Questions d'entretien JavaScript front-end 2018-2022 (collection)
Cet article résume quelques questions d'entretien JavaScript frontales de 2018 à 2022, qui ont une certaine valeur de référence. Maintenant, je le partage avec vous, dans l'espoir d'aider tout le monde !

[Recommandations associées : Questions d'entretien frontales(2022), Questions d'entretien js(2022)]
Écrivons-nous vraiment du code, ou l'assemblons-nous simplement comme des Legos ?
Fin 2020, on constate encore que lorsque la plupart des personnes interrogées sont interrogées sur AJAX, l'intervieweur répond toujours à la question dans le contexte de jQuery. Il existe de nombreux exemples typiques de cette lacune :
La disposition CSS Grid et Flexbox a été largement prise en charge. Cependant, les entretiens CSS se concentrent toujours sur les dispositions flottantes multi-colonnes et le centrage en ligne des éléments au niveau des blocs. Ils ont toujours une passion éternelle pour les systèmes de grille Bootstrap ou Foundation.
Le bundler de modules est désormais presque standard pour les applications à grande échelle. Cependant, lorsqu’il s’agit d’architecture, nous parlons de minification et de concaténation. Combien de fois avons-nous réellement discuté de Webpack lors d’entretiens ?
Si 97 % du code provient de NPM, mais que l'objectif de l'entretien n'est pas le tri de tableaux ou l'itération d'objets. Pour ne rien arranger, nous sommes toujours intéressés par
typeof null. Pourquoi ne pas parler d'une approche rationnelle pour choisir la bonne bibliothèque, le bon framework ou le bon outil ?Nous demandons toujours aux personnes interrogées de faire de l'héritage classique au-dessus des prototypes, mais pas de valider la nécessité de ces idées fausses. Nous avons plus de modes fonctionnels. Bien entendu, en utilisant les classes JavaScript, les propriétés privées et statiques nouvellement introduites peuvent être discutées. Cela conduira à une meilleure compréhension de la pensée de l'intervieweur, des décisions clés, etc.
La discussion sur la mise en cache est toujours limitée aux en-têtes de contrôle du cache (en-têtes de contrôle) et au CDN. Des choses comme IndexDB, HTTP/2 ou Service Workers ne font que passer.
Il existe d'innombrables exemples de cela, et l'écart entre l'évaluation des entretiens et les exigences réelles du poste est évident. D'une part, notre mise en œuvre de la technologie frontale a fait des pas de géant. D'autre part, la nouvelle méthode de développement n'a pas encore formé une grande communauté. Une communauté divisée n’est jamais bon signe. C’est une voie vers le désastre. Les lacunes créent toujours quelque chose de nouveau qui a le pouvoir de détruire tout ce que nous avons construit jusqu’à présent. Je ne peux pas imaginer un développeur Java écrire un autre Facebook en utilisant GWT.
Les entretiens sont un excellent moyen de catalyser le changement et de rassembler les talents. En tant qu'intervieweur, si vous traitez simplement l'entretien comme un entretien, cela ne fera que vous gonfler.
Pour un entretien réussi, la discussion est indispensable. Ce doit être un lieu d'échange d'idées. Cela devrait inciter les gens à réfléchir et à analyser objectivement le problème posé. Il s’agit de comprendre le processus de prise de décision que prennent les gens, de comprendre la passion d’une personne pour la technologie et la résolution de problèmes, et de comprendre ses futurs collègues potentiels. Toutes ces énigmes, astuces outypeof nullne sont pas considérés comme une véritable interview.
Voici une liste de certaines des questions que nous posons lors des entretiens. Nous espérons que cette liste de contrôle aidera les enquêteurs et les personnes interrogées à définir les attentes, les besoins et les réalités dans le bon contexte.
TLDR ; Nous devons d’abord nous considérer comme l’intervieweur.
Questions de base JavaScript
1. Faites fonctionner le code suivant normalement :
Code JavaScript :
const a = [1, 2, 3, 4, 5]; // Implement this a.multiply(); console.log(a); // [1, 2, 3, 4, 5, 1, 4, 9, 16, 25]
2. Le code suivant renvoie false en JavaScript. Expliquez pourquoi c'est le cas :
Code JavaScript :
// false 0.2 + 0.1 === 0.3
3. Quels sont les différents types de données en JavaScript ?
Conseil : Il n'existe que deux types : les types de données primaires et les types de référence (objets). Il existe 6 types principaux.
