
Que ce soit en termes de taille, de performances, de simplicité ou de courbe d'apprentissage, Vuejs est désormais le meilleur choix. Sa légèreté et ses performances permettent d'utiliser deux frameworks (comme Angular et Vue) en même temps dans le projet sans code React. Il est difficile de le maintenir et de le modifier
Aujourd'hui, l'indice de popularité de Vue.js sur Github a dépassé React et continue de croître car il n'est pas soutenu par les grandes entreprises comme Facebook ou Google, mais cette croissance est. assez surprenant.
Dans l'article suivant, je partagerai quelques points de vue sur la popularité de Vue et pourquoi il surpasse ses concurrents. Et la différence entre les deux, et pourquoi React (même si c'est un bon framework) est souvent très trompeur

[Cours recommandé : Tutoriel React, Tutoriel vue.js]
[Article recommandé : Quelle est la différence entre vue et réagir]
1 . Développement du développement Web
Dans les années 1990, l'écriture de sites Web se limitait à du HTML pur, plus quelques styles CSS simples. L'avantage c'est que c'est très simple. L’inconvénient est qu’il manque de nombreuses fonctionnalités. Puis PHP est apparu, nous étions donc très heureux d'écrire le code comme celui-ci

Bien que ce code semble très mauvais aujourd'hui, c'était une grande amélioration à l'époque. Ce progrès reste inchangé aujourd'hui : choisir de nouveaux langages et de nouveaux frameworks qui nous plaisent, jusqu'à ce qu'un jour de meilleurs concurrents apparaissent.
J'ai utilisé Ember avant React. Je suis ensuite passé à React, et la façon dont il traitait tout comme un composant Web, son DOM virtuel et son rendu efficace m'ont tous rafraîchi. Tout n’est pas parfait, mais c’est une énorme amélioration en termes de façon dont le code est écrit.
Plus tard, j'ai décidé de passer à Vue.js et de ne plus utiliser React.
React n'est pas terrible, mais je l'ai trouvé trop maladroit et difficile à maîtriser, et le code semblait complètement illogique par endroits. Et la façon dont Vue résout ces problèmes me met à l’aise.
Les raisons sont les suivantes :
2. Performance
Parlons d’abord de la performance.
Chaque développeur Web sera confronté à des limitations de bande passante, la taille de la page Web est donc très importante. Plus la page est petite, mieux c'est. Et aujourd’hui, grâce à la popularité des navigateurs mobiles, cette question est encore plus importante qu’elle ne l’était il y a quelques années.
Regardons un ensemble de nombres :
La taille de la bibliothèque Vue est de 25,6 Ko. Pour obtenir des fonctions similaires avec l'architecture de React, React DOM + React Router + React et d'autres plug-ins sont requis, totalisant 48,8 Ko.
Vue marque un point.
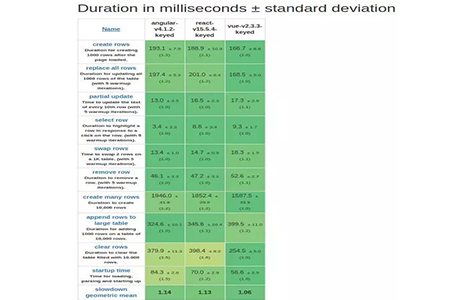
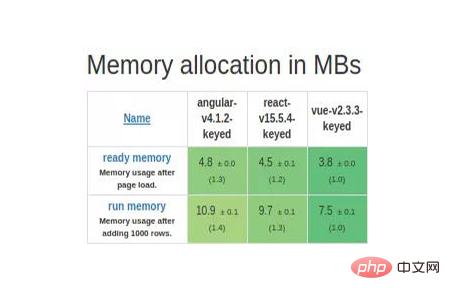
Les performances réelles sont indiquées dans la figure ci-dessous :


Comme vous pouvez le voir, ces tests de performances montrent que Vue prend moins de mémoire et s'exécute plus rapidement que React.
Le pipeline de rendu de Vue est plus rapide, ce qui est très utile lors de la création d'applications complexes. Le rendu du projet est plus efficace, vous n'avez donc pas besoin de trop penser à l'optimisation du code, ce qui vous permet de consacrer plus d'énergie aux fonctionnalités vraiment utiles à votre projet. Il fonctionne également bien sur les appareils mobiles, il n'est donc pas nécessaire d'implémenter un algorithme pour rendre son rendu plus fluide sur les téléphones.
