 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée de l'utilisation de la balise textarea en HTML
Explication détaillée de l'utilisation de la balise textarea en HTML
Explication détaillée de l'utilisation de la balise textarea en HTML
La balise
textarea est utilisée pour définir un contrôle de saisie de texte multiligne. Du texte de n'importe quelle longueur peut être saisi dans le champ de saisie de texte. Vous pouvez également utiliser des programmes tels que PHP pour envoyer la valeur saisie ici au serveur. Dans cet article, nous présenterons en détail l'utilisation de la balise textarea en HTML.

Jetons un bref coup d'œil à la différence entre la balise input et la balise textarea
En définissant l'attribut type sur text , La balise input peut produire des effets similaires à la balise textarea.
Cependant, vous ne pouvez saisir qu'une seule ligne de texte à l'aide de la balise input. Si vous souhaitez saisir plusieurs lignes de texte, nous pouvons utiliser la balise textarea.
Comment utiliser la balise textarea ?
Nous pouvons utiliser la balise textarea pour spécifier le nombre de lignes et de colonnes
Le code est le suivant
<Explication détaillée de lutilisation de la balise textarea en HTML>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
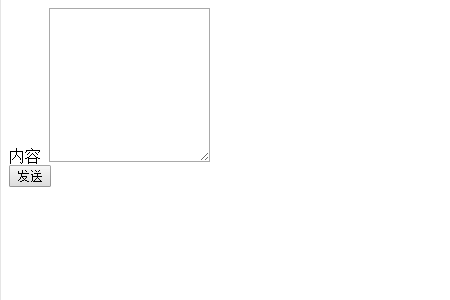
<textarea id="message" name="message" cols="50" rows="10"></textarea>
</div>
<input type="submit" value="发送">
</form>
</Explication détaillée de lutilisation de la balise textarea en HTML>L'effet de course est comme suit

Dans la balise textarea, la taille est déterminée respectivement dans l'attribut cols (direction horizontale) et l'attribut rows (direction verticale).
Déterminer le nombre maximum de caractères
L'exemple de code est le suivant
<Explication détaillée de lutilisation de la balise textarea en HTML>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
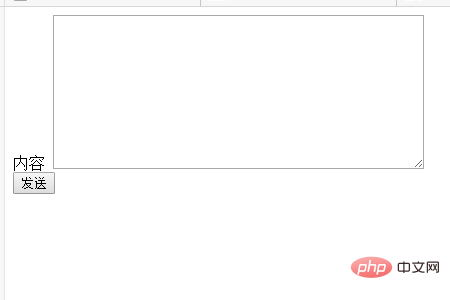
<textarea id="message" name="message" cols="50" rows="10" maxlength="20"></textarea>
</div>
<input type="submit" value="发送">
</form>
</Explication détaillée de lutilisation de la balise textarea en HTML>Les résultats d'exécution sont les suivants

Dans ce cas, en plus du code ci-dessus, le nombre maximum de caractères est défini à l'aide de l'attribut maxlength.
Enfin nous pouvons également définir la balise textarea pour qu'elle ne puisse pas modifier le texte pré-écrit
Le code est le suivant
<Explication détaillée de lutilisation de la balise textarea en HTML>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
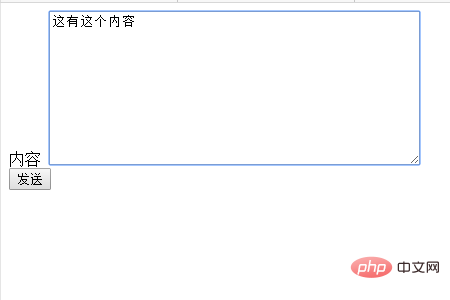
<textarea id="message" name="message" cols="50" rows="10" maxlength="20" readonly>这有这个内容</textarea>
</div>
<input type="submit" value="发送">
</form>
</Explication détaillée de lutilisation de la balise textarea en HTML>Les résultats d'exécution sont les suivants

Dans ce cas, en définissant l'attribut en lecture seule, je l'ai défini pour que ce qui a été ajouté ne puisse pas être modifié.
Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus passionnant, vous pouvez prêter attention aux didacticiels de la colonne pertinente sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.