4. Résolvez les problèmes de code asynchrone suivants.
Récupérez et calculez le score moyen de chaque élève appartenant à la même classe, certains avec l'ID 75. Chaque étudiant peut suivre un ou plusieurs cours au cours de l'année. Les API suivantes peuvent être utilisées pour récupérer les données requises.
Code JavaScript :
// GET LIST OF ALL THE STUDENTS
GET /api/students
Response:
[{
"id": 1,
"name": "John",
"classroomId": 75
}]
// GET COURSES FOR GIVEN A STUDENT
GET /api/courses?filter=studentId eq 1
Response:
[{
"id": "history",
"studentId": 1
}, {
"id": "algebra",
"studentId": 1
},]
// GET EVALUATION FOR EACH COURSE
GET /api/evaluation/history?filter=studentId eq 1
Response:
{
"id": 200,
"score": 50,
"totalScore": 100
}Écrivez une fonction qui accepte un identifiant de classe, sur la base de laquelle vous calculerez la moyenne de chaque élève de cette classe. Le résultat final de cette fonction devrait être une liste d'élèves avec des scores moyens :
Code JavaScript :
[
{ "id": 1, "name": "John", "average": 70.5 },
{ "id": 3, "name": "Lois", "average": 67 },
]Utiliser les rappels normaux, promesses , observables, générateur ou async-wait pour écrire la fonction requise. Essayez de résoudre ce problème en utilisant au moins 3 techniques différentes.
5. Utilisez le proxy JavaScript pour implémenter une liaison de données simple
Conseil : ES Proxy vous permet d'intercepter les appels à n'importe quelle propriété ou méthode d'objet. Tout d'abord, le DOM doit être mis à jour chaque fois que l'objet de liaison sous-jacent est modifié.
6.解释 JavaScript 并发模型
您是否熟悉 Elixir,Clojure,Java 等其他编程语言中使用的任何其他并发模型?
提示:查找事件循环,任务队列,调用栈,堆等。
7.new 关键字在 JavaScript 中有什么作用?
提示:在 JavaScript 中,new 是用于实例化对象的运算符。 这里的目的是了解知识广度和记忆情况。
另外,请注意 [[Construct]] 和 [[Call]]。
8.JavaScript 中有哪些不同的函数调用模式? 详细解释。
提示:有四种模式,函数调用,方法调用,.call() 和 .apply()。
9.解释任一即将发布新的 ECMAScript 提案。
提示:比如 2018 的 BigInt,partial 函数,pipeline 操作符 等。
10.JavaScript 中的迭代器(iterators)和迭代(iterables)是什么? 你知道什么是内置迭代器吗?
11.为什么 JavaScript classes(类)被认为是坏的或反模式?
这是一个神话吗?它是否遭受了误传?是否有一些有用的用例?
12.如何在 JSON 中序列化以下对象?
如果我们将以下对象转换为 JSON 字符串,会发生什么?
JavaScript 代码:
const a = {
key1: Symbol(),
key2: 10
}
// What will happen?
console.log(JSON.stringify(a));13.你熟悉 Typed Arrays 吗? 如果熟悉,请解释他们与 JavaScript 中的传统数组相比的异同?
14. 默认参数是如何工作?
如果我们在调用 makeAPIRequest 函数时必须使用 timeout 的默认值,那么正确的语法是什么?
JavaScript 代码:
function makeAPIRequest(url, timeout = 2000, headers) {
// Some code to fetch data
}15.解释 TCO – 尾调用优化(Tail Call Optimization)。 有没有支持尾调用优化的 JavaScript 引擎?
提示:截至 2018 年,没有。
JavaScript 前端应用设计问题
1.解释单向数据流和双向数据绑定。
Angular 1.x 基于双向数据绑定,而 React,Vue,Elm 等基于单向数据流架构。
2.单向数据流架构在哪些方面适合 MVC?
MVC 拥有大约 50 年的悠久历史,并已演变为 MVP,MVVM 和 MV *。两者之间的相互关系是什么?如果 MVC 是架构模式,那么单向数据流是什么?这些竞争模式是否能解决同样的问题?