Lorsque vous passez de React à Vue.js, vous n'avez pas besoin de faire de compromis sur la taille ou les performances. Vous pouvez avoir les deux.
3. Courbe d'apprentissage
Learning React est plutôt bon. C'est bien que toute la bibliothèque soit construite autour de composants Web. Le cœur de React est agréable et stable, mais je n'ai jamais compris sa configuration de routage avancée. À quoi servent les versions de tant de bibliothèques de routage ? La version actuelle est la 4 (+ React-router-dom), mais j'ai fini par utiliser la v3. Une fois que vous avez choisi une version, elle reste très utile, mais le processus d'apprentissage est très pénible.
Bibliothèques tierces
La plupart des frameworks modernes ont la même philosophie de conception : un noyau simple et sans trop de fonctionnalités, puis amélioré sa fonction par d'autres bibliothèques. Si d’autres bibliothèques peuvent être intégrées facilement et de la même manière, la construction d’une pile technologique sera très simple. À mon avis, la simplicité et la franchise de cette étape sont très importantes.
React et Vue disposent tous deux d'un ensemble d'outils pour vous aider à démarrer le projet et à configurer divers outils. Dans l’écosystème React, les différentes librairies peuvent être difficiles à maîtriser car il y a souvent plusieurs librairies tentant de résoudre le même problème.
Sur cette question, React et Vue ont tous deux bien réussi.
Clarté du code
La clarté du code React est médiocre à mon avis. JSX permet d'incorporer du code HTML dans le code et constitue un désastre pour la clarté du code.
Vous rencontrerez également d'autres problèmes. L'appel de méthodes à partir de modèles de composants rend souvent cela inaccessible, ce qui entraîne une liaison manuelle :
<div onClick={this.someFunction.bind(this, listItem)} />Parfois, React devient complètement illogique...
Considérez Dans les applications, de nombreux jugements conditionnels sont susceptible d'être utilisé, et la méthode JSX est très mauvaise. La façon dont la boucle est écrite ressemble plus à une blague. Bien sûr, vous pouvez modifier le système de modèles, supprimer JSX de la pile React ou utiliser JSX dans Vue, mais ce n'est pas la première méthode à apprendre lors de l'apprentissage d'un framework, je n'en parlerai donc pas ici.
Un autre point est que Vue ne vous oblige pas à utiliser setState ou toute méthode similaire. Bien sûr, vous devez toujours définir tous les attributs d'état dans la méthode data, mais si vous oubliez de les définir, une invite s'affichera dans la console. Le reste sera géré automatiquement en interne, il vous suffit de modifier la valeur dans le composant, comme si vous utilisiez un objet Javascript normal.
Vous rencontrerez de nombreuses erreurs lors de l’utilisation de React. Même si les principes réels sont simples, ces erreurs peuvent ralentir la progression de l’apprentissage.
En ce qui concerne la simplicité, le code écrit dans Vue est beaucoup plus petit que le code écrit dans d'autres frameworks. C'est la meilleure chose à propos du framework Vue. Tout est simple et les fonctionnalités complexes peuvent être écrites en quelques lignes de code concis et compréhensible. Avec d’autres frameworks, vous devez écrire 10 %, 20 % voire 50 % de code en plus.
Vous n'avez pas besoin d'apprendre grand-chose pour utiliser Vue. Tout est intuitif. Écrire du code Vue.js est le moyen le plus proche d'exprimer vos pensées.
La facilité d'utilisation de Vue est un très bon outil, facilitant l'acceptation de Vue et propice à la communication en équipe. Que vous ayez besoin de modifier d'autres parties de la pile technologique, d'ajouter plus de personnes à l'équipe en cas d'urgence ou d'expliquer votre produit, Vue peut vous faire gagner du temps, et donc de l'argent.
L'estimation du temps est également facile car le temps nécessaire à la mise en œuvre de la fonctionnalité ne dépassera pas le temps estimé par le développeur, ce qui entraînera moins de malentendus, d'erreurs ou d'estimations optimistes. Vue nécessite moins de concepts à comprendre, ce qui facilite la communication avec les chefs de projet.
