
Les méthodes permettant de supprimer les espaces entre les éléments en ligne ou en bloc en ligne sont les suivantes : supprimez l'espace entre les balises d'élément, utilisez des marges négatives, définissez la taille de police sur zéro sur l'élément parent et omettez la balise de fermeture.

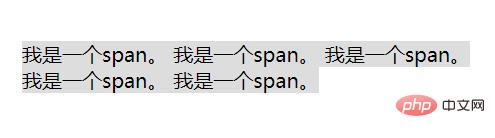
Dans la mise en page, nous utilisons souvent des éléments en ligne et des éléments de bloc en ligne, mais nous rencontrerons inévitablement un problème, c'est-à-dire que ces éléments Il y a des écarts entre (comme indiqué ci-dessous), ce qui entraînera des problèmes de mise en page. Alors, comment supprimer les espaces entre ces éléments ? Ci-dessous, nous présenterons plusieurs méthodes (en prenant l'élément inline comme exemple), j'espère que cela sera utile à tout le monde. [Tutoriels vidéo associés recommandés : Tutoriel HTML, Tutoriel CSS]
<div class="demo">
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
</div>.demo{
width: 450px;
height: 200px;
margin: 10px auto;
font-size: 20px;
}
.demo span{
background:#ddd;
}Rendu :

Supprimer l'espace entre les balises d'élément
La raison de l'écart entre les éléments est l'espace entre les balises d'élément (le navigateur fera des sauts de ligne et les espaces en HTML sont analysés dans le contenu), et les espaces disparaîtront naturellement si les espaces sont supprimés. Il existe plusieurs méthodes pour supprimer les espaces entre les balises d'éléments :
Première méthode :
<div class="demo">
<span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span>
</div>Méthode deux :
<div class="demo">
<span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。</span>
</div>Méthode 3 : utilisez la balise de commentaire HTML
Utilisez la balise de commentaire HTML éléments Supprimez-le pour que le navigateur n'analyse plus les espaces.
<div class="demo">
<span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span>
</div>Rendu :

Utiliser des marges négatives
Oui Utiliser le attribut margin à une valeur négative pour ramener l'élément à sa position d'origine. Vous devez ajuster la valeur négative en fonction de la taille de police du parent.
span{
margin-left: -6px;
}REMARQUE : Ceci est problématique dans les anciens IE (6 et 7).
Définissez la taille de la police sur l'élément parent : 0;
L'espace est un espace de caractères, donc définir la taille de la police sur zéro est également Rendra la taille de l’espace nulle. Cependant, afin d'afficher d'autres éléments, la taille de police de l'élément enfant doit être rétablie à la taille souhaitée.
.demo{
width: 400px;
height: 200px;
font-size: 0;
}
.demo span{
background:#ddd;
font-size: 20px;
}Omettre la balise de fermeture
En HTML5, vous pouvez omettre la balise de fermeture et supprimer l'espace entre les balises. Mais afin d'être compatible avec IE6/IE7, vous pouvez ajouter la balise fermante du dernier élément.
<div class="demo">
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。</span>
</div>Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