3.客户端 MVC 与服务器端或经典 MVC 有何不同?
提示:经典 MVC 是适用于桌面应用程序的 Smalltalk MVC。在 Web 应用中,至少有两个不同的数据 MVC 周期。
4.使函数式编程与面向对象或命令式编程不同的关键因素是什么?
提示:Currying(柯里化),point-free 函数,partial 函数应用,高阶函数,纯函数,独立副作用,record 类型(联合,代数数据类型)等。
5.在 JavaScript 和前端的上下文中,函数式编程与响应式编程有什么关系?
提示:没有正确答案。但粗略地说,函数式编程是关于小型编码,编写纯函数和响应式编程是大型编码,即模块之间的数据流,连接以 FP 风格编写的组件。 FRP – 功能响应式编程( Functional Reactive Programming)是另一个不同但相关的概念。
6.不可变数据结构(immutable data structures)解决了哪些问题?
不可变结构是否有任何性能影响? JS 生态系统中哪些库提供了不可变的数据结构?这些库的优点和缺点是什么?
提示:线程安全(我们真的需要在浏览器 JavaScript 中担心吗?),无副作用的函数,更好的状态管理等。
7.大型应用程序是否应使用静态类型?
如何比较 TypeScript/Flow 与 Elm/ReasonML/PureScript 等 JS 转换语言?这些方法的优缺点是什么?
选择特定类型系统的主要标准应该是什么?
什么是类型推断(type inference)?
静态类型语言和强类型语言有什么区别?在这方面 JavaScript 的本质是什么?
有你知道的弱类型但静态类型的语言吗?有你知道的动态类型但强类型的语言吗?举例一二。
提示:Structural 与 Nominal 类型系统,类型稳健性,工具/生态系统支持,正确性超过方便。
8.JavaScript 中有哪些杰出的模块系统(module systems )?如何评价 ES 模块系统。
列出在实现不同模块系统之间互操作所涉及的一些复杂性问题(主要对 ES 模块和 CommonJS 互操作感兴趣)
9. Comment HTTP/2 affectera-t-il le packaging des applications JavaScript ?
Énumérez les différences fondamentales entre HTTP/2 et son prédécesseur.
10. Quelles améliorations l'API Fetch présente-t-elle par rapport à l'Ajax traditionnel ?
Y a-t-il des inconvénients/difficultés à utiliser l'API Fetch ?
Que peut faire Ajax que fetch ne puisse pas faire ?
11. Comment commenter les systèmes de réaction basés sur le pull et le push.
Discutez des concepts, des significations, des utilisations, etc.
Ajoutez de la paresse et une évaluation précoce à cette discussion.
Ajoutez ensuite des dimensions valorisées au singulier et au pluriel à la discussion.
Enfin, la nature synchrone et asynchrone de l'analyse des valeurs est discutée.
Fournit des exemples pour chaque combinaison disponible en JavaScript.
Conseil : Observable est une construction de valeurs complexes paresseuse et basée sur le push, et dispose d'un planificateur asynchrone/synchronisé.
12. Discutez des problèmes liés à Promise.
Conseils : évaluation hâtive, mécanisme d'annulation maladroit, utilisation de la méthode then() pour déguiser map() et flatMap(), etc.
Bases du front-end et problèmes théoriques
1. Doctype en HTML ?
Parlons spécifiquement de ce qui se passe dans chacun des cas suivants :
Le Doctype n'existe pas.
utilise HTML4 Doctype, mais la page HTML utilise des balises HTML5, telles que
<audio></audio>ou<video></video>. Est-ce que cela provoquera des erreurs ?Doctype non valide utilisé.
2. Quelle est la différence entre DOM et BOM ?
Conseil : BOM, DOM, ECMAScript et JavaScript sont tous des choses différentes.