4. Conclusion
Que ce soit en termes de taille, de performances, de simplicité ou de courbe d'apprentissage, adopter Vue.js est définitivement le meilleur choix actuellement, et il peut être fait en même temps Résoudre les problèmes de temps et d'argent. Sa légèreté et sa robustesse vous permettent d'utiliser deux frameworks (tels que Angular et Vue) dans votre projet en même temps, ce qui facilite le portage vers Vue.
En ce qui concerne la communauté et la popularité, même si Vue suscite beaucoup d'attention maintenant, il est difficile de dire qu'il a atteint le niveau de popularité de React. Mais le fait qu'un framework sans le soutien d'une grande entreprise informatique puisse devenir si
populaire est remarquable en soi. Sa part de marché est rapidement passée d'un projet inconnu à l'un des plus grands concurrents en matière de développement front-end.
Le nombre de modules sur Vue augmente également rapidement, et même si vous ne trouvez pas le module dont vous avez besoin, il ne vous faudra pas trop de temps pour en écrire un vous-même.
Ce cadre facilite la compréhension, le partage et la modification. Non seulement il sera facile de lire le code d'autres personnes, mais il sera également facile de modifier leurs implémentations. Avec Vue, il ne m'a fallu que quelques mois pour gérer en toute confiance divers sous-projets et modifications apportées au projet par des tiers. Cela me fait gagner du temps et me permet de me concentrer sur la conception du système.
React est conçu pour nécessiter l'utilisation de fonctions auxiliaires telles que setState, mais il y aura certainement des moments où vous oublierez de les utiliser lors de la programmation. L'écriture de modèles demande également beaucoup d'efforts, et la façon dont vous rédigez les modèles peut rendre le projet difficile à comprendre et à maintenir.
Envisagez d'utiliser ces frameworks dans des projets plus vastes, lorsque vous utilisez React, vous devez maîtriser d'autres bibliothèques et apprendre à votre équipe comment les utiliser. Nous devons également faire face à divers problèmes connexes (A n'aime pas cette bibliothèque, B ne comprend pas cette bibliothèque, etc.). La stack Vue est plus simple et plus adaptée aux équipes.
Lorsque j'écris du code React, je dois gérer diverses solutions temporaires toute la journée, en m'efforçant d'écrire du code significatif, mais à la fin je ne peux obtenir qu'une solution que personne ne peut comprendre. Même vous, au bout de quelques mois cette solution sera difficile à comprendre. Vous avez dû travailler dur pour publier le projet, et tout ce que vous avez obtenu était un élément difficile à maintenir et truffé de bogues qui nécessitait même une certaine formation pour le modifier.
Ce sont les facteurs négatifs que personne ne veut voir dans un projet. Pourquoi s’occuper de tous ces problèmes ? Uniquement pour la communauté et les bibliothèques tierces ? Nous devons endurer trop de souffrance pour obtenir une petite partie des bénéfices, et même cette petite partie des bénéfices devient de moins en moins importante.
React me facilitait la vie, mais à certains égards, cela rendait la mise en œuvre plus compliquée. Après de nombreuses années, Vue m'a enfin soulagé. Sa mise en œuvre est très proche de la façon dont j'imaginais le développement, et pendant le processus de développement, il n'y avait fondamentalement pas besoin de penser à autre chose que ce qui devait être mis en œuvre. Cela ressemble beaucoup à la logique JavaScript native (pas de setState, pas d'utilisation particulière pour implémenter des structures conditionnelles et pas d'algorithmes divers). Écrivez simplement le code comme vous l'imaginez. C'est rapide, c'est sûr et ça vous rend heureux. Je suis heureux de voir que Vue est de plus en plus acceptée par les développeurs front-end et les entreprises, et j'espère que cela mettra fin à la domination de React.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur 0xc000409
Comment résoudre l'erreur 0xc000409
 Comment définir l'en-tête et le pied de page dans Word
Comment définir l'en-tête et le pied de page dans Word
 méthode de formatage HTML
méthode de formatage HTML
 Que faire si l'utilisation du processeur est trop élevée
Que faire si l'utilisation du processeur est trop élevée
 Quel logiciel est premier
Quel logiciel est premier
 Comment intercepter des chaînes dans le shell
Comment intercepter des chaînes dans le shell
 Comment résoudre le délai d'attente
Comment résoudre le délai d'attente
 Introduction aux types de méthodes de soudage
Introduction aux types de méthodes de soudage
 Comment annuler le renouvellement automatique de la carte Taobao Money Saving
Comment annuler le renouvellement automatique de la carte Taobao Money Saving