
Introduisez le plug-in EasyUI en externe, puis ajoutez la classe easyui-accordion à la balise div pour obtenir l'effet du panneau pliable
Aujourd'hui, je vais vous présenter comment créer rapidement un panneau pliable via l'effet plug-in jQuery easyui (similaire à un effet accordéon). Ensuite, dans l'article, je présenterai en détail comment obtenir cet effet

[Cours recommandé : Tutoriel jQuery easyui ]
EasyUI
EasyUI est une collection de plug-ins d'interface utilisateur basés sur jQuery, Angular., Vue et React, qui est utilisé pour créer des , interactives, applications JavaScript Le programme fournit les fonctions nécessaires et vous pouvez définir l'interface utilisateur sans écrire beaucoup de code. Bien qu'il soit simple, il est très puissant. Et il prend également en charge le framework complet des pages Web HTML5, ce qui permet de gagner beaucoup de temps pour le développement Web
Implémentation de l'effet de panneau pliable
(1) Télécharger le plug-in EasyUI
Adresse de téléchargement : http://www.jeasyui.net/download/jquery.html
(2) Importer en externe des fichiers de plug-in EasyUI
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="./jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
(3) Écrire un programme
Créer un panneau pliant (Accordéon) via le balisage, ajoutez la classe 'easyui-accordion' à la balise < ;div> pour ajouter des effets, où iconCls="icon-ok" consiste à ajouter de petites icônes
<div class="easyui-accordion" style="width:450px;height: 300px;">
<div title="面板1" iconCls="icon-ok"style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板2" iconCls="icon-search" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板3" iconCls="icon-reload" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
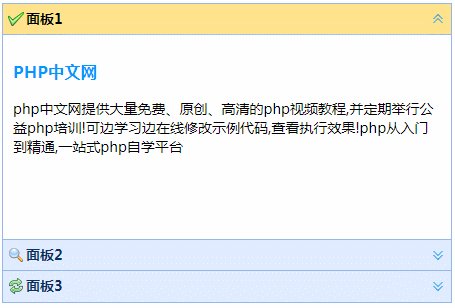
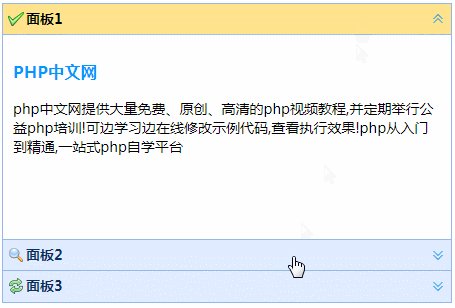
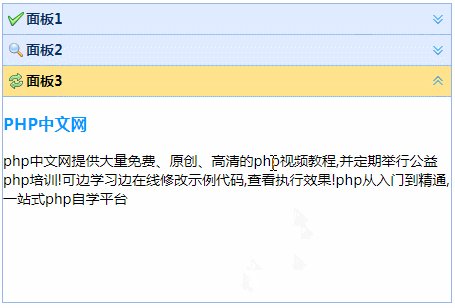
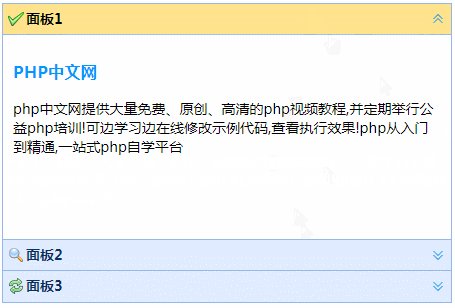
</div>Rendu :

De ci-dessus L'exemple montre qu'après l'introduction du plug-in EasyUI, il n'est pas nécessaire d'écrire beaucoup de code pour obtenir l'effet du panneau pliable. Il suffit d'écrire des bases. Langage de balisage HTML, qui rend le code beaucoup plus simple
Résumé : ce qui précède est l'intégralité du contenu de cet article. J'espère que cet article pourra aider tout le monde à avoir une certaine compréhension du plug-in jQuery easyui
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire si le système d'installation ne trouve pas le disque dur
Que faire si le système d'installation ne trouve pas le disque dur
 À quelle marque appartient le téléphone mobile OnePlus ?
À quelle marque appartient le téléphone mobile OnePlus ?
 Comment conserver le nombre de décimales en C++
Comment conserver le nombre de décimales en C++
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Comment configurer la mémoire virtuelle de l'ordinateur
Comment configurer la mémoire virtuelle de l'ordinateur
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?
 Trois façons de terminer un fil de discussion en Java
Trois façons de terminer un fil de discussion en Java
 Quels sont les types de données ?
Quels sont les types de données ?