 interface Web
interface Web
 js tutoriel
js tutoriel
 Que signifient les fermetures js et les chaînes de portée ? Explication détaillée de la fermeture js et de la chaîne de portée
Que signifient les fermetures js et les chaînes de portée ? Explication détaillée de la fermeture js et de la chaîne de portée
Que signifient les fermetures js et les chaînes de portée ? Explication détaillée de la fermeture js et de la chaîne de portée
Dans le processus d'apprentissage de js, vous devez connaître et comprendre les fermetures. La fermeture est unique à js par rapport aux autres langages de programmation. Ce qui suit est ma compréhension des fermetures.
Génération de fermetures : en termes simples, les fermetures sont générées entre les fonctions imbriquées. Lorsque la fonction interne est enregistrée à l'extérieur, la fermeture sera générée. [Lecture recommandée : Tutoriel vidéo JavaScript]
Chaîne de portée : Je crois comprendre que lors de l'accès à une fonction, l'accès par chaîne est utilisé et la zone accessible est une chaîne de portée.

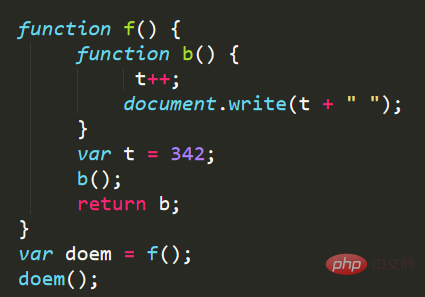
Dans ce code, f() est accédé en premier, puis b(), et enfin c(). Dans cet exemple, cela se reflète Un processus d'accès enchaîné.
Parlons du rôle des fermetures
Les avantages des fermetures :
Premier : l'accumulation de fonctions Deuxièmement : la structure du cache Troisièmement : l'encapsulation Quatrième inconvénients du modulaire
fermetures :
les fermetures empêcheront la chaîne de portée d'origine d'être libérée, provoquant des fuites de mémoire.
Voici quelques exemples pratiques de fermetures :

Dans cet exemple de fermeture, s'il n'y a pas d'instruction return b, lors de l'appel de cette fonction, la valeur de f() ne peut être que 342 ; lorsque cette instruction est émise, les valeurs imprimées augmentent séquentiellement. C'est un effet produit par la fermeture.

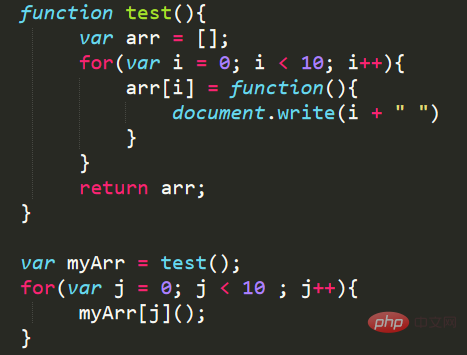
Lors de l'exécution de ce code, vous constaterez que le résultat que vous avez imprimé est de 10 10s, mais pourquoi cet effet se produit-il ? Alors comment résoudre cet effet ?

