, nous devons comprendre deux points de connaissance importants :
Par rapport à qui est le positionnement absolu ici par rapport ?
Qui est la barre de défilement ici ?
Analysez d'abord la première question : nous savons que position:absolute est positionné par rapport à l'élément ancêtre positionné le plus proche dont la valeur de position n'est pas statique If If il y a. aucun élément ancêtre positionné, il est positionné par rapport au document du nœud racine. Ensuite, les éléments ancêtres de notre élément d'en-tête sont body, html et document. Parmi eux, le positionnement par défaut du corps et du HTML est statique. En d’autres termes, celui-ci est finalement positionné par rapport au document.
Analysons la deuxième question : lorsque le contenu dépasse la hauteur du navigateur, à qui s'ajoute la barre de défilement ? En fait, cela devrait être ajouté à l'élément html.
Après avoir compris les deux points de connaissance ci-dessus, nous pouvons procéder à l'analyse. On sait que c'est précisément à cause de la barre de défilement sur l'élément html que le document va dépasser la fenêtre du navigateur. Donc, ce que nous devons faire en premier est de désactiver la barre de défilement du HTML.
html{
overflow:hidden;
}Bien que la désactivation de la barre de défilement HTML résolve le problème de l'utilisation du positionnement absolu au lieu du positionnement fixe, cela entraîne de nouveaux problèmes. Autrement dit, la page entière n'a plus de barres de défilement. Mais en fait, nous avons besoin de barres de défilement pour pouvoir ajouter des barres de défilement au corps.
html{
height:100%;
}
body{
height:100%;
overflow:auto;
}Étant donné que la hauteur du corps doit être définie sur la hauteur du navigateur et que la hauteur du HTML dépend de la hauteur du navigateur, définissez d'abord la hauteur du HTML sur la hauteur du navigateur, puis le corps peut hériter du HTML.
La forme de code finale est donc :
html{
height:100%;
overflow:hidden; //禁用滚动条,实现相对于document的绝对定位代替固定定位。
}
body{
height:100%;
overflow:auto; //添加滚动条
}
ul{
margin-top:179px;
list-style: none;
}
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}Résumé : Quelques connaissances connexes utilisées :
Éléments HTML et éléments de corps La valeur par défaut de le positionnement absolu est statique. Par conséquent, si un élément ne parvient pas à trouver un élément ancêtre non statique, il sera positionné par rapport au document.
Les éléments HTML et les éléments body sont tous deux des éléments de niveau bloc. Par défaut, il occupe une ligne et sa largeur est égale à la largeur du navigateur. La hauteur est égale à la hauteur de la zone de contenu, si height:100% est défini sur la hauteur. Sa hauteur est alors la hauteur du navigateur.
L'élément HTML a overflow:auto défini par défaut. Des barres de défilement apparaissent lorsque le contenu dépasse la hauteur du navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!