
Dans la plupart des navigateurs l'espace réservé (dans la balise input) est gris, comment changer la couleur de cet espace réservé ? Cet article vous expliquera comment utiliser CSS pour changer la couleur des espaces réservés. J'espère que cela vous sera utile.

Comment changer la couleur de l'espace réservé en utilisant CSS ?
Si vous souhaitez changer la couleur de l'espace réservé en CSS, vous pouvez le faire avec le selector::placeholder non standard, qui est utilisé pour définir la saisie du formulaire Apparence de l'espace réservé à la boîte, grâce à ce sélecteur, vous pouvez modifier le style de l'espace réservé, par exemple : couleur. [Tutoriels vidéo associés recommandés : Tutoriel CSS]
Pour différents navigateurs, le sélecteur ::placeholder est écrit différemment.
Pour les navigateurs Chrome, Mozilla et Opera, le sélecteur peut s'écrire :
::placeholder
Pour Internet Explorer, le sélecteur doit être écrit :
:-ms-input-placeholder
Pour Internet Edge, le sélecteur doit être écrit comme :
::-ms-input-placeholder
Exemple de code
Utilisons un code simple exemple pour illustrer Apprenez à utiliser le sélecteur ::placeholder pour modifier la couleur de l'espace réservé.
Exemple 1 : Utilisation du sélecteur ::placeholder dans différents navigateurs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: red;
font-size: 15px;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: orange;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="text" placeholder="请输入.....">
</div>
</body>
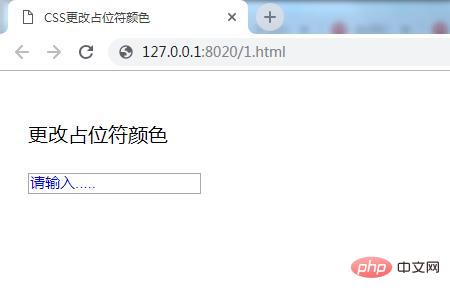
</html>Sortie :
● Aucune sélection ::placeholder n'est utilisée

● Dans Google Chrome

● Dans Internet Explorer

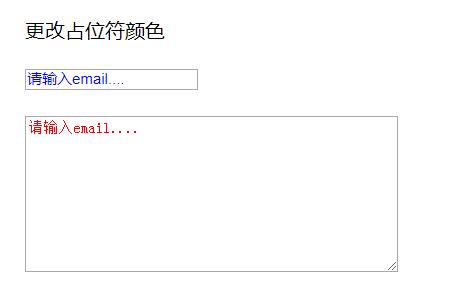
Exemple 2 : utilisez le sélecteur d'espace réservé dans l'attribut email et la balise textarea de la balise d'entrée
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
input[type="email"]::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
textarea::placeholder { /* Firefox, Chrome, Opera */
color: red;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="email" placeholder="请输入email...."> <br /><br />
<textarea rows="10" cols="50" placeholder="请输入email...."></textarea>
</div>
</body>
</html>Sortie :

Remarque : Le sélecteur d'espace réservé
peut être appliqué à n'importe quel attribut de la balise d'entrée (texte, téléphone, mot de passe, etc.) pour mettre en évidence l'un des différents attributs. Changements de couleur.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!