
Le contenu de cet article concerne la réalisation par JS de l'effet de fermeture automatique de la page de partage. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. [Tutoriel recommandé : Tutoriel JavaScript]
Habituellement, après avoir partagé du contenu, une nouvelle fenêtre apparaîtra pour indiquer que le partage a réussi, puis un compte à rebours fermera la fenêtre.
Pour obtenir cet effet, nous devons écrire deux pages :
Créez d'abord la page open_window.html pour les clics
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="javascript:a()">点击分享至微博</a>
</body>
<script type="text/javascript">
function a(){
window.open("new_window.html","_blank","width=500,height=200,top=200,left=300");//设置打开新的窗口的大小及位置
}
</script>
</html>L'effet est à peu près le suivant :

Après avoir écrit la première page, nous créerons la page du minuteur new_window.html, afin que la nouvelle fenêtre qui apparaît se ferme automatiquement après 5 secondes :
<!DOCTYPE HTML>
<html>
<head>
<title>倒计时自动关闭/跳转页面</title>
<meta charset="utf-8" />
<script>//作业: 改成周期性定时器实现
function myClose(){//任务
//取出time中的数,保存在n中
var n=parseInt(time.innerHTML);
n-=1//将n-1
if(n>0){//如果n>0
//将n+秒钟后自动关闭 再放回time中
time.innerHTML=n+"秒钟后自动关闭";
//再启动下一次定时器,将序号再保存在timer中
timer=setTimeout(arguments.callee,1000);
}else{//否则
close();//关闭
}
}
var timer=null;//保存定时器序号
window.onload=function(){
timer=setTimeout(myClose,1000);//启动一次性定时器
}
</script>
</head>
<body style="text-align: center;">
<p style="color: red;font-size: 20px;">(≧▽≦)分享成功!</p><br/><br />
<span id="time">5秒钟后自动关闭</span><br/><br />
<a href="javascript:clearTimeout(timer)">留在本页</a>
<a href="open_window.html">返回首页页</a>
</body>
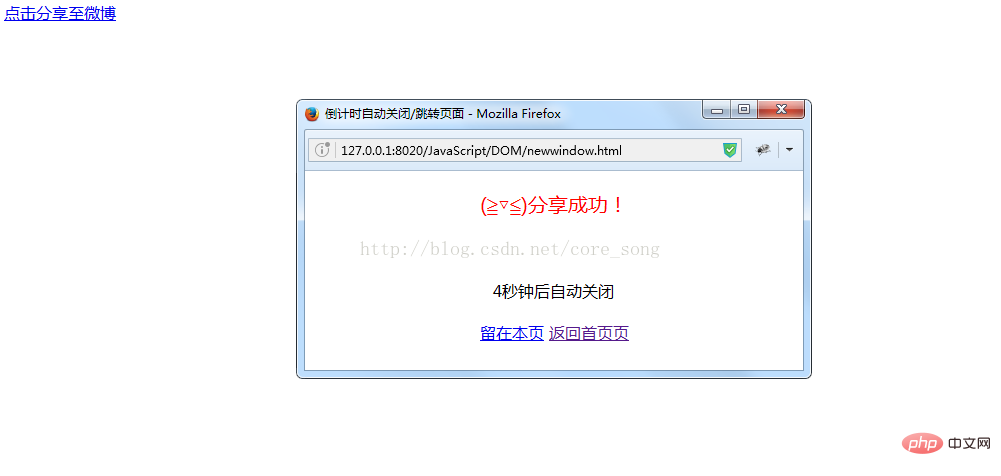
</html>Après avoir cliqué, l'effet de course est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!