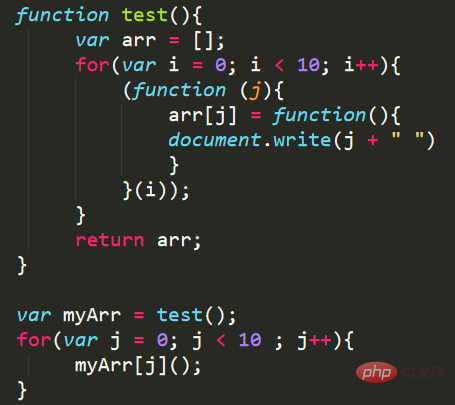
Lorsque ce code est exécuté, vous constaterez que les résultats imprimés vont de 0 à 9 et sont sortis de petit à grand.
La raison des 10 10 ci-dessus est en fait causée par la fermeture, où
arr[i] = function(){ document.write(i + " ") } Ceci La déclaration est un expression de fonction. À l'heure actuelle, arr[i] et document.write(i + " ") ne correspondent pas. document.write(i + " ") est une instruction de sortie qui ne peut être exécutée que lorsque la boucle for est dans le. La fonction entière est terminée. Nous examinerons cette instruction plus tard. En raison de la fermeture, i augmente séquentiellement à ce moment-là en raison de la boucle for. Jusqu'à la fin de l'instruction, i vaut 10, donc le résultat imprimé est 10 10.
Pourquoi 10 nombres de 0 à 9 sont-ils imprimés ci-dessous ? Ici, nous utilisons la fonction d'exécution immédiate
Il existe deux formes de fonction d'exécution immédiate : (function (){}(); (function. (){})(); La première méthode est généralement utilisée.
Alors, qu'est-ce qu'une fonction d'exécution immédiate ? En fait, elle peut être résumée comme une fonction qui ne s'exécute qu'une seule fois, il ne peut pas être appelé ou exécuté. Par conséquent, dans le processus ultérieur de sortie de 0 à 9, puisque i est le paramètre réel à ce moment, j est la valeur de i à ce moment chaque fois qu'il est transmis à la fonction d'exécution immédiate, mais l'expression entière n'a pas encore été exécutée. Dans la sortie finale, les 10 nombres de 0 à 9 sont naturellement affichés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée de la fonction mode en C++
Nov 18, 2023 pm 03:08 PM
Explication détaillée de la fonction mode en C++
Nov 18, 2023 pm 03:08 PM
Explication détaillée de la fonction mode en C++ En statistiques, le mode fait référence à la valeur qui apparaît le plus fréquemment dans un ensemble de données. En langage C++, nous pouvons trouver le mode dans n’importe quel ensemble de données en écrivant une fonction de mode. La fonction mode peut être implémentée de nombreuses manières différentes, deux des méthodes couramment utilisées seront présentées en détail ci-dessous. La première méthode consiste à utiliser une table de hachage pour compter le nombre d'occurrences de chaque nombre. Tout d’abord, nous devons définir une table de hachage avec chaque nombre comme clé et le nombre d’occurrences comme valeur. Ensuite, pour un ensemble de données donné, nous exécutons
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Explication détaillée de la fonction reste en C++
Nov 18, 2023 pm 02:41 PM
Explication détaillée de la fonction reste en C++
Nov 18, 2023 pm 02:41 PM
Explication détaillée de la fonction reste en C++ En C++, l'opérateur reste (%) est utilisé pour calculer le reste de la division de deux nombres. Il s'agit d'un opérateur binaire dont les opérandes peuvent être n'importe quel type entier (y compris char, short, int, long, etc.) ou un type nombre à virgule flottante (tel que float, double). L'opérateur reste renvoie un résultat du même signe que le dividende. Par exemple, pour l'opération de reste des entiers, nous pouvons utiliser le code suivant pour implémenter : inta=10;intb=3;
 Explication détaillée de l'utilisation de la fonction Vue.nextTick et de son application dans les mises à jour asynchrones
Jul 26, 2023 am 08:57 AM
Explication détaillée de l'utilisation de la fonction Vue.nextTick et de son application dans les mises à jour asynchrones
Jul 26, 2023 am 08:57 AM
Explication détaillée de l'utilisation de la fonction Vue.nextTick et de son application dans les mises à jour asynchrones. Dans le développement de Vue, nous rencontrons souvent des situations où les données doivent être mises à jour de manière asynchrone. Par exemple, les données doivent être mises à jour immédiatement après la modification du DOM ou des opérations associées. à effectuer immédiatement après la mise à jour des données. La fonction .nextTick fournie par Vue a émergé pour résoudre ce type de problème. Cet article présentera en détail l'utilisation de la fonction Vue.nextTick et la combinera avec des exemples de code pour illustrer son application dans les mises à jour asynchrones. 1. Vue.nex
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.