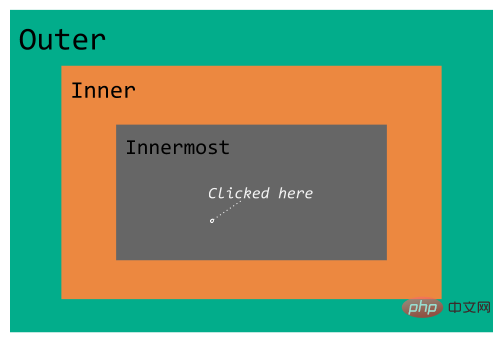
3. Comment fonctionne la gestion des événements en JavaScript ?
Comme le montre l'image ci-dessous, nous avons trois éléments div. Chaque div est associé à un gestionnaire de clics. Le gestionnaire effectue les tâches suivantes :
Le gestionnaire de clics div externe imprime
hello outersur la console.Le gestionnaire de clics div interne s'imprime
hello innersur la console.Le gestionnaire de clics div le plus interne imprime le bonjour le plus interne sur la console.
Écrire un morceau de code pour attribuer ces tâches afin que la séquence suivante soit toujours imprimée lorsque l'on clique sur le div le plus interne ?
hello inner → hello innermost → hello outer

Conseil : Capture d'événement et bouillonnement d'événement
4 . Quels sont les moyens de télécharger des fichiers sur le serveur à l’aide d’une application monopage ?
Conseils : XMLHttpRequest2 (streaming), fetch (non-streaming), File API
5. Quelle est la différence entre la redistribution CSS et la refonte ?
Quelles propriétés CSS provoquent une redistribution et un redessinage ?
6. Qu'est-ce que le poids du sélecteur CSS et comment ça marche ?
Parlez de l'algorithme de calcul du poids du sélecteur CSS.
7. En quoi le pixel en CSS est-il différent du pixel en matériel/physique ?
Astuce : les pixels ne sont pas des pixels ne sont pas des pixels – ppk.
8. Qu'est-ce que l'algorithme de sectionnement ?
Conseil : il est également connu sous le nom d'algorithme de présentation HTML5. Particulièrement important lors de la création d’un site Web avec une structure sémantique.
9. Si vous avez utilisé la disposition CSS Flex / CSS Grid (grille), veuillez expliquer pourquoi vous l'utilisez ? Quel problème cela a-t-il résolu pour vous ?
Quelle est la différence entre les unités pourcentage % et fr en utilisant CSS Grid ?
En utilisant CSS flexbox, parfois les flex-items/children ne prendront pas en compte la largeur/hauteur définie par le conteneur flex ? Pourquoi cela se produit-il ?
Puis-je utiliser CSS Grid pour créer une mise en page de maçonnerie (mise en page en cascade) ? Si oui, comment ?
Expliquer les termes CSS Grid et CSS flexbox ?
Comment les éléments flottants (
float: left | right;) sont-ils rendus dans CSS Grid et flexbox ?
Conseils : colonnes de même hauteur, centrage vertical, grilles complexes, etc.
10. Quand devriez-vous utiliser des animations CSS au lieu de transitions CSS ? Quels ont été vos critères pour prendre cette décision ?
11. Si vous révisez du code CSS, quels sont les problèmes courants que vous rencontrez dans le code ?
Exemples : utiliser des nombres magiques comme width: 67px; ou utiliser em au lieu de rem unités, écrire des requêtes multimédias avant le code générique, abuser des identifiants et des classes, etc.
12. Comment détecter les événements tactiles en JavaScript ?
N'êtes-vous pas optimiste quant à la prise en charge par le dispositif de détection des événements tactiles ? Si oui, pourquoi ?
Comparez les événements tactiles et les événements de clic.
Lorsqu'un appareil prend en charge à la fois les événements tactiles et ceux de la souris, quelle est ou devrait être, selon vous, la séquence d'événements correcte pour ces événements ?
13. Quelles sont les utilisations des attributs async et defer définis pour la balise script ?
Maintenant que nous avons les modules HTTP/2 et ES, sont-ils vraiment utiles ?
La liste répertoriée n'est qu'un aperçu des infinis points dont nous pourrions discuter lors d'un entretien. Composants Web, CORS, sécurité, cookies, transformations CSS, Web Assembly, Service Workers, PWA, architecture CSS, etc., et il y a bien d'autres choses que nous n'avons pas prises en compte. Nous n'avons pas non plus de questions spécifiques sur les frameworks ou les bibliothèques.
Recommandations associées :
1 Questions d'entretien pour l'ingénieur PHP senior Xiaomi 2022 (document d'examen simulé)
Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.





