
Vous pouvez utiliser le sélecteur sélectionné dans jQuery pour obtenir l'élément d'option sélectionné. Nous pouvons également sélectionner des options dans la boîte de sélection multiple

Dans jQuery : le sélecteur sélectionné. est principalement utilisé pour sélectionner l'élément
Exemple :
Code HTML. :
<form>
<label>选择城市:</label>
<select class="country">
<option value="合肥">合肥</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
</select>
</form>Code jQuery :
$(document).ready(function(){
$("select.country").change(function(){
var selectedCountry = $(this).children("option:selected").val();
alert("你选择的城市是: " + selectedCountry);
});
});Le rendu est le suivant :

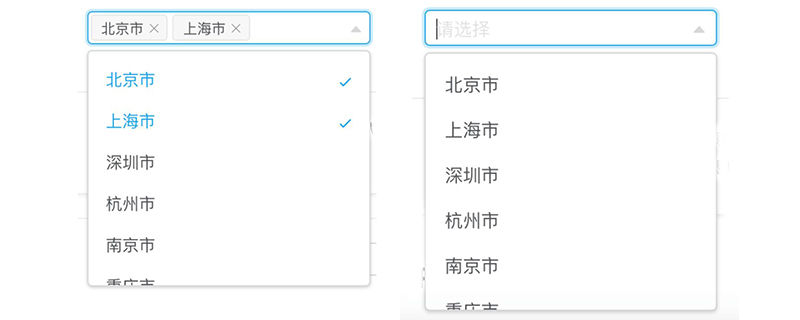
Sélectionner les options dans la zone de sélection multiple
La zone de sélection multiple permet à l'utilisateur de sélectionner plusieurs options, ce qui peut être fait dans la zone de sélection en ajoutant l'attribut multiple au < select> tag Activer plusieurs sections
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
var countries = [];
$.each($(".country option:selected"), function(){
countries.push($(this).val());
});
alert("你选择的城市有:" + countries.join(", "));
});
});
</script>
</head>
<body>
<form>
<label>选择城市</label>
<select class="country" multiple="multiple" size="5">
<option>合肥</option>
<option>上海</option>
<option>北京</option>
<option>南京</option>
<option>杭州</option>
</select>
<button type="button">选择</button>
</form>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où se trouve l'interface audio sur la carte mère ?
Où se trouve l'interface audio sur la carte mère ?
 Domaines d'application informatique
Domaines d'application informatique
 Plateforme de trading Bitcoin
Plateforme de trading Bitcoin
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?
 emplacement.recherche
emplacement.recherche
 Code écran bleu de l'ordinateur 0xc0000225
Code écran bleu de l'ordinateur 0xc0000225