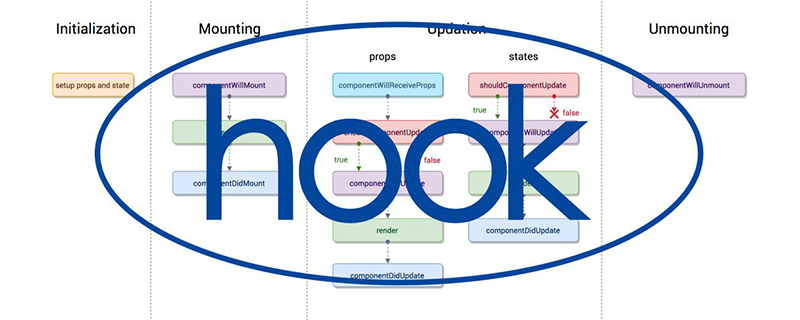
Qu'est-ce que la fonction crochet ?
Une fonction hook est un code qui traite et intercepte les appels de fonction, les événements ou les messages transmis entre les composants logiciels. Il s'agit essentiellement d'un programme utilisé pour traiter les messages système. Elle est connectée au système via des appels système
. 
[Cours recommandés : Tutoriel React, Tutoriel Vue.js ]
[Article recommandé : Est-ce qu'il est préférable de réagir ou de vuejs 】
Qu'est-ce qu'une fonction hook ?
En programmation informatique, les fonctions hook sont principalement utilisées pour passer entre des composants logiciels via des appels de fonction d'interception, des messages ou des événements qui modifier ou améliorer le comportement d'un système d'exploitation, d'une application ou d'un autre composant logiciel. Le code qui gère cet appel de fonction, cet événement ou ce message intercepté est appelé un hook. Son essence est un programme utilisé pour traiter les messages système et les connecter au système via des appels système. Les fonctions Hook peuvent être utilisées à de nombreuses fins, notamment le débogage et l’extension des fonctionnalités. Fonctions de hook courantes : fonction de cycle de vie de React, fonction de cycle de vie de Vue, etc.
La signification des Hooks React
Les Hooks React sont utilisés pour se connecter des composants de fonction à React state Fonctions simples et fonctions de cycle de vie
Cela signifie que les hooks nous permettent de manipuler facilement l'état de nos composants fonctionnels sans avoir à les convertir en composants de classe. Cela nous évite d’avoir à gérer tout le code passe-partout impliqué.
Les hooks ne fonctionnent pas à l'intérieur des classes, ils vous permettent d'utiliser React sans classes. Et, en les utilisant, nous pouvons complètement éviter d'utiliser des méthodes de cycle de vie telles que ComponentDidMount, ComponentDidUpdate, etc. Au lieu de cela, nous utiliserons des hooks intégrés tels que useEffect, useMutationEffect ou useLayoutEffect.
Les Hooks sont de simples fonctions JavaScript, mais elles imposent deux règles supplémentaires
(1) N'appelez les Hooks qu'au niveau supérieur. N'appelez pas les Hooks dans des boucles, des conditions ou des fonctions imbriquées (2) Appelez uniquement les Hooks à partir des composants fonctionnels React. N'appelez pas les Hooks à partir de fonctions JavaScript classiques. Il existe un autre endroit valide pour appeler des Hooks personnalisés.
Nous devons nous rappeler que dans le contexte des composants fonctionnels React, auparavant ces composants étaient appelés sans état, mais maintenant les hooks nous fournissent des moyens d'utiliser l'état dans ces composants

Un composant dans Vuejs a un cycle de vie, qui est géré par Vue lui-même lorsqu'il crée le composant. Installez le. composant dans le DOM, mettez à jour le composant et détruisez-le. Autrement dit, chaque composant a ses propres événements de cycle de vie, et nous pouvons nous concentrer sur les moments clés de ce cycle de vie en implémentant un ou plusieurs hooks de cycle de vie. Ces hooks sont appelés par Vue elle-même, nous offrant ainsi la possibilité d'utiliser le composant. Ajoutez notre propre code à des étapes spécifiques du cycle de vie.
Vue dispose de huit hooks de cycle de vie, et la clé pour s'en souvenir est de savoir que quatre d'entre eux sont des événements déclenchés, indiquant que l'événement réel se produira. Ils commencent par "avant" avant le crochet réel et sont tirés avant le crochet réel.
Les huit hooks du cycle de vie de Vue(1) beforeCreate : Il s'agit du premier hook appelé après l'initialisation de l'instance Vue. À ce stade, les événements d'observation des données, les propriétés calculées et les observateurs n'ont pas encore été établis. Par conséquent, nous ne pouvons interagir avec aucune partie du composant.
(2) créé : ce hook est appelé après la création de l'instance, à ce stade, l'instance a terminé le traitement et l'observation des données, les propriétés calculées, les méthodes, les observateurs et les rappels d'événements ont été établis. Il n'est pas possible d'interagir avec le DOM à ce stade car le composant
n'a pas encore été monté (3) avantMount : A ce stade, le modèle peut être compilé à partir du modèle ou des options de rendu, ou à partir du externalHTML de l'élément avec lequel Vue a été initialisé. Le modèle n'a pas encore été rendu, veuillez noter que cette fonction hook ne sera pas appelée lors du rendu côté serveur
(4) monté : appelé après le montage de l'instance, où l'attribut el est déterminé par le nouveau créé une machine virtuelle. $elremplacement. Si l'instance racine est montée sur un élément du document, vm$el sera également dans le document lorsque le montage est appelé. Après avoir appelé le hook ci-joint, le composant est entièrement fonctionnel et nous pouvons pleinement interagir avec lui.
Une chose à noter est que la fonction hook ne garantit pas que l'élément a été ajouté au DOM. Pour exécuter du code dépendant du DOM à ce stade, vous devez mettre le code dans une méthode de rappel et le placer dans la fonction Vue.nextTick(). Exemple
<template>
<p>I'm text inside the component.</p>
</template>
<script>
export default {
mounted() {
// Element might not have been added to the DOM yet
this.$nextTick(() => {
// Element has been definitely added to the DOM
console.log(this.$el.textContent); // I'm text inside the component.
}
}
}
</script>(6) mis à jour : Déclenchez la fonction hook une fois le changement terminé. Lorsque cette fonction est appelée, le DOM du composant est mis à jour, afin que les opérations liées au DOM puissent être effectuées ici. Cependant, dans la plupart des cas, le changement d’état au sein des hooks doit être évité. Il est généralement préférable d'utiliser des propriétés calculées ou des observateurs.
Il convient de noter que la mise à jour ne garantit pas que tous les composants enfants seront également restitués. Si vous souhaitez attendre que la vue entière soit restituée, vous pouvez utiliser vm, $el
dans la mise à jour (7) beforeDestroy : appelé avant de détruire l'instance Vue. A ce stade, l’instance est encore pleinement opérationnelle. Le nettoyage nécessaire peut être effectué ici. Notez que ce hook n'est pas appelé lors du rendu côté serveur.
(8) Destroyed : appelé après la destruction de l'instance Vue. Lorsque cette fonction est appelée, toutes les directives de l'instance Vue ont été dissociées, tous les écouteurs d'événements ont été supprimés et toutes les instances enfants de Vue ont été détruites. Notez que ce hook n'est pas appelé lors du rendu côté serveur.

Résumé : ce qui précède est une introduction aux fonctions de hook, j'espère que cela sera utile à tout le monde
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.






