
Cet article vous apporte une introduction détaillée au principe de fermeture en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Pour comprendre le mécanisme de fermeture dans js, vous devez d'abord comprendre l'environnement d'exécution global, l'environnement d'exécution au niveau du bloc, l'environnement d'exécution de fonction, l'objet variable, la pile d'environnement, la chaîne de portée et détruire l'environnement d'exécution .
Environnement d'exécution global
L'environnement d'exécution global fait référence à l'environnement d'exécution le plus externe. Sur le Web, l'environnement d'exécution global est considéré comme un objet fenêtre. Les variables et fonctions que vous créez dans l'environnement global sont donc des propriétés et des méthodes de l'objet.
Environnement d'exécution de fonction
L'environnement d'exécution de fonction fait référence au corps de la fonction.
Environnement d'exécution au niveau du bloc
L'environnement d'exécution au niveau du bloc fait référence à la zone de définition au niveau du bloc.
'use strict';
// 全局执行环境
// .....
{
// 块级执行环境
// 代码 ....
}
function func() {
// 函数执行环境
//...
}Objet variable
Chaque environnement d'exécution est associé à un objet variable Variable L'objet stocke. variables et fonctions définies dans l’environnement actuel. Lors de l'utilisation de variables ou de fonctions, les membres se trouvent sur un objet variable. Cet objet est inaccessible, mais vous pouvez visualiser les membres définis dans la chaîne de portée [scope] (vous ne pourrez peut-être pas le voir s'il n'est pas utilisé, cela est lié à l'optimisation).
Pile d'environnement
Chaque fonction ou bloc possède son propre environnement d'exécution. Lorsque le flux d'exécution entre dans une fonction, l'environnement de la fonction est poussé dans la « pile d'environnement ». Une fois la fonction exécutée, la pile la fait apparaître et détruit l'objet variable, puis rend le contrôle à l'environnement d'exécution précédent. Si l'objet variable de l'environnement d'exécution interne est référencé par l'environnement d'exécution externe, alors l'objet variable d'environnement interne ne peut pas être détruit (comme : fermeture).
Chaîne de portées
La chaîne de portées est une liste qui stocke les objets variables liés à l'environnement d'exécution. La liste des objets variables peut être consultée via l'attribut [scope]. .
Diagramme de relation

Explication avec exemples
// Exemple 1 : Imbrication de fonctions communes
'use strict';
function a() {
let x = 2;
return function() {
return x;
}
}
let func = a(); // 返回a函数体内的 匿名函数
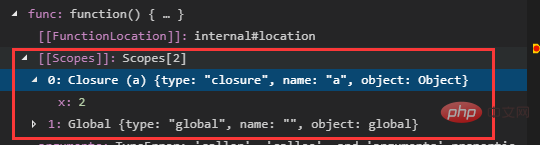
console.log(func()); // 在全局执行环境中,访问a函数内部变量。 如果是非闭包函数,那么执行完后Jetons un coup d'œil à la chaîne de portée de la fonction anonyme dans le corps de la fonction a.

[Scopes] : est la chaîne de portée de la fonction anonyme actuelle.
L'indice est 0 : c'est l'objet variable de l'environnement d'exécution de la fonction a, et x représente l'objet variable.
Avec index 1 : objet variable d'environnement d'exécution global.
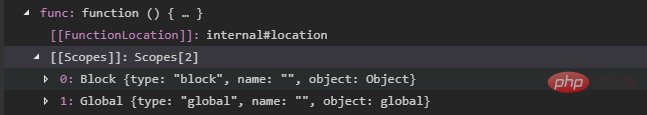
// Exemple 2 : Accéder aux variables internes du bloc
1 : Renvoie la fonction de contenu au niveau du bloc pour accéder aux variables de contenu au niveau du bloc dans l'environnement d'exécution global.
'use strict';
let func = null;
{
let x = "你好";
func = function () {
return x;
}
}
// 返回块级内容函数 实现在全局执行环境中访问块级内容变量。
console.log(func());Schéma de la chaîne de portée :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




