
Cet article vous apporte une introduction au packaging axios de Vue (exemple d'explication). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
J'ai commencé à entrer en contact avec vue début 2018. J'ai d'abord utilisé vue-resource, mais j'ai entendu dire qu'axios était plutôt génial, alors j'ai décidé de me lancer et de l'essayer après. tout, vue-resource a officiellement abandonné la maintenance

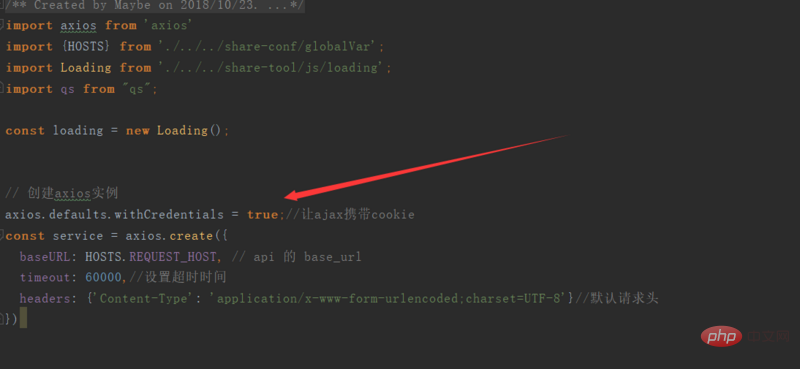
La baseURL est le chemin de requête de notre interface backend (la dernière url de la request=baseURL +URL de la demande d'axios)
withCredentials Ce champ est Laissez notre demande transporter les informations du cookie. Si elle n'est pas définie, la valeur par défaut est false et la session sera perdue. Les informations de la session n'ont pas pu être obtenues.


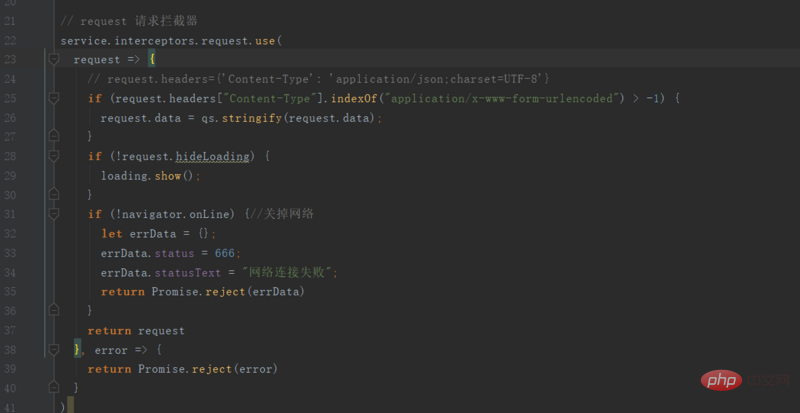
intercepteur de requête, ici nous pouvons opérer avant de faire certaines requêtes, pour certaines requêtes, selon la requête Les paramètres portés
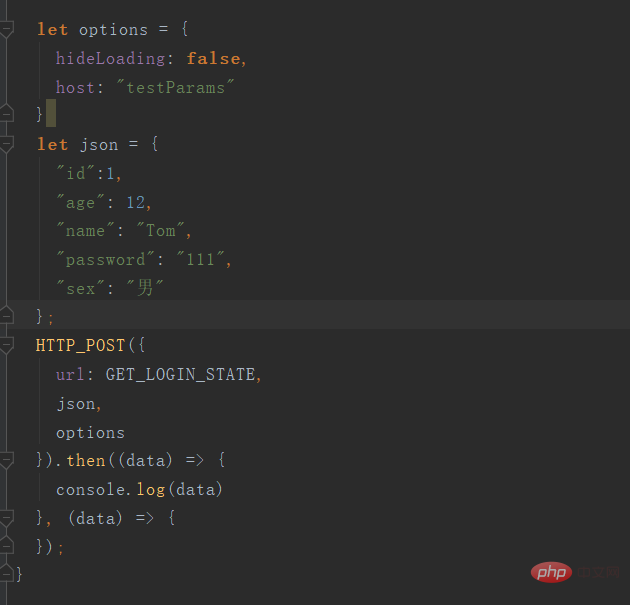
(par exemple, la requête suivante n'a aucun effet de chargement)

Certains projets nécessitent de demander plusieurs services en arrière-plan. Il suffit de changer la baseURL de la requête directement dans l'intercepteur de requête. .
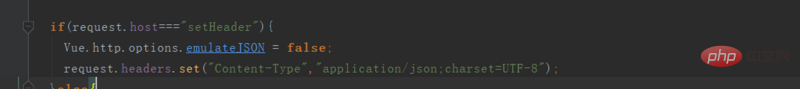
Il existe également certaines interfaces qui doivent modifier les informations d'en-tête. Il suffit de les modifier directement en
ps : je dois me plaindre des pièges rencontrés par vue-resource lors de la modification de l'en-tête dans l'intercepteur de requêtes que je souhaite. modifier les informations d'en-tête, vous devez d'abord définir le champ emulateJSON sur false

axios demande les en-têtes par défaut Contenu. -Le type est 'application/x-www-form-urlencoded;charset=UTF-8'
@RequestParam dans le backend de la demande de publication (backend framework ssm) Le contrôleur ne peut pas obtenir le paramètre de demande
À ce stade, la demande Traitez simplement les paramètres avec qs.stringify() ou demandez au backend de changer pour obtenir les paramètres de @RequestBody
Lorsque l'en-tête de la requête est application/json, il n'est pas nécessaire d'effectuer un traitement sur les paramètres de la requête
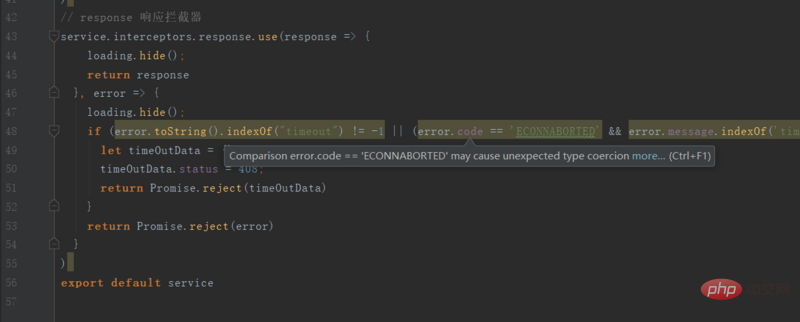
réponse L'intercepteur est principalement utilisé pour gérer les situations d'expiration des requêtes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!