
Pour supprimer les espaces entre les éléments de bloc en ligne, vous pouvez utiliser l'attribut margin-right. Cette propriété permet de supprimer l'espace entre les éléments à leur droite. Cette propriété génère des valeurs négatives pour garder les éléments proches de leurs voisins.

Syntaxe :
element {
margin-right:value;
}Exemple :
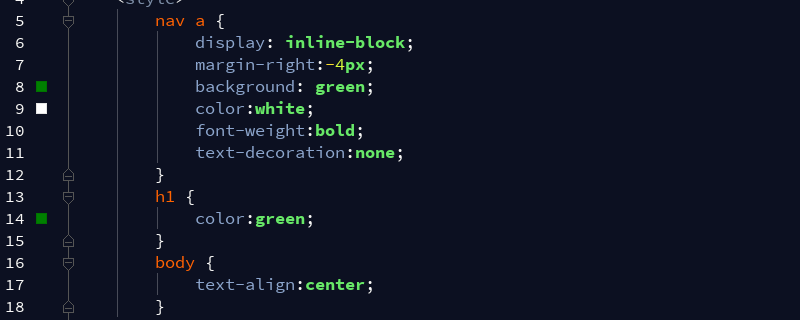
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
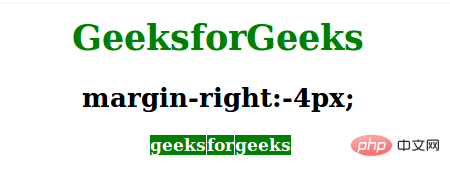
</html>Le résultat est le suivant :

Navigateurs pris en charge : Les navigateurs pris en charge par l'attribut CSS margin sont les suivants :
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opéra 7.6
Internet Explorer 8.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 js obtient l'heure actuelle
js obtient l'heure actuelle
 Quel est le nom chinois du fil coin ?
Quel est le nom chinois du fil coin ?
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide
 Comment changer le logiciel de langue C en chinois
Comment changer le logiciel de langue C en chinois
 Patch d'adhésion Thunder
Patch d'adhésion Thunder
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
 Le cœur du logiciel du système informatique
Le cœur du logiciel du système informatique